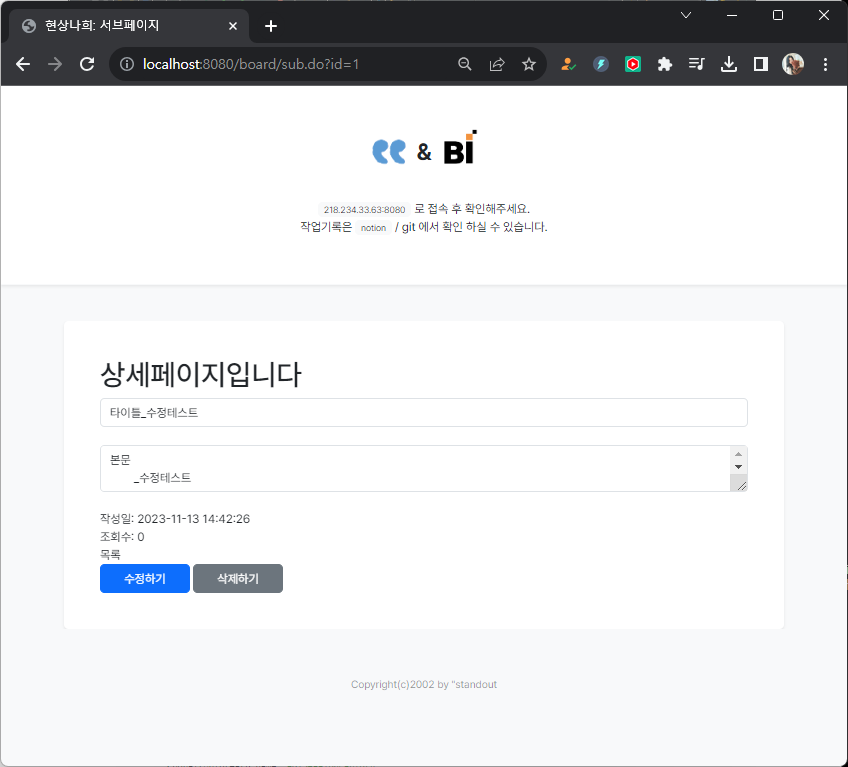
앞서 상세페이지를 출력해봤다.
https://standout.tistory.com/1133
MVC패턴 게시판 구현하기: 상세페이지
앞서 리스트페이지를 구현해봤다. https://standout.tistory.com/1132 MVC패턴 게시판 구현하기: 리스트페이지 DB연결 테스트를 완료했다면 본격적으로 게시판을 구현해보자. https://standout.tistory.com/1112 MyBat
standout.tistory.com
또 수정하기를 출력해봤는데
https://standout.tistory.com/1134
MVC패턴 게시판 구현하기: 수정하기
앞써 상세페이지를 띄워봤다. https://standout.tistory.com/1133 MVC패턴 게시판 구현하기: 상세페이지 앞서 리스트페이지를 구현해봤다. https://standout.tistory.com/1132 MVC패턴 게시판 구현하기: 리스트페이지
standout.tistory.com
사실 매핑 값만 다르지 같은 뷰네임인 sub를 사용하고잇지않은가
필자는 이번엔 상세페이지 sub.do를 함께 이용하기로 했다.
// 수정페이지 ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
@RequestMapping(value = { "/board/edit.do" })
public ModelAndView edit(@RequestParam("id") int id) {
ModelAndView mv = new ModelAndView();
mv.setViewName("/board/sub");
BoardVO sub= boardService.sub(id);
mv.addObject("sub", sub);
mv.addObject("btn", new String[]{"save", "수정페이지"});
return mv;}
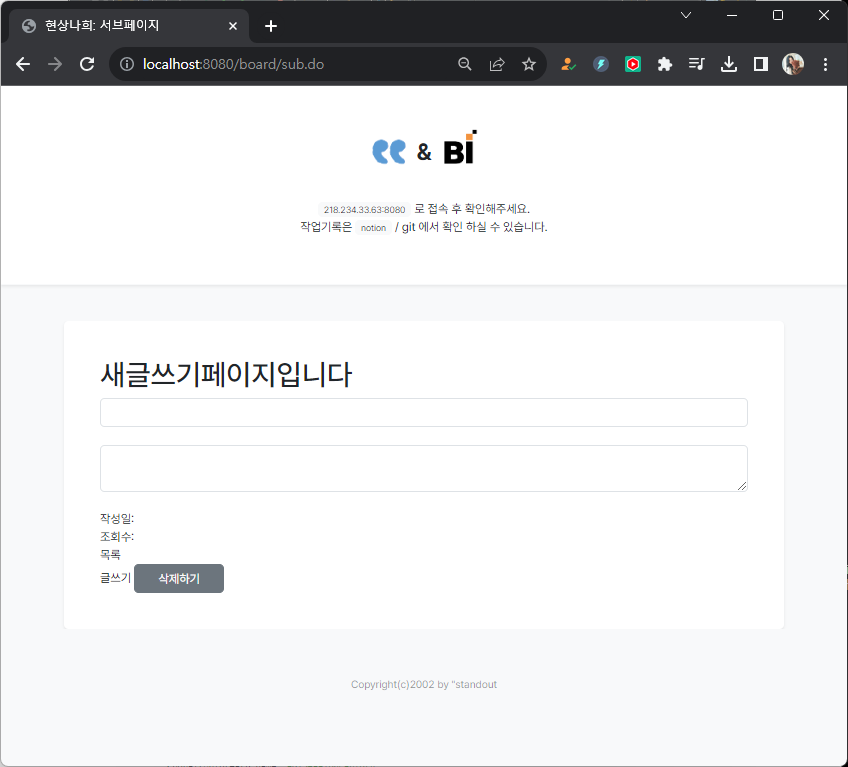
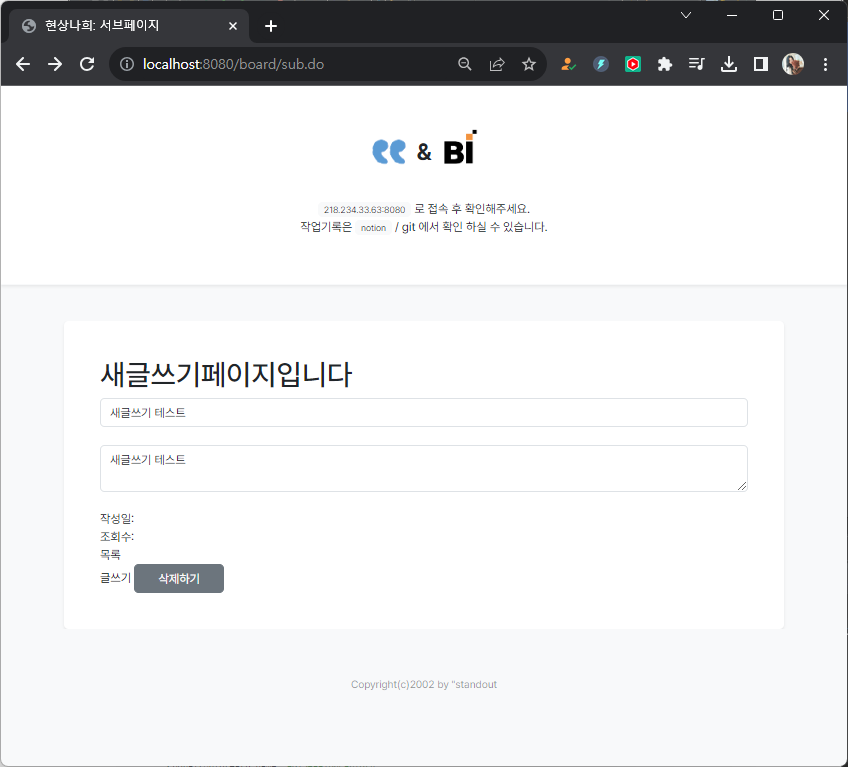
새글쓰기를 만들어보자.
list.jsp에 a태그를 추가하여 우선 띄운다.
<a href="/board/sub.do" class="btn btn-dark ms-2 d-inline ms-auto">새글쓰기</a>
페이지로 이동할때 id값을 파라미터로 가져오지못한다면, 그것은 새 글쓰기 페이지로 인식될 것이다.
// 상세페이지 + 새글쓰기페이지 ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
@RequestMapping(value = { "/board/sub.do" })
public ModelAndView sub(@RequestParam(value = "id", required = false) Integer id) {
ModelAndView mv = new ModelAndView();
if (id != null) {
mv.setViewName("/board/sub");
BoardVO sub = boardService.sub(id);
mv.addObject("sub", sub);
mv.addObject("btn", new String[]{"edit", "상세페이지"});
} else {
mv.setViewName("/board/sub");
mv.addObject("btn", new String[]{"write", "새글쓰기페이지"});
}
return mv;
}

form의 acticon값은 write.do로 설정했고,
write란 btn 값을 가지고있다면 submit한다.
<form action="${contextPath}/board/write.do">
<input type="text" name="title" value="${sub.title}" class="disabled form-control" /> <br>
<textarea class="disabled form-control" name="text">
${sub.text}
</textarea>
<br> <span>작성일: ${sub.writeDate}</span> <br> <span>조회수:${sub.count}</span>
<br> <a href="${contextPath}/board/list.do">목록</a> <br>
<c:choose>
<c:when test="${btn[0] eq 'write'}">
<button type="submit" id="writeBtn">글쓰기</button>
</c:when>
<c:when test="${btn[0] eq 'save'}">
<a href="javascript:void(0);" id="saveBtn">저장하기</a>
<script>
...
</script>
</c:when>
<c:otherwise>
<a class="btn btn-primary" href="${contextPath}/board/${btn[0]}.do?id=${sub.id}">수정하기</a>
</c:otherwise>
</c:choose>
<a href="${contextPath}/board/delete.do?id=${sub.id}"class="btn btn-secondary">삭제하기</a>
</form>
write.do에서 insert문 실행 후 list.do로 돌아간다.
// 등록하기 ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
@RequestMapping(value = { "/board/write.do" })
public ModelAndView write(@ModelAttribute("boardVO") BoardVO boardVO) {
// title과 text를 직접 받아 사용
System.out.println("Received Title: " + boardVO.getTitle());
System.out.println("Received Text: " + boardVO.getText());
boardService.write(boardVO);
ModelAndView mv = new ModelAndView();
mv.setViewName("redirect:/board/list.do");
return mv;
}<insert id="write" parameterType="java.util.Map">
<![CDATA[
INSERT INTO board (title, text)
VALUES (#{title}, #{text})
]]>
</insert>

'JAVA > Spring' 카테고리의 다른 글
| MVC패턴 게시판 구현하기: 검색하기 (0) | 2023.11.28 |
|---|---|
| MVC패턴 게시판 구현하기: 삭제하기 (0) | 2023.11.28 |
| MVC패턴 게시판 구현하기: 수정하기 (0) | 2023.11.28 |
| MVC패턴 게시판 구현하기: 상세페이지 (0) | 2023.11.28 |
| MVC패턴 게시판 구현하기: 리스트페이지 (0) | 2023.11.28 |



