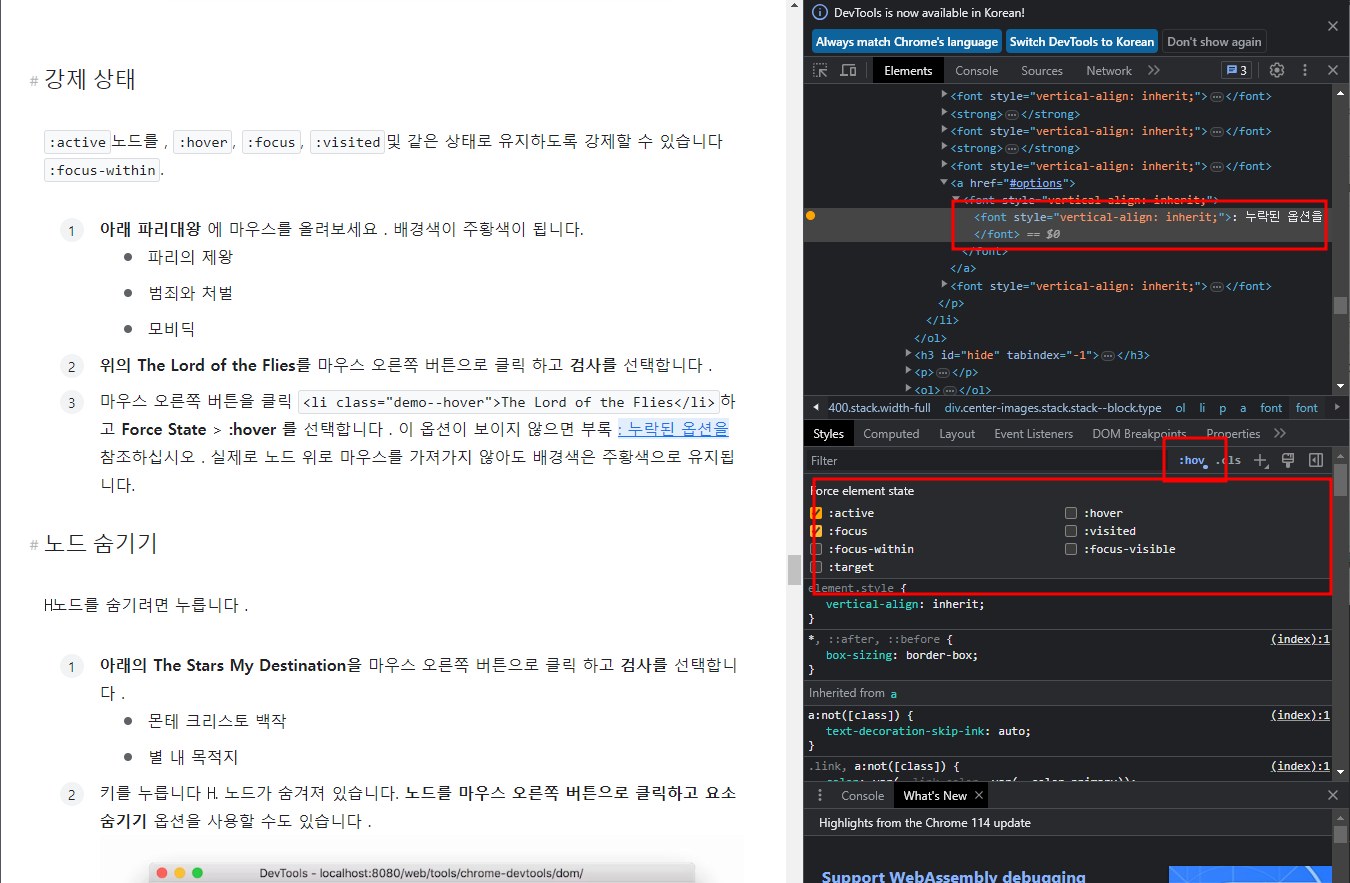
원하는 영역 선택 - :HOV클릭 - 원하는 모션 선택

https://standout.tistory.com/816
Chrome 개발도구 DevTools 명령모드, Run Open Help
개발자모드를 킨 이후, Ctrl+Shift+p https://standout.tistory.com/815 Chrome 개발도구 DevTools 열기, 단축키 1. 마우스 이용하기 마우스오른쪽 - 검사 크롬 주소표시줄 오른쪽 끝 버튼 - 추가도구 - 개발자도구 2
standout.tistory.com
'Personal > Chrome' 카테고리의 다른 글
| Chrome 개발도구 DevTools 선택자 추출하기, 복사하기 (0) | 2023.07.29 |
|---|---|
| Chrome 개발도구 DevTools 노드/영역/태그 tag 숨기기, 삭제하기 (0) | 2023.07.29 |
| Chrome 개발도구 DevTools 로고다운, 영역 스크린샷 특정영역 캡쳐하기 (0) | 2023.07.29 |
| Chrome 개발도구 DevTools rulers, hover시 눈금자 보기 (0) | 2023.07.29 |
| Chrome 개발도구 DevTools, 노드 html 보기 (0) | 2023.07.29 |



