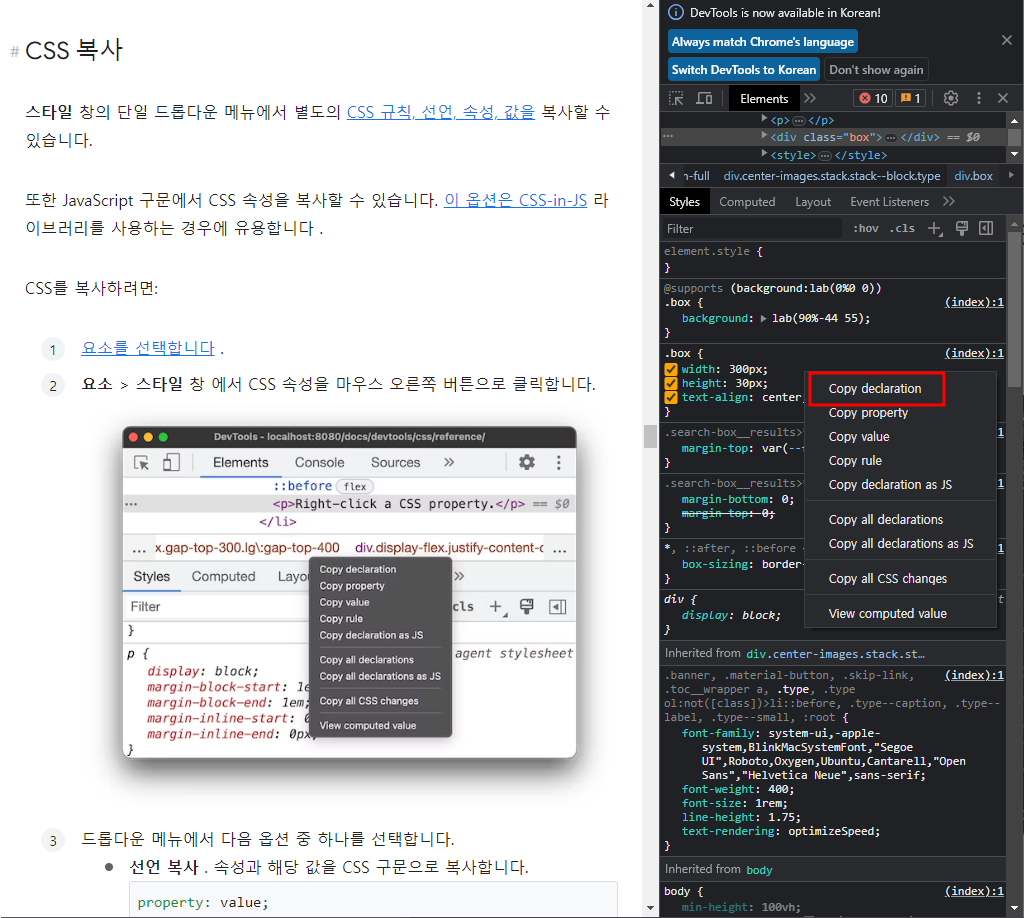
정의한 줄을 복사한다.
width: 300px;
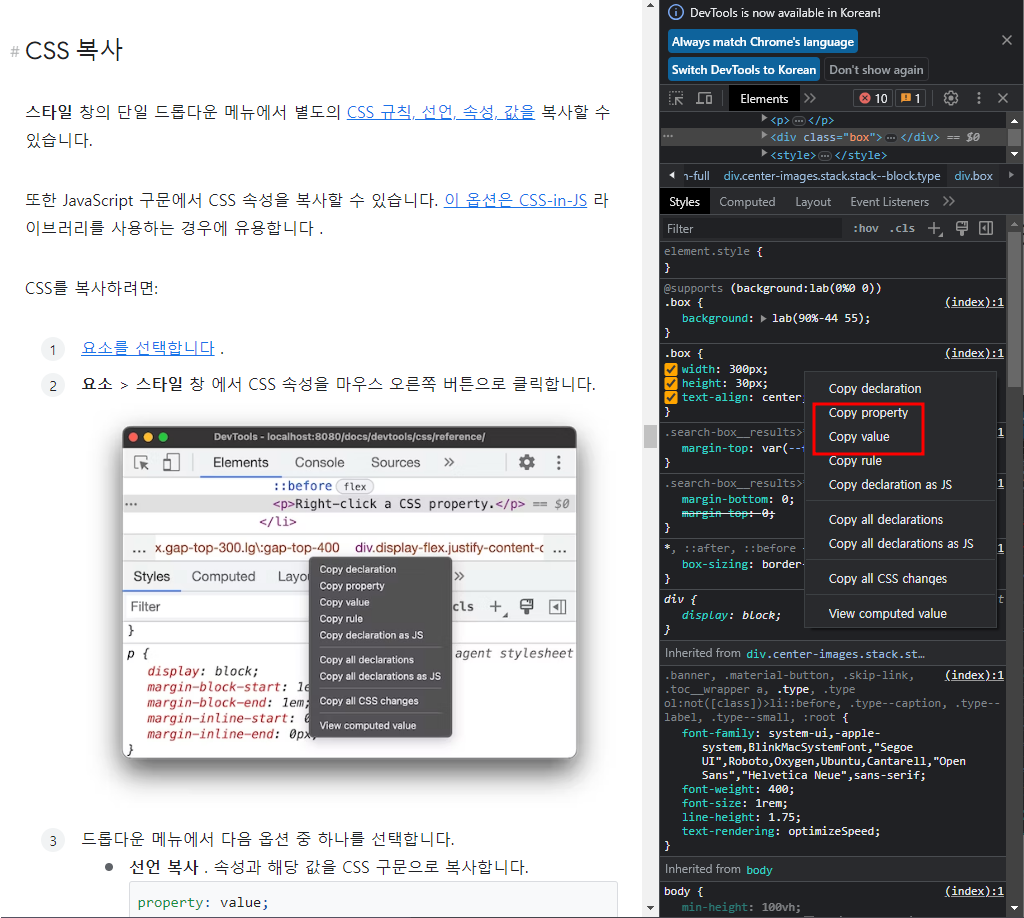
속성 혹은 값만을 복사한다.
width
300px
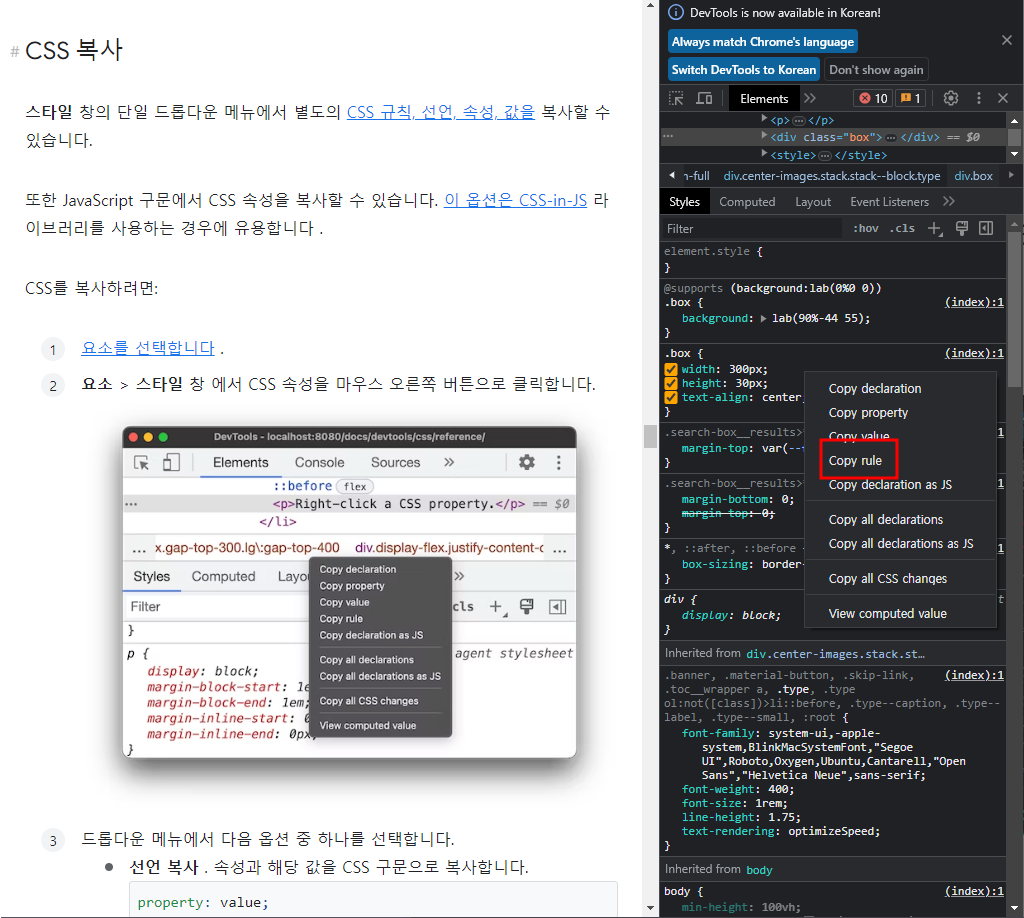
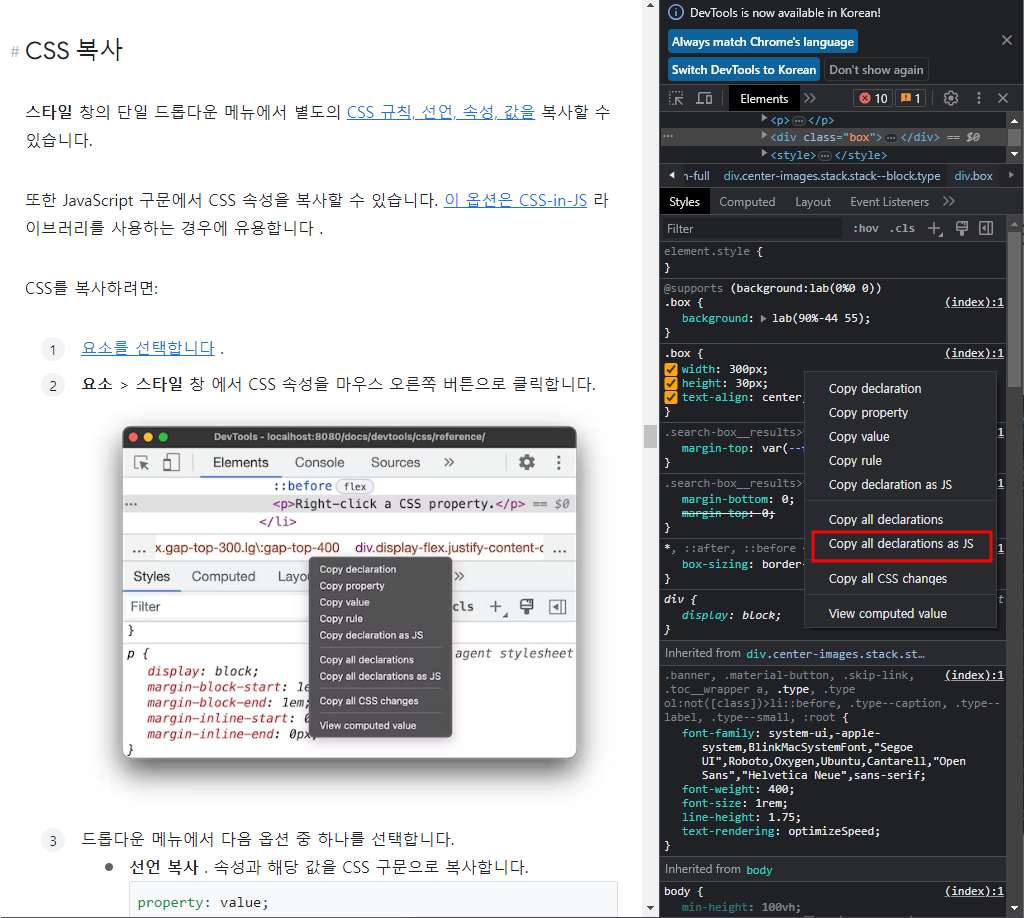
해당영역모든 코드를 복사한다.
.box {
width: 300px;
height: 30px;
text-align: center;
}
자바스크립트에 삽입할 수 있도록 코드를 생성해 복사한다.
width: '300px'
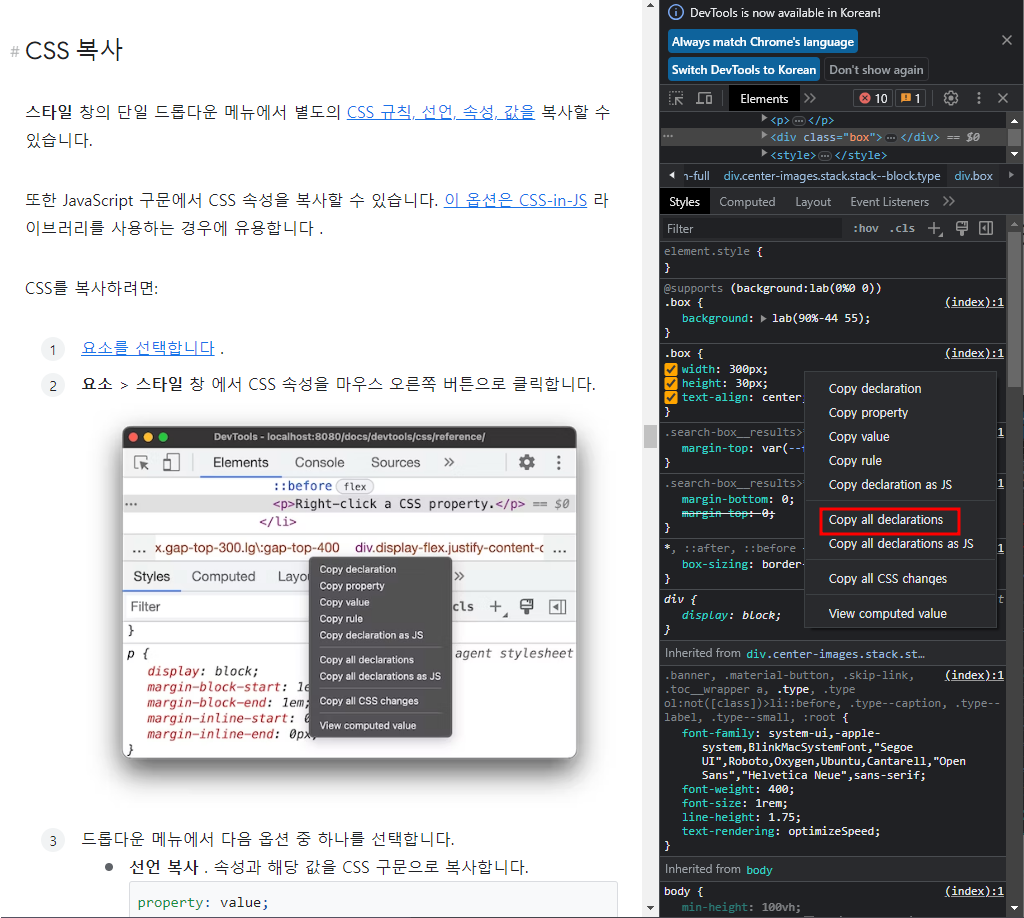
css에 추가할 수있도록 모든 정의 코드를 복사한다.
width: 300px;
height: 30px;
text-align: center;
자바스크립트에 삽입할 수 있도록 모든코드를 생성해 복사한다.
width: '300px',
height: '30px',
textAlign: 'center'
'Personal > Chrome' 카테고리의 다른 글
| Chrome 개발도구 grid/flex 에디터 사용하기 (0) | 2023.08.06 |
|---|---|
| Chrome 개발도구, css var() 변수값 확인하기 (0) | 2023.08.06 |
| Chrome 개발도구, 요소의 width height padding border margin값, '한번에' 값 치수 변경 (0) | 2023.08.05 |
| Chrome 개발도구 요소에 선언한 class 추가하기 (0) | 2023.08.05 |
| Chrome 개발자 도구란? (0) | 2023.08.05 |



