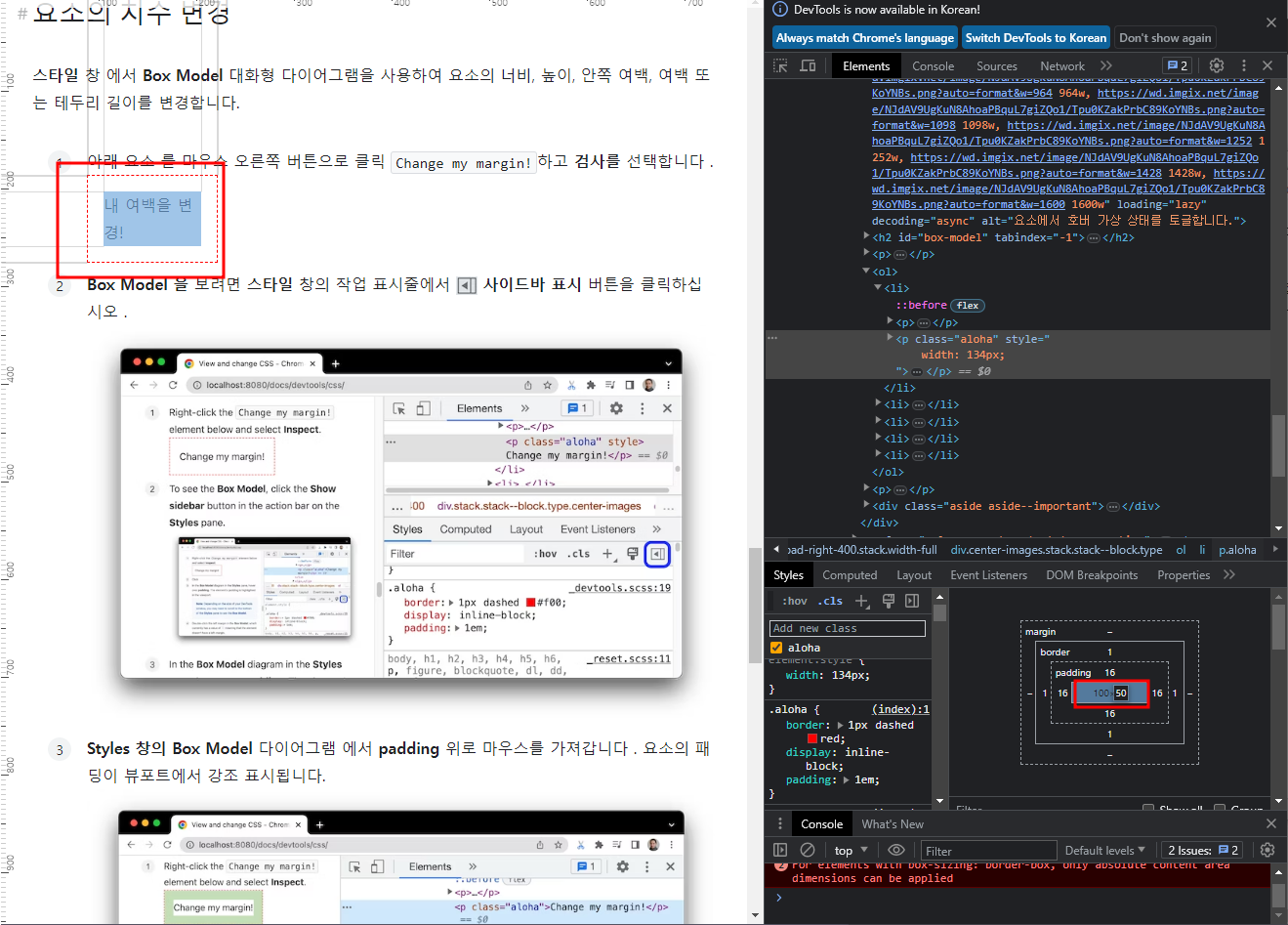
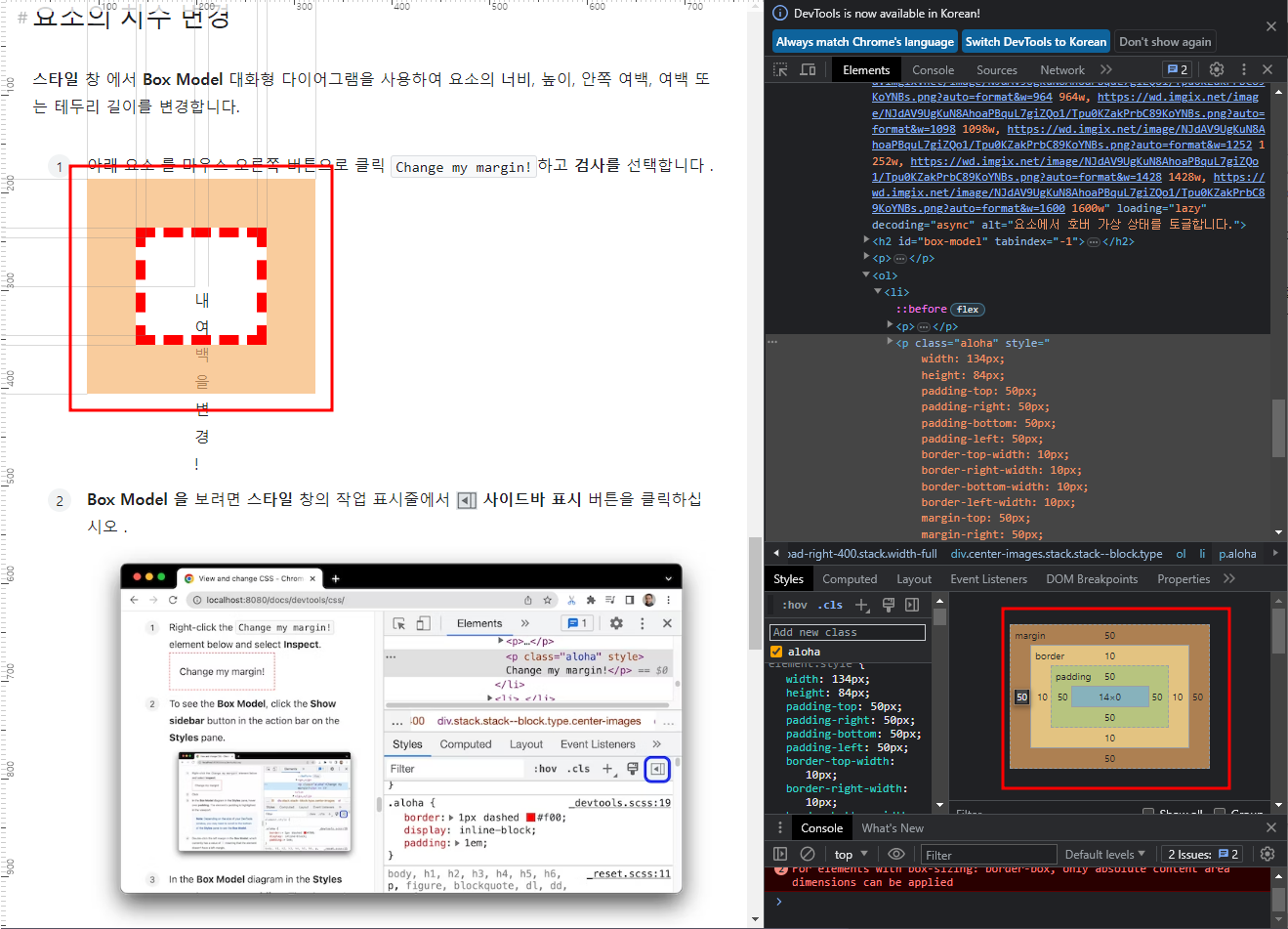
요소선택 - 검사 - styles - 사이드바표시선택 - Box Model 다이어그램

Box Model 다이어그램 - 원하는 영역치수 선택 - 변경




'Personal > Chrome' 카테고리의 다른 글
| Chrome 개발도구, css var() 변수값 확인하기 (0) | 2023.08.06 |
|---|---|
| Chrome 개발도구 css코드 드래그 없이 복사하기/js코드로 변환하기 (0) | 2023.08.06 |
| Chrome 개발도구 요소에 선언한 class 추가하기 (0) | 2023.08.05 |
| Chrome 개발자 도구란? (0) | 2023.08.05 |
| Chrome 개발도구 DevTools, grid인지 flex인지 확인하기 배지표시/숨기기 (0) | 2023.07.29 |



