* 과제는 1~4일차까지는 '학습안내'설명으로 충분히 구현이 가능해
기록의 필요성을 느끼지 못해, 캡쳐본에 진행상황을 녹이지 못했으나 수행방법을 최대한 상세히 기록하겠다.

카테고리와 카페인을 열과 행에 올려두고 카페인과 칼로리는 평균으로 변경한다.

카페인을 색상으로 드래그해 색상변화를 주고, 원하는 색상으로 변경 또 적절히 그래프를 정렬/높이 맞춰준다.

(이것은 아래 2번째 그래프를 완성 후 수행하자)
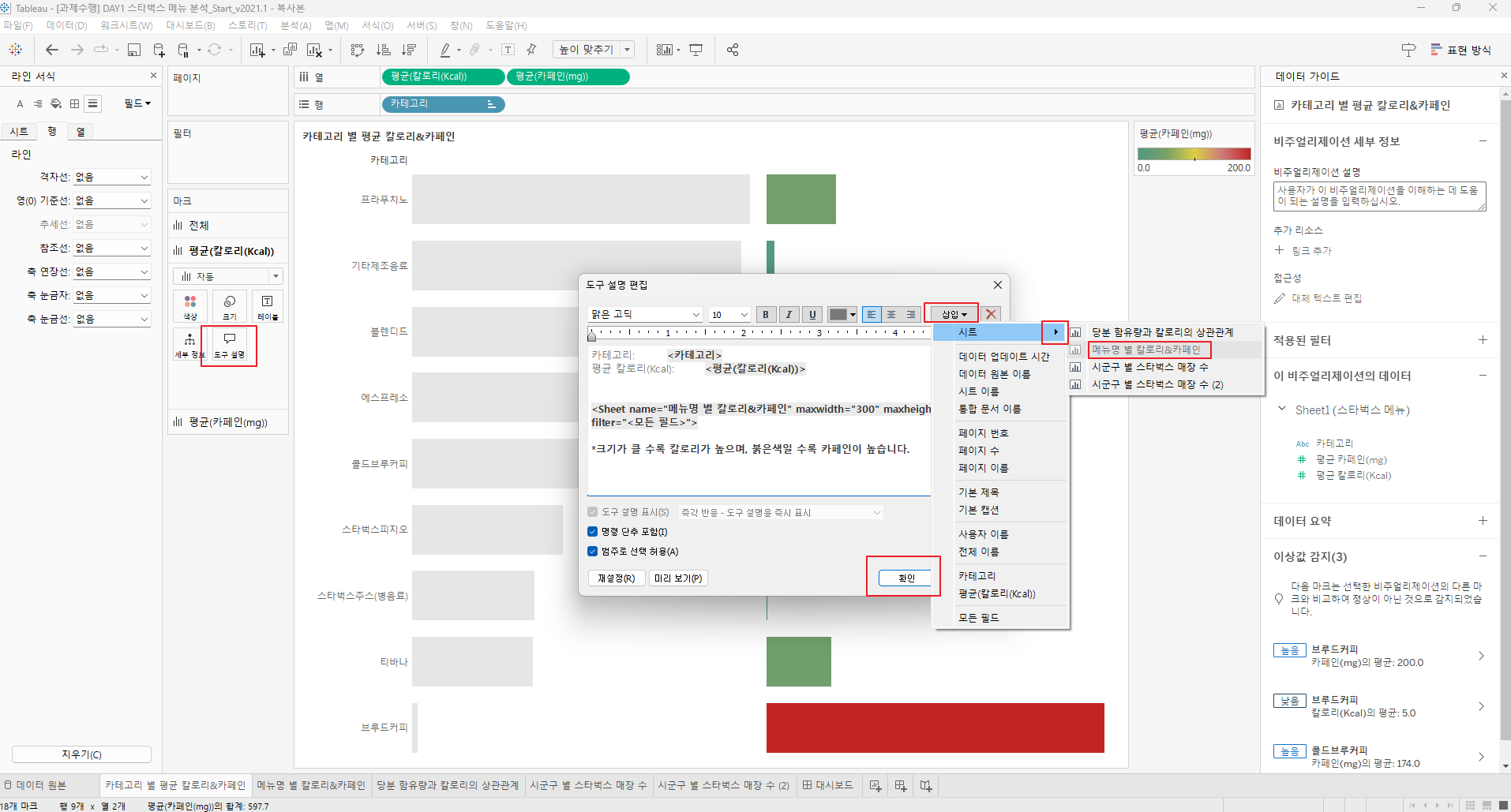
칼로리 마크에서 도구설명 - 삽입 - 시트선택으로 hover시 관련 그래프를 연결할 수있다.


깔끔한 그래프를 원한다면 서식으로 들어가 선을 없애준다.

두번째 트리맵을 만들어보자. 카페인과 칼로리를 마크에 넣고, 메뉴명을 레이블 및 필터에 추가한다.


마찬가지로 그래프에서 우클릭 - 서식설정 및 칼로리에 텍스트 색상을 설정한다.


세번째 그래프.
당류와 칼로리를 열과행에 배치하고 메뉴명을 세부정보로 넣어 '원'으로 표현한다.
카페인을 색상으로 드래그하고 색상을 편집한다.

원의 겹침이 잘 보이려면 불투명도 및 테두리를 추가한다.
데이터가 아닌 분석탭으로 들어가면 추세선을 삽입 할 수 있다.

마찬가지로 그래프 서식으로 들어가 필요없는 선과 머리글 등을 제거하면 깔끔한 그래프만 남길 수 있다.

맵 그래프를 만들어보자.
경도와 위도를 배치해 맵 그래프를 생성한다.

시도 시군구를 세부정보에 설정하고 매장수를 색상, 크기에 대입하면 매장이 많은 지역에 색상이 붉고, 원이 커진다.
COUNT([매장코드])
맵의 디자인은 우클릭 후 백그라운드 레이어 패널에 진입시 자유롭게 수정이 가능하다.

우측 하단 데시보드 + 아이콘을 클릭하고, 생성한 시트를 드래그해서 정렬한다.
타이틀이 필요할 경우 텍스트 개체를 드래그해 배치하고
모든 텍스트는 더블 클릭시 굵기, 줄바꿈, 폰트등을 조정할 수 있다.

완료.
'BI > Tableau' 카테고리의 다른 글
| Tableau 신병훈련소 25기 - 3Day: [3일차] 사용자가 상호작용 할 수 있는 시각화와 대시보드 (0) | 2024.10.24 |
|---|---|
| Tableau 신병훈련소 25기 - 2Day: [2일차] 스타벅스 메뉴 데이터와 매장 정보 데이터를 이용한 좀 더 다양한 시각화와 분석 (0) | 2024.10.24 |
| Tableau - 위 아래 레이블 추가하기 (0) | 2024.08.05 |
| Tableau - 버블 차트와 추세선 만들기 (0) | 2024.08.05 |
| Tableau - 밀도 맵 차트 만들기 (0) | 2024.08.05 |



