5일차

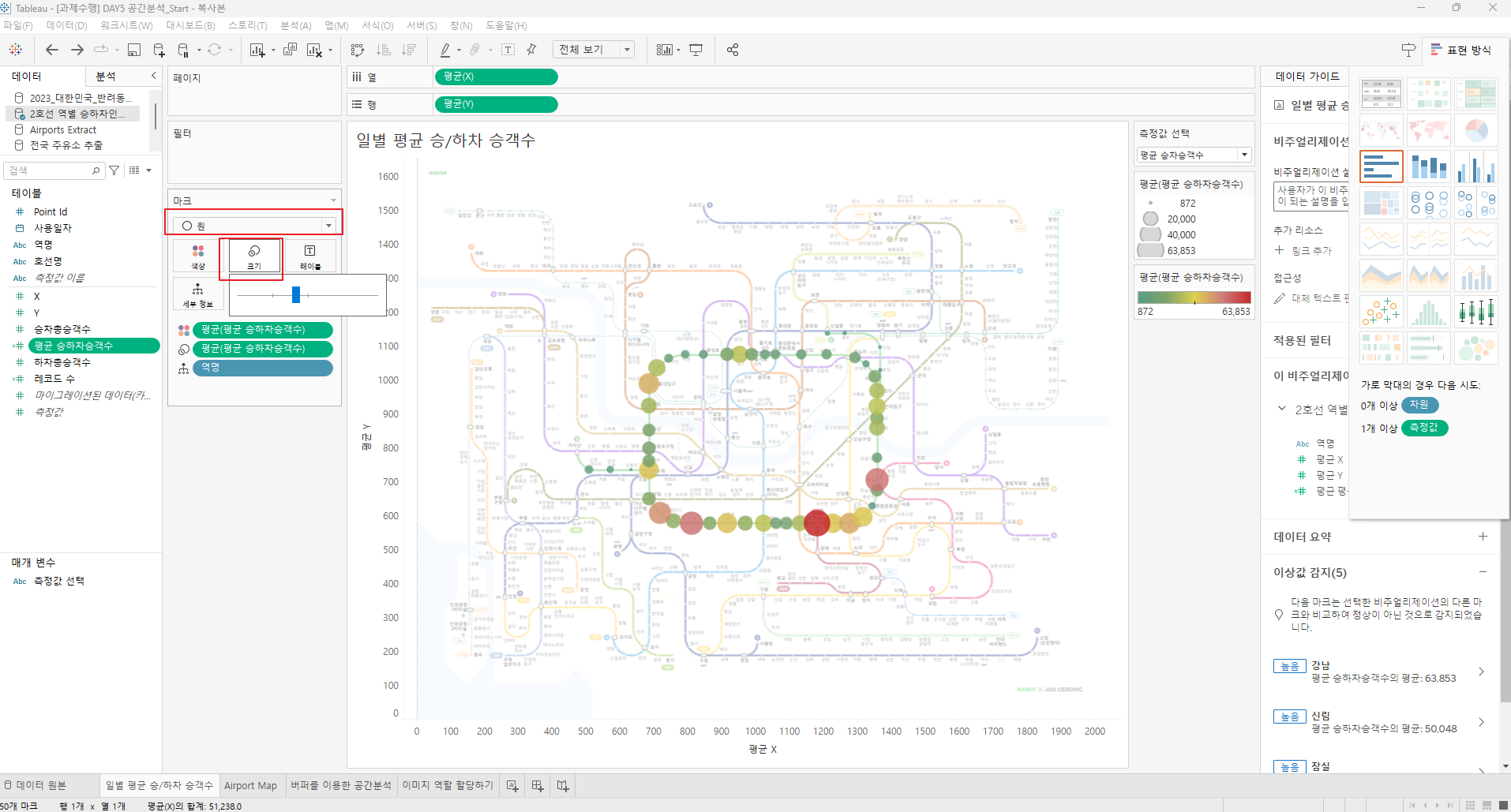
xy를 열과 행에 배치하고 역명을 세부정보에 넣는다.
이때 xy는 평균값으로 지정하자.


계산된 필드와 매개변수를 만든다.
측정값선택, 평균승하차 승객수


case [측정값 선택]
when '평균 승차승객수' then [승차총승객수]
when '평균 하차승객수' then [하차총승객수]
end
생성된 필드는 색상과 크기로 평균값으로 드래그하여 표현한다.

불투명도를 주면 겹치는 그래프를 볼 수 있다.

그래프를 전체보기로 설정하거나 머리글표시를 제한하면 보다 깔끔해진다.


맵 - 배경이미지 - 데이터선택 - 이미지등록
이때 이미지의 크기를 입력해주고, 이를 '열과 행'에 넣었던 데이터로 맞춰준다.
투명도를 적절히 주면 그래프의 표현이 훨씬 더 잘 보인다.


다음 그래프
계산된 필드를 만든다.

출발/도착 포인트를 지정할 것이다.
MAKEPOINT([Latitude (Arrival)],[Longitude (Arrival)])
MAKEPOINT([Latitude (Departure)], [Longitude (Departure)])
그리고 이 두 지점을 연결해주는 필드를 생성한다.
경도와 위도를 열과 행에 드레그하고
연결해주는 필드 flightpath를 더블클릭한다.
passengers를 색상으로 드래그하여 원하는 색상으로 지정한다.
MAKELINE([Arrival], [Departure])




다음그래프
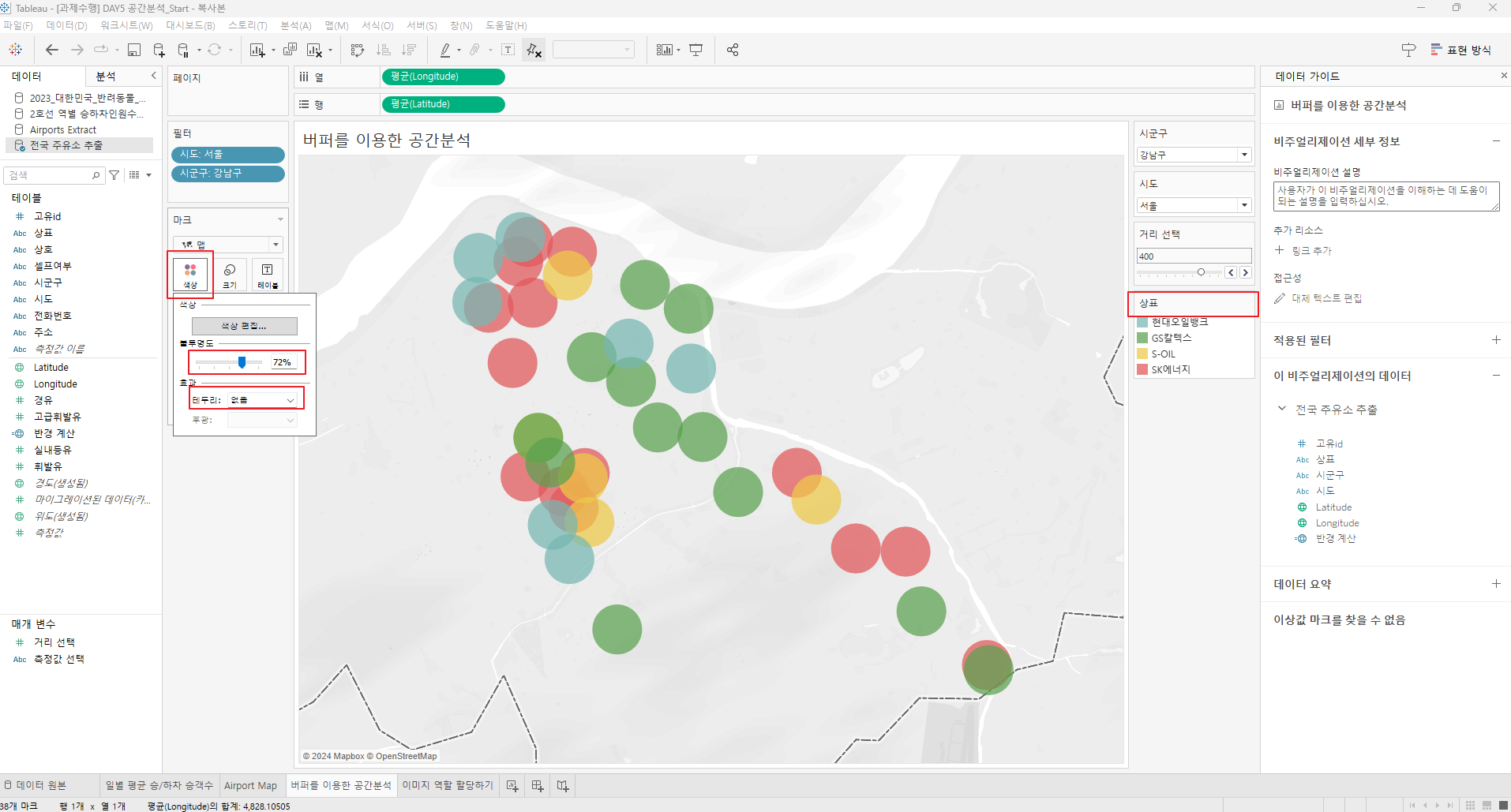
latitude와 longitude를 열과 행에 드래그하고 고유id를 세부정보에 등록한다.

시도는 서울, 강남으로 제한




매개변수를 생성한다.


계산된 필드를 생성한다.

BUFFER(MAKEPOINT([Latitude], [Longitude]), [거리 선택], 'm')
생성한 매개변수를 표시하고

생성한 필드를 세부정보로,
상표를 색상으로 드래그하여 원하는 색상으로 지정한다.


다음그래프
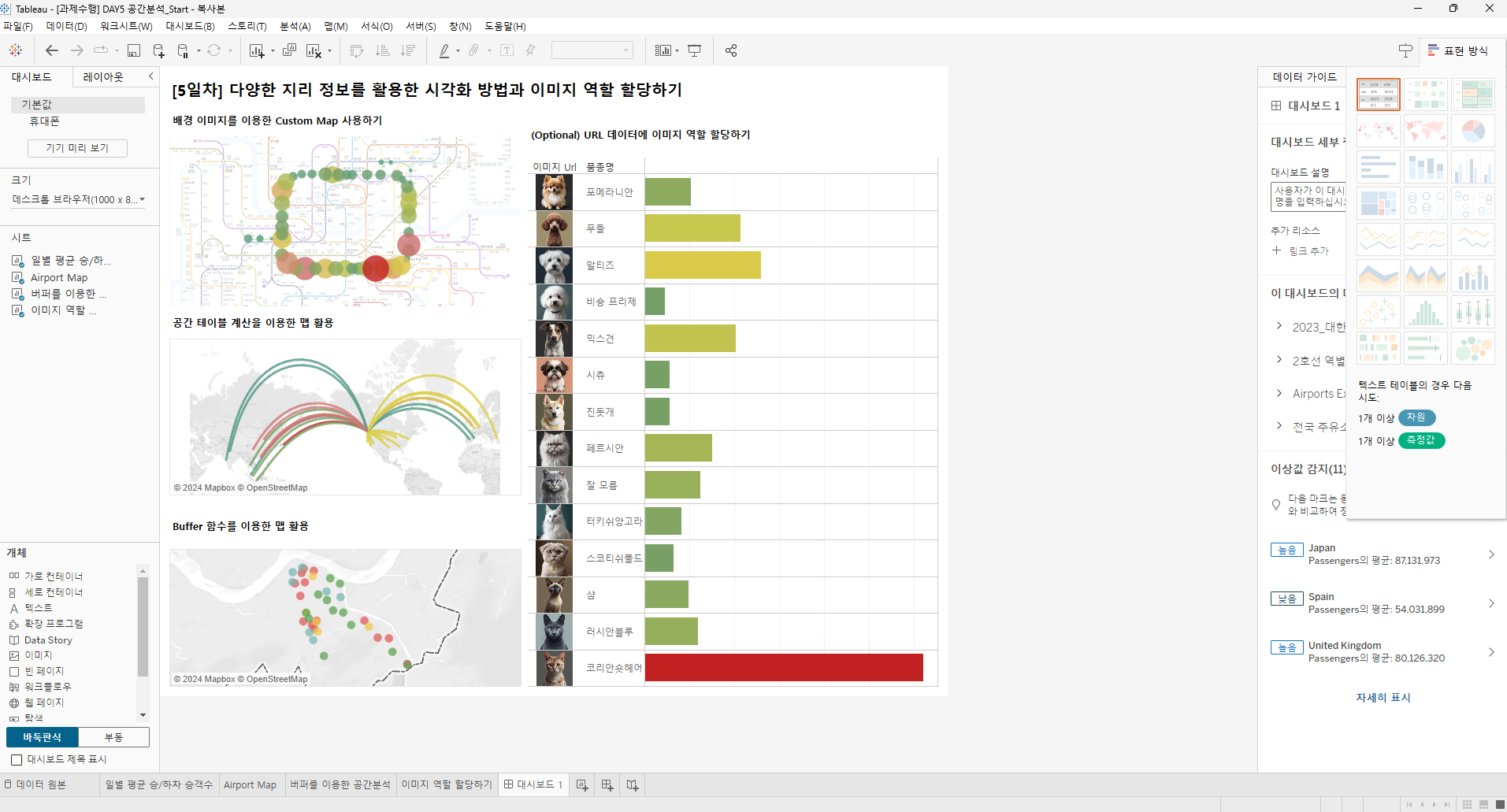
데이터에서 이미지 url의 역할을 url로 설정한다.

단위와 구분, 이미지url, 품종명을 열과 행에 배열하고
단위를 색상에 추가해 원하는 색상으로 지정한다.

우측 하단 데시보드 + 아이콘을 클릭하고, 생성한 시트를 드래그해서 정렬한다.
타이틀이 필요할 경우 텍스트 개체를 드래그해 배치하고
모든 텍스트는 더블 클릭시 굵기, 줄바꿈, 폰트등을 조정할 수 있다.

완료



