앞써 상세페이지를 띄워봤다.
https://standout.tistory.com/1133
MVC패턴 게시판 구현하기: 상세페이지
앞서 리스트페이지를 구현해봤다. https://standout.tistory.com/1132 MVC패턴 게시판 구현하기: 리스트페이지 DB연결 테스트를 완료했다면 본격적으로 게시판을 구현해보자. https://standout.tistory.com/1112 MyBat
standout.tistory.com
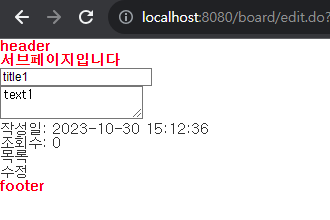
우선 해당 jsp에 목록으로 돌아가는 버튼과 수정하기 버튼을 추가해보자.
수정할떄는 ID값을 파라미터로 가져가 해당하는 필드값을 수정할 것이다.
<c:set var="contextPath" value="${pageContext.request.contextPath}" /><a href="${contextPath}/board/list.do" >목록</a>
<br>
<a href="${contextPath}/board/edit.do?id=${sub.id}" >수정</a>
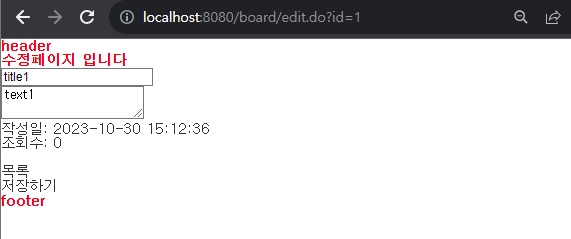
우선 상세보기 페이지와 같이 수정페이지에서 데이터 먼저 표시해보자.
사실 각 form을 활성화만 시켜주면 되니 boardservice sub를 재사용할 수 있다.
// 수정페이지 ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
@RequestMapping(value = { "/board/edit.do" })
public ModelAndView edit(@RequestParam("id") int id) {
ModelAndView mv = new ModelAndView();
mv.setViewName("/board/sub");
BoardVO sub= boardService.sub(id);
mv.addObject("sub", sub);
mv.addObject("btn", new String[]{"save", "수정페이지"});
return mv;}

상세페이지, 수정페이지에서 버튼의 href와 txt를 달리 하기위해 mv를 리턴할때 btn이라는 key로
string 형 리스트를 함께 return 해주었다.
BTN값을 이용하여 페이지 제목, btn을 페이지에 맞게 설정 할 수 있다.
@RequestMapping(value = { "/board/sub.do" })
public ModelAndView sub(@RequestParam("id") int id) {
ModelAndView mv = new ModelAndView();
mv.setViewName("/board/sub");
BoardVO sub= boardService.sub(id);
mv.addObject("sub", sub);
mv.addObject("btn", new String[]{"edit", "상세페이지"});
return mv;
}
// 수정페이지 ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
@RequestMapping(value = { "/board/edit.do" })
public ModelAndView edit(@RequestParam("id") int id) {
ModelAndView mv = new ModelAndView();
mv.setViewName("/board/sub");
BoardVO sub= boardService.sub(id);
mv.addObject("sub", sub);
mv.addObject("btn", new String[]{"save", "수정페이지"});
return mv;}
}<%-- <a href="${contextPath}/board/${btn[0]}.do?id=${sub.id}" >${btn[1]}</a> --%>
<c:choose>
<c:when test="${btn[0] eq 'save'}">
<a href="javascript:void(0);" id="saveBtn">저장하기</a>
</c:when>
<c:otherwise>
<a href="${contextPath}/board/${btn[0]}.do?id=${sub.id}">수정하기</a>
</c:otherwise>
</c:choose>


이제 입력하여 수정한 값을 update해보자.
ajax를 사용하기 위해 우선 layout.jsp로 들어가 jquery를 추가해주자.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
원하는 값으로 수정 후, 수정하기 화면에서 저장하기를 눌렀을때 save.do를 실행한다.
<%-- <a href="${contextPath}/board/${btn[0]}.do?id=${sub.id}" >${btn[1]}</a> --%>
<c:choose>
<c:when test="${btn[0] eq 'save'}">
<a href="javascript:void(0);" id="saveBtn">저장하기</a>
</c:when>
<c:otherwise>
<a href="${contextPath}/board/${btn[0]}.do?id=${sub.id}">수정하기</a>
</c:otherwise>
</c:choose>
<script>
document.getElementById("saveBtn").addEventListener("click", function() {
var title = document.querySelector("input[type='text']").value;
var text = document.querySelector("textarea").value;
var id = ${sub.id};
$.post("${contextPath}/board/save.do", {
id : id,
title : title,
text : text
}, function(response) {
console.log(response);
$('body').append(response);
});
});
</script>
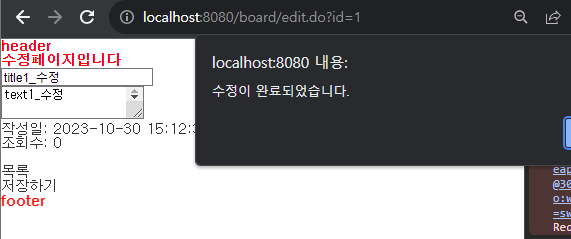
save.do는 update의 성공/실패 여부에 따라 alert을 달리 띄운다.
// 등록하기 ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
@RequestMapping(value = { "/board/save.do" })
public ResponseEntity save(@ModelAttribute BoardVO boardVO) {
BoardVO vo = new BoardVO(boardVO.getId(), boardVO.getTitle(), boardVO.getText());
ResponseEntity resEntity = null;
String message = null;
HttpHeaders responseHeaders = new HttpHeaders();
responseHeaders.add("Content-Type", "text/html; charset=utf-8");
try {
BoardVO save = boardService.save(vo);
message = "<script>";
message += " alert('수정이 완료되었습니다.');";
message += " location.href='" + "/board/sub.do?id=" + vo.getId() + "';";
message += ("</script>");
} catch (Exception e) {
message = "<script>";
message += " alert('오류가 발생했습니다. 다시 시도해 주세요');";
message += ("</script>");
}
<update id="save" parameterType="java.util.Map">
<![CDATA[
UPDATE board
SET title = #{title}, text = #{text}
WHERE id = #{id}
]]>
</update>
완료.
'JAVA > Spring' 카테고리의 다른 글
| MVC패턴 게시판 구현하기: 삭제하기 (0) | 2023.11.28 |
|---|---|
| MVC패턴 게시판 구현하기: 새글쓰기 (0) | 2023.11.28 |
| MVC패턴 게시판 구현하기: 상세페이지 (0) | 2023.11.28 |
| MVC패턴 게시판 구현하기: 리스트페이지 (0) | 2023.11.28 |
| Dynamic web project Spring MVC패턴: MVC패턴으로 화면에 값 띄우기 (0) | 2023.11.06 |



