html() text()의 차이
html는 코드를 인식하고, text는 인식하지 못한다.

예시코드 첨부
<div class="d-none">
<p id="hey">여러분,</p>
<p id="jquery">제이쿼리는</p>
<p id="easy">아주 쉽습니다.</p>
<hr>
</div>
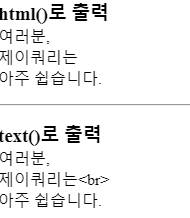
<h3>html()로 출력</h3>
<p class="str1_0"></p>
<p class="str2_0"></p>
<p class="str3_0"></p>
<hr>
<h3>text()로 출력</h3>
<p class="str1_1"></p>
<p class="str2_1"></p>
<p class="str3_1"></p>$(function () {
let str1_0 = $('#hey').html();
let str2_0 = $('#jquery').html();
let str3_0 = $('#easy').html();
$('.str1_0').html(str1_0);
$('.str2_0').html(str2_0 + "<br>");
$('.str3_0').html(str3_0);
let str1_1 = $('#hey').text();
let str2_1 = $('#jquery').text();
let str3_1 = $('#easy').text();
$('.str1_1').text(str1_1);
$('.str2_1').text(str2_1 + "<br>");
$('.str3_1').text(str3_1);
});
'JavaScript > jQuery' 카테고리의 다른 글
| $.grep, 배열반환 (0) | 2023.05.10 |
|---|---|
| $.map, 배열을 순회하며 함수를 실행하고 새 배열에 추가한다. (0) | 2023.05.10 |
| jquery 위치 탐색 선택자 :first first() first-of-type 첫번째부터 선택하기 (0) | 2023.04.24 |
| jquery 위치 탐색 선택자 :last last() last-of-type 마지막부터 선택하기 (0) | 2023.04.24 |
| jquery 위치 탐색 선택자 nth-child() n번째, n의배수 요소 선택 (0) | 2023.04.24 |



