Chrome 개발도구켜기
https://standout.tistory.com/815
Chrome 개발도구 DevTools 열기, 단축키
1. 마우스 이용하기 마우스오른쪽 - 검사 크롬 주소표시줄 오른쪽 끝 버튼 - 추가도구 - 개발자도구 2. 단축키 이용하기 F12 Ctrl+Shift+C Ctrl+Shift+J Ctrl+Shift+I J Console C Elements I Your last panel
standout.tistory.com

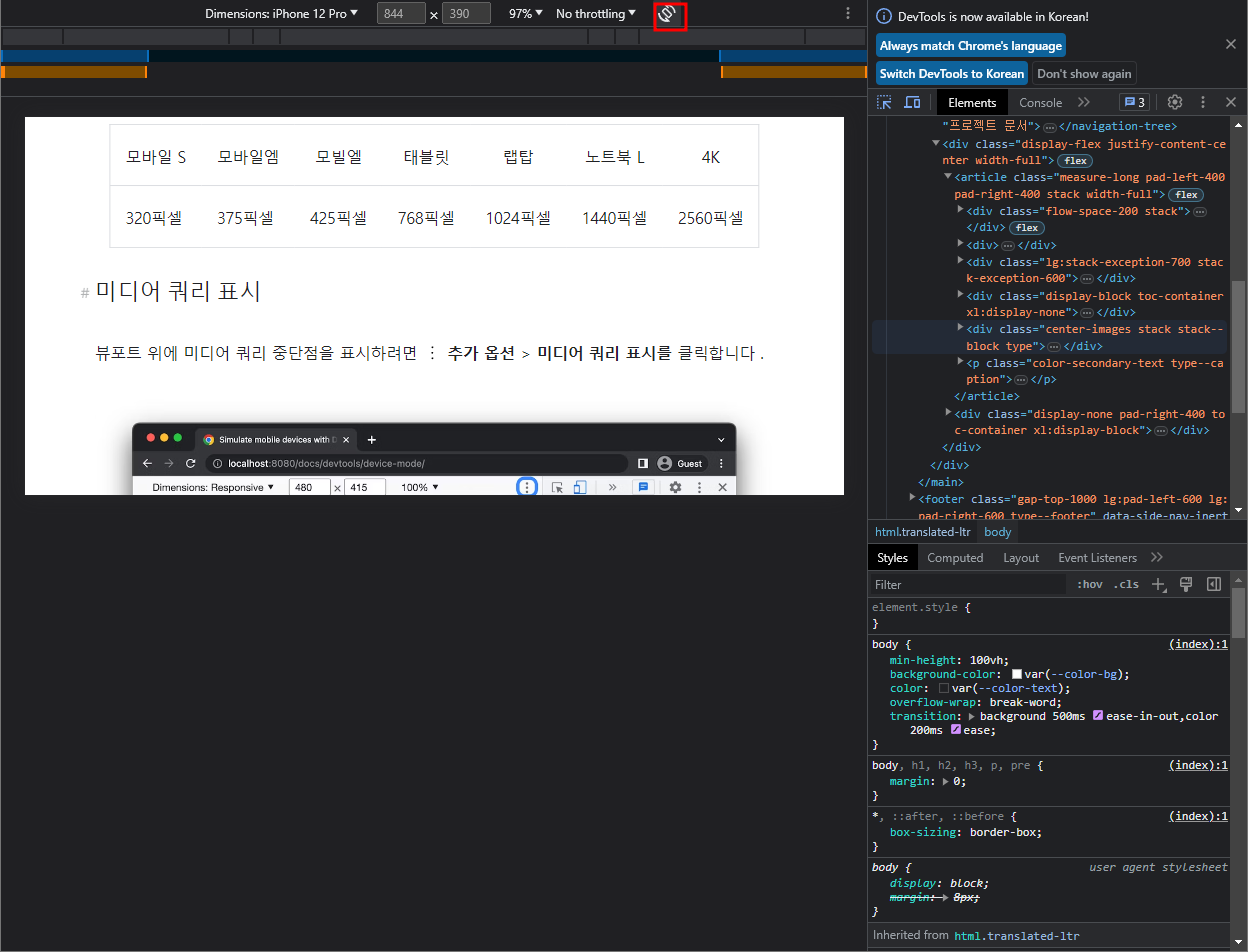
Toggle Device Toolbar 모바일 뷰포트 시뮬레이션 클릭 및 모바일선택

상단 바를 클릭해 사이즈 조절하거나

혹은 직접 수치입력 혹은 드래그를 통해 사이즈 조절

+ 회전시키기

'Personal > Chrome' 카테고리의 다른 글
| Chrome 개발도구 DevTools, 노드 html 보기 (0) | 2023.07.29 |
|---|---|
| Chrome 개발도구 DevTools, media query 인식/코드확인하기 (0) | 2023.07.24 |
| Chrome 복사안되는 글 게시물 복사하기, Javascript 비활성화 (0) | 2023.07.24 |
| Chrome 개발도구 DevTools 명령모드, Run Open Help (0) | 2023.07.24 |
| Chrome 개발도구 DevTools 열기, 단축키 (0) | 2023.07.24 |



