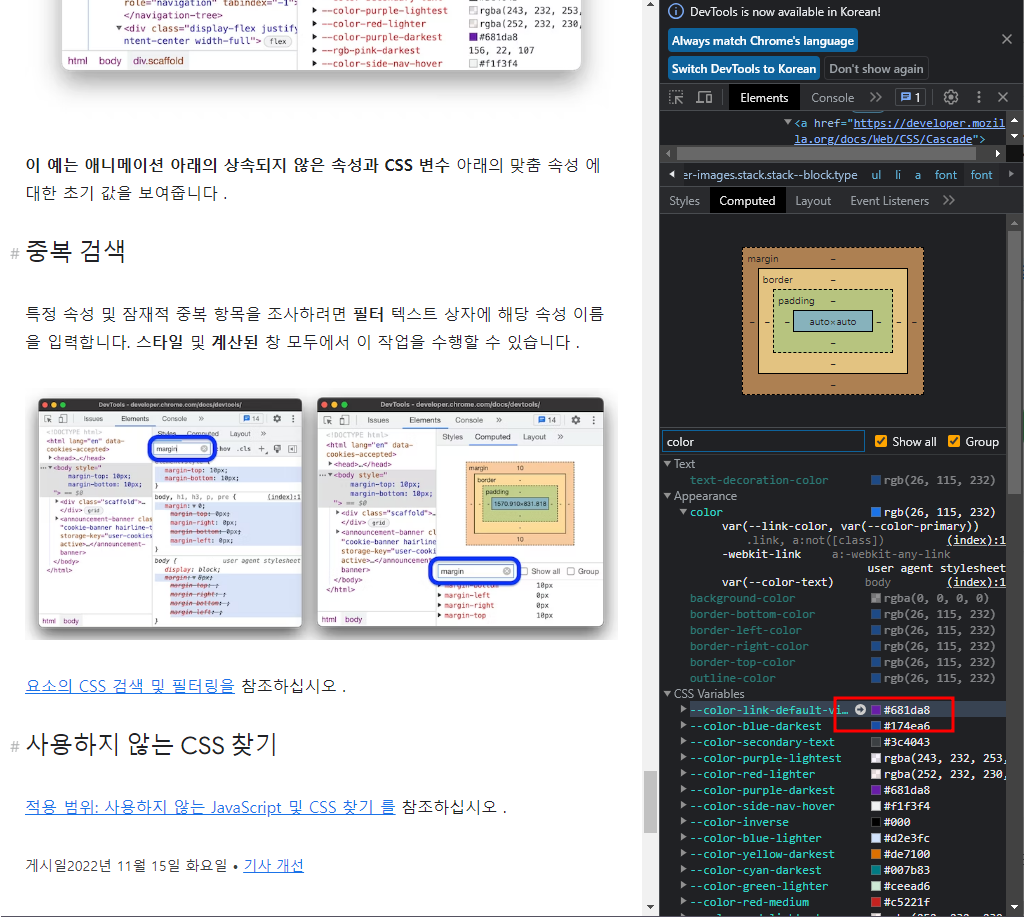
요소선택 - 개발자도구 - computed
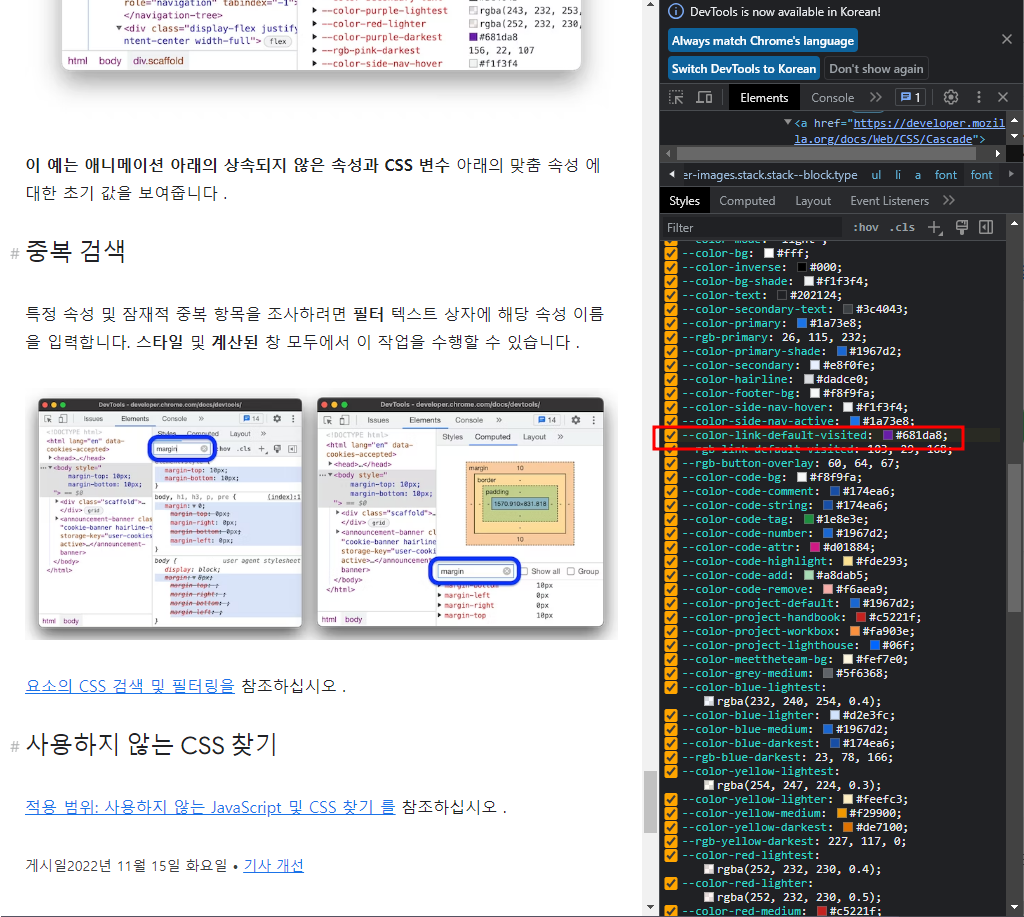
원하는 영역 hover - 화살표아이콘클릭 - 해당선언영역으로 이동가능


덮어쓰기되어 버린 구 선언부분도 확인가능하다
최상단이 최종적용된 선언.


computed - group - 선언된 내용을 그룹별로 나누어 확인해볼수 있다.

검색기능또한 가능히며
해당검색과 관련된 모든 코드를 확인해볼 수 있다.


마찬가지로 원하는 영역 hover - 화살표아이콘클릭 - 해당선언영역으로 이동가능


'Personal > Chrome' 카테고리의 다른 글
| 갑자기 야후로 이동한다, McAfee (0) | 2026.01.07 |
|---|---|
| Chrome 개발도구 user agent stylesheet css 수정안됨 (0) | 2023.08.06 |
| Chrome 개발도구 grid/flex 에디터 사용하기 (0) | 2023.08.06 |
| Chrome 개발도구, css var() 변수값 확인하기 (0) | 2023.08.06 |
| Chrome 개발도구 css코드 드래그 없이 복사하기/js코드로 변환하기 (0) | 2023.08.06 |



