* 과제는 1~4일차까지는 '학습안내'설명으로 충분히 구현이 가능해
기록의 필요성을 느끼지 못해 캡쳐본에 진행상황을 녹이지 못했으나 수행방법을 최대한 상세히 기록하겠다.

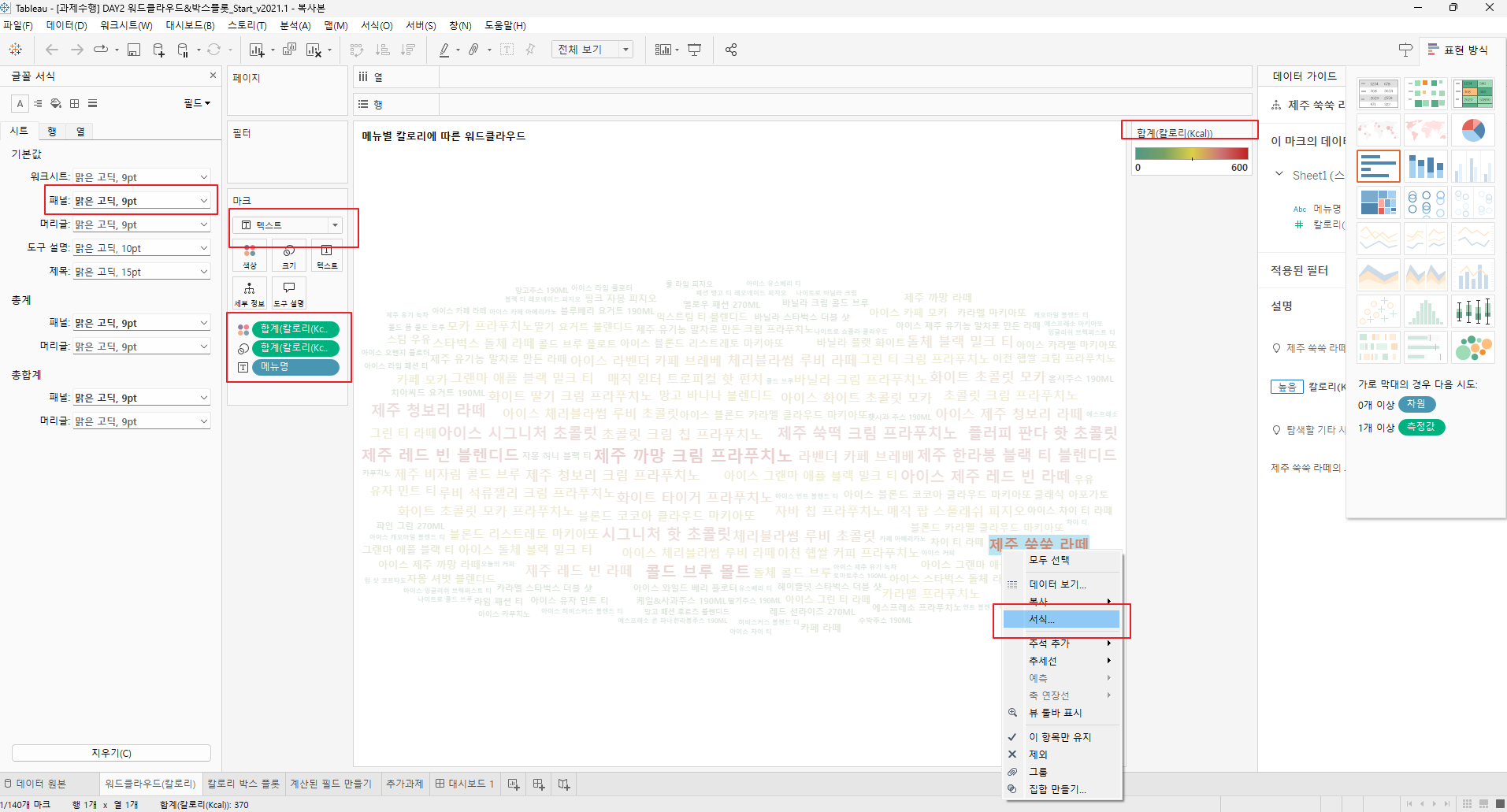
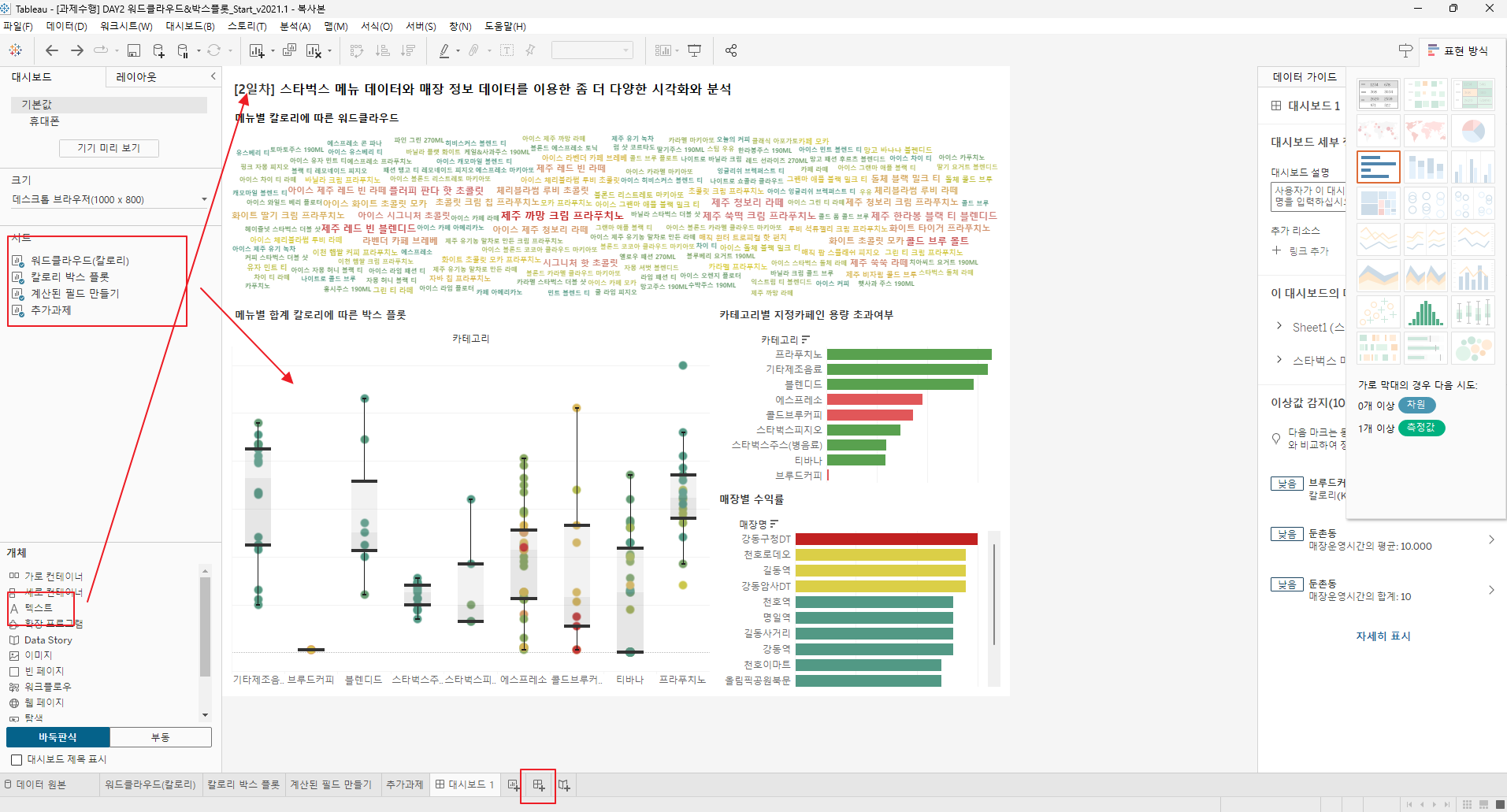
메뉴명을 텍스트로, 칼로리를 색상과 크기에 드래그한다.
그래프 색상을 원하는 컬러로 지정하고, 우클릭 후 서식을 통해 글꼴 과 그리드등을 설정할 수 있다.


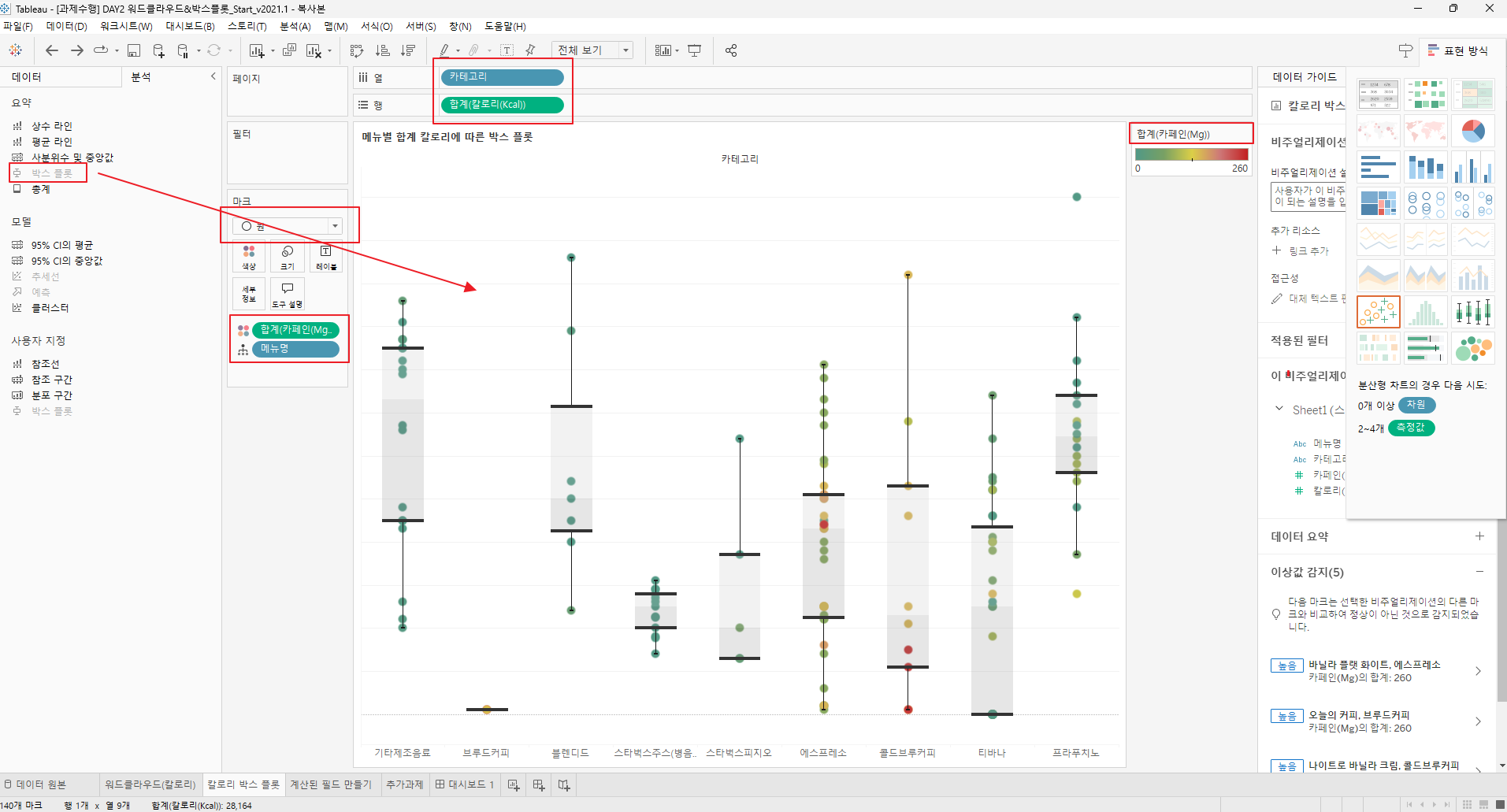
카테고리와 칼로리를 열과 행에 배치하고 세부정부에 메뉴명을 넣어 마크를 원으로 한다.
카페인을 색상으로 드래그해 색상설정으로 표현하고,
분석택에서 박스플롯을 드래그하면 박스플롯이 추가된다.

우 클릭후 서식으로 들어가면 원하는 대로 수정할 수 있다.

다음 그래프,
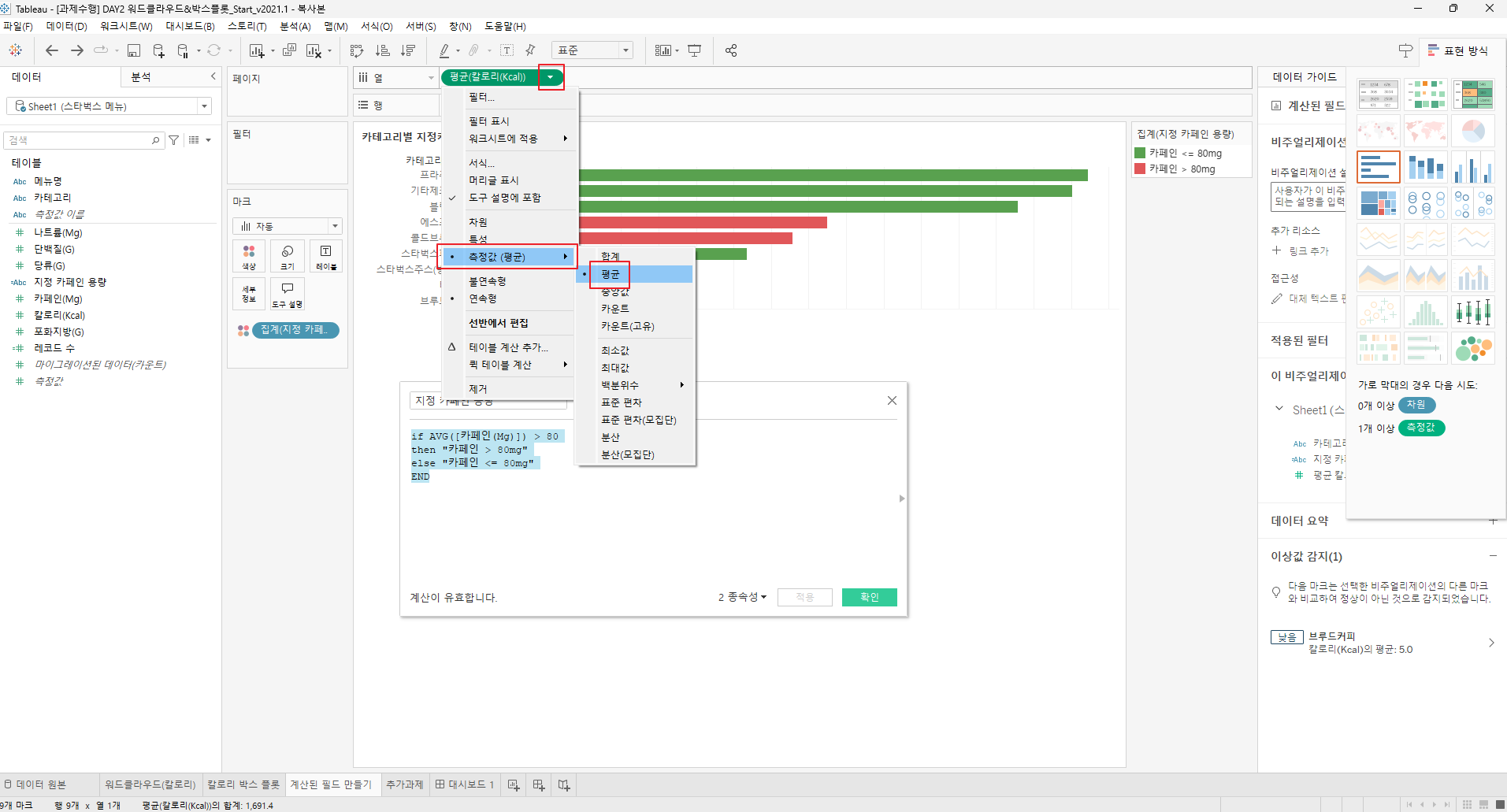
칼로리와 카테고리를 열과 행에 배치하고 칼로리를 평균값으로 수정한다.

계산된 필드를 생성하고 색상으로 드래그해 원하는 색상으로 수정한다.
if AVG([카페인(Mg)]) > 80
then "카페인 > 80mg"
else "카페인 <= 80mg"
END
이것은 추가과제였는데 간단함으로 수행해보자.
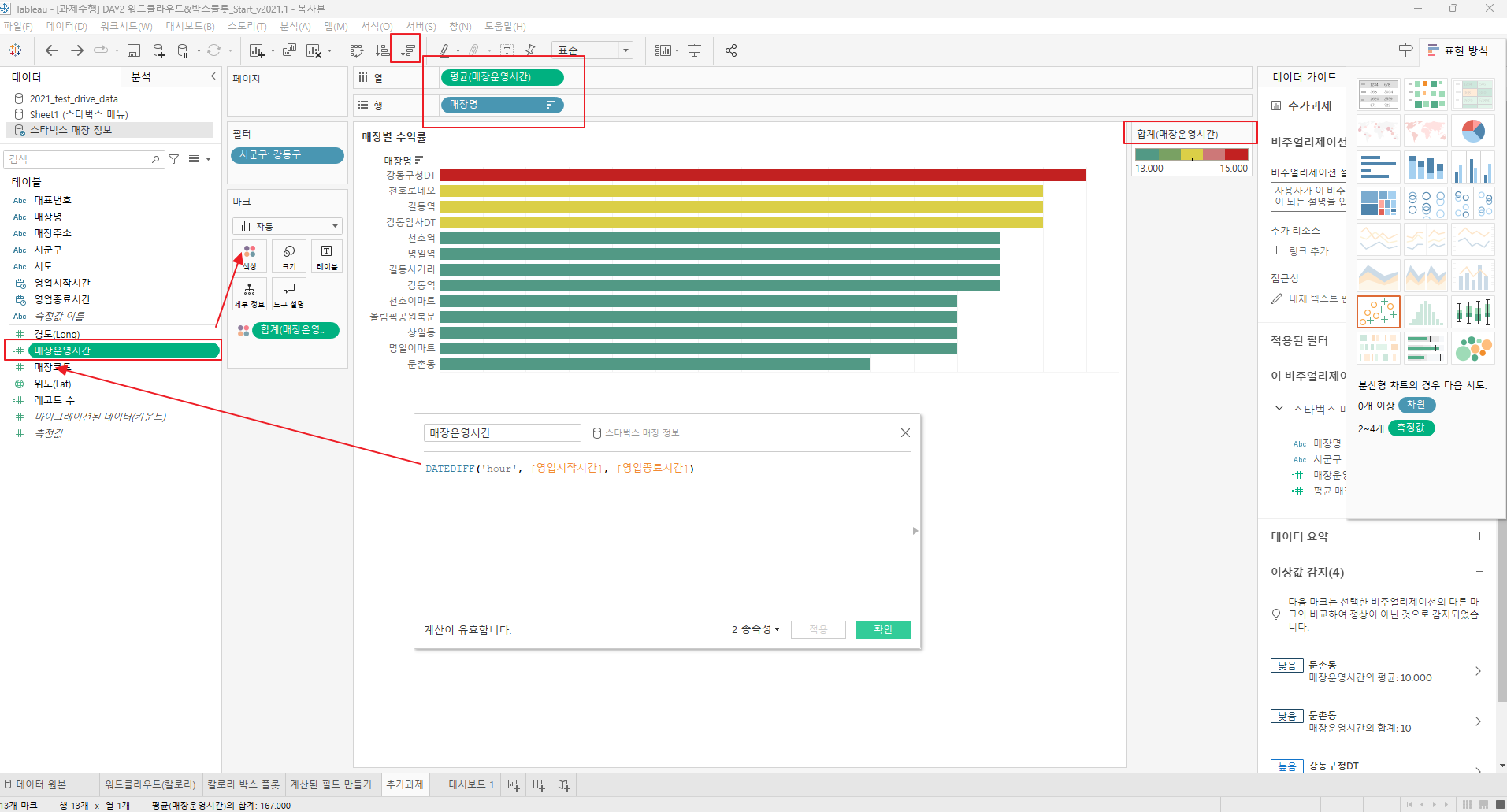
매장운영시간과 매장명을 열과 행에 배치하고 마찬가지로 매장운영시간을 평균으로 수정한다.
매장운영시간이라는 필드를 생성해 색상으로 드래그하고 원하는 색상으로 변경했다.
그래프 정렬을 사용하면 보다 깔끔하게 보인다.
DATEDIFF('hour', [영업시작시간], [영업종료시간])
매장이 많음으로 필터를 추가해 특정 지역만 뜨게 했는데
강동구는 아무런 의미없이 그저 색상이 예쁘게 잘 나왔기에 선택했다.

우측 하단 데시보드 + 아이콘을 클릭하고, 생성한 시트를 드래그해서 정렬한다.
타이틀이 필요할 경우 텍스트 개체를 드래그해 배치하고
모든 텍스트는 더블 클릭시 굵기, 줄바꿈, 폰트등을 조정할 수 있다.

완료
'BI > Tableau' 카테고리의 다른 글
| Tableau 신병훈련소 25기 - 4Day: [4일차] 도시대기 미세먼지 데이터와 빅맥 지수 데이터를 이용하여 다양한 시각화를 이용해 시간 분석 (0) | 2024.10.24 |
|---|---|
| Tableau 신병훈련소 25기 - 3Day: [3일차] 사용자가 상호작용 할 수 있는 시각화와 대시보드 (0) | 2024.10.24 |
| Tableau 신병훈련소 25기 - 1Day: [1일차] 스타벅스 메뉴 데이터와 매장 정보 데이터를 이용한 시각적 분석 (0) | 2024.10.24 |
| Tableau - 위 아래 레이블 추가하기 (0) | 2024.08.05 |
| Tableau - 버블 차트와 추세선 만들기 (0) | 2024.08.05 |



