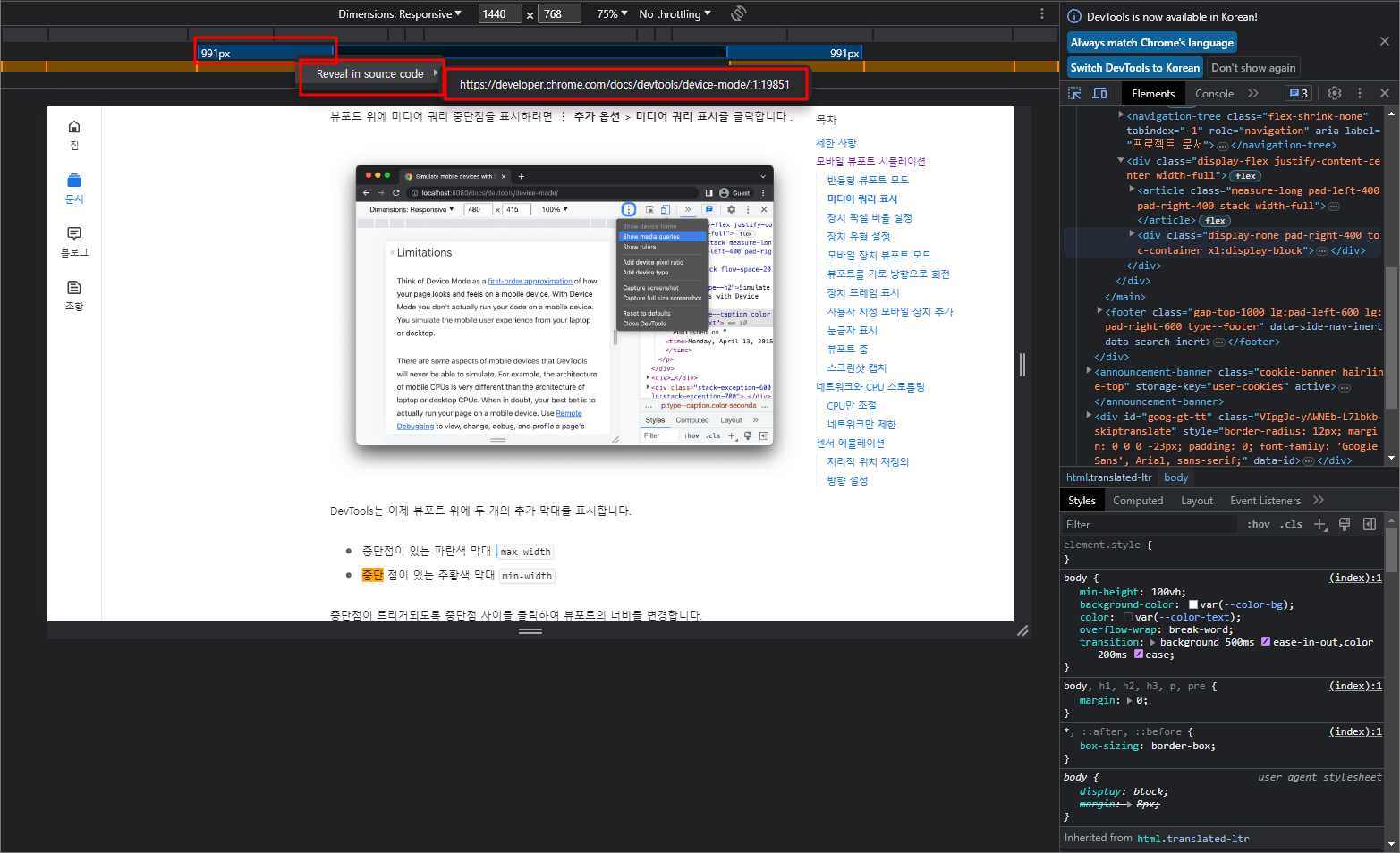
추가옵션 - 미디어 쿼리 표시

두가지색의 bar를 확인할 수 있다.
파란색이 max, 노란색이 min영역

원하는 영역 - 마우스 오른쪽 - 소스코드경로 클릭 - 소스확인


Chrome 개발도구 열기
https://standout.tistory.com/815
Chrome 개발도구 DevTools 열기, 단축키
1. 마우스 이용하기 마우스오른쪽 - 검사 크롬 주소표시줄 오른쪽 끝 버튼 - 추가도구 - 개발자도구 2. 단축키 이용하기 F12 Ctrl+Shift+C Ctrl+Shift+J Ctrl+Shift+I J Console C Elements I Your last panel
standout.tistory.com
뷰포트 시뮬레이션 이용하기
https://standout.tistory.com/818
Chrome 개발도구 DevTools 모바일/반응형 뷰포트 시뮬레이션: 모바일로보기 모바일화면 회전하기
Chrome 개발도구켜기 https://standout.tistory.com/815 Chrome 개발도구 DevTools 열기, 단축키 1. 마우스 이용하기 마우스오른쪽 - 검사 크롬 주소표시줄 오른쪽 끝 버튼 - 추가도구 - 개발자도구 2. 단축키 이용
standout.tistory.com
'Personal > Chrome' 카테고리의 다른 글
| Chrome 개발도구 DevTools rulers, hover시 눈금자 보기 (0) | 2023.07.29 |
|---|---|
| Chrome 개발도구 DevTools, 노드 html 보기 (0) | 2023.07.29 |
| Chrome 개발도구 DevTools 모바일/반응형 뷰포트 시뮬레이션: 모바일로보기 모바일화면 회전하기 (0) | 2023.07.24 |
| Chrome 복사안되는 글 게시물 복사하기, Javascript 비활성화 (0) | 2023.07.24 |
| Chrome 개발도구 DevTools 명령모드, Run Open Help (0) | 2023.07.24 |



