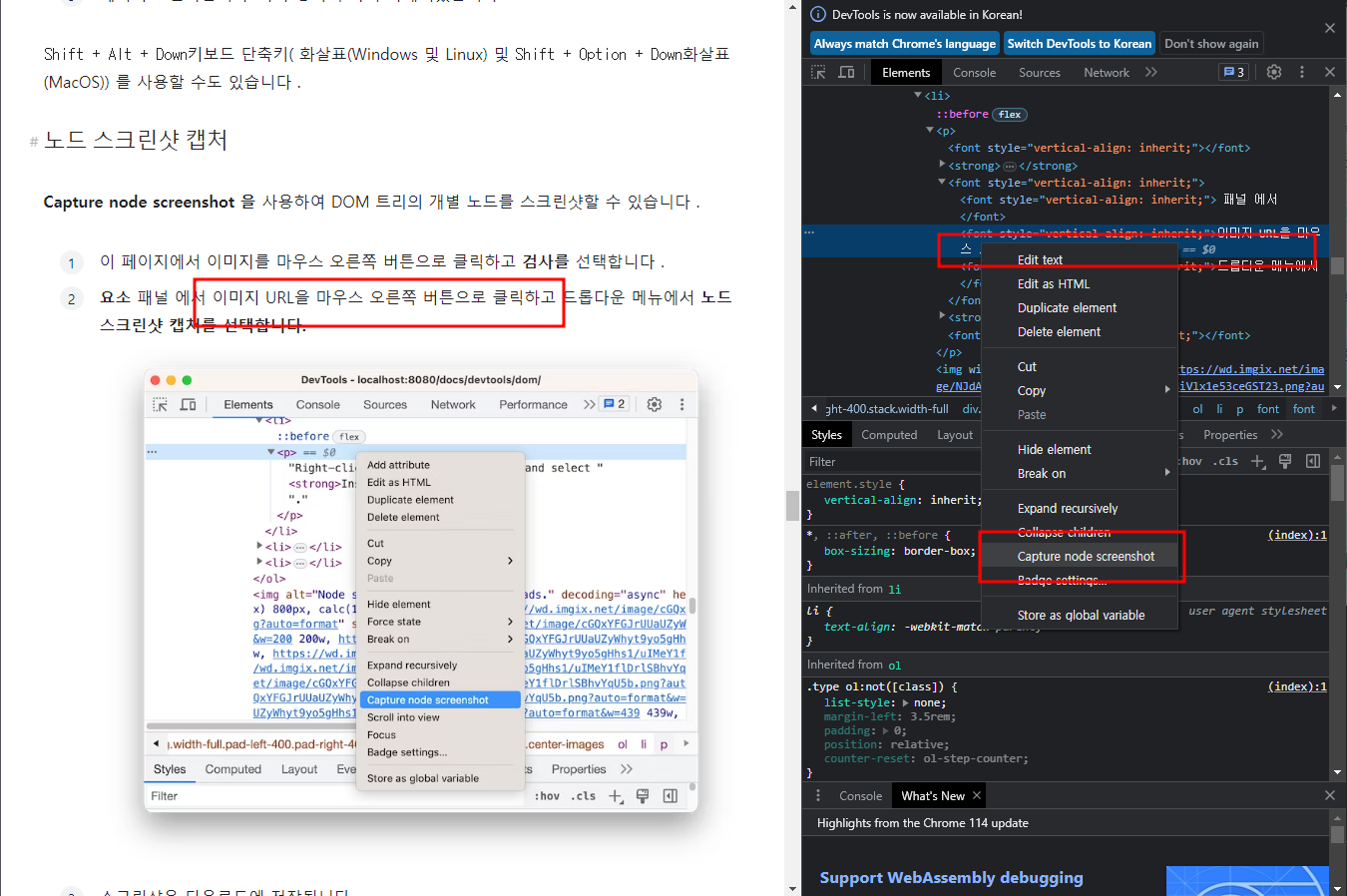
이미지 뿐만아니라 특정 필요한 영역을 캡쳐할 수 있다.
영역선택 - 마우스오른쪽 - capture node screenshot

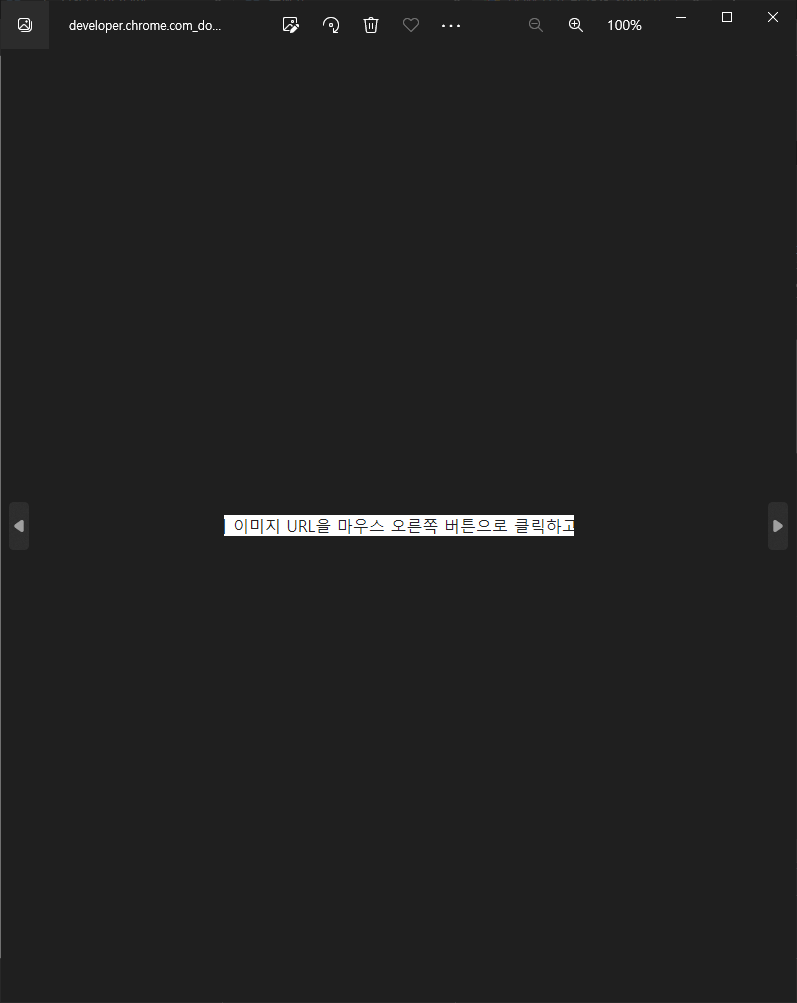
완료

'Personal > Chrome' 카테고리의 다른 글
| Chrome 개발도구 DevTools 노드/영역/태그 tag 숨기기, 삭제하기 (0) | 2023.07.29 |
|---|---|
| Chrome 개발도구 DevTools 특정영역 hover 및 focus... 강제하기 (0) | 2023.07.29 |
| Chrome 개발도구 DevTools rulers, hover시 눈금자 보기 (0) | 2023.07.29 |
| Chrome 개발도구 DevTools, 노드 html 보기 (0) | 2023.07.29 |
| Chrome 개발도구 DevTools, media query 인식/코드확인하기 (0) | 2023.07.24 |



