앞써 우리는 GPT를 살펴보고 이용해보며 장담점을 느껴봤다.
https://standout.tistory.com/205
openai, 인공지능에게 물어보기
우선 설명에 앞서 openai가 무엇인지 확인해보자. 새로운 대화창을 만들거나, New chat 대화장기록을 삭제하거나 이어갈 수 있고, 답변을 듣는 도중에 취소하고 새로운 질문을 던질 수 있다. 우선 한
standout.tistory.com
오늘 우연히 스파르타코딩클럽에서
GPT를 이용한 웹사이트만들기 강의를 봤고 궁금해졌다.
내가 아는 그 GPT로 정말 웹페이지를 만들 수 있을까?
https://spartacodingclub.kr/online/special/chatgpt?origin=shared
chatGPT로 10분 만에 웹사이트 만들기 | 스파르타코딩클럽 무료특강
코딩에 chatGPT를 더해 누구보다 빠르게 웹을 구현해보세요. 생산성과 효율성을 극대화 하는 chatGPT 제일 잘 쓰는 방법을 알려드려요.
spartacodingclub.kr
우선 결과물 부터 공유한다,
완성 웹페이지
https://standout-0.github.io/chatGPT_pjt/
Smarket
전기밥솥 5만원 한 번 밖에 안쓴 전기밥솥 팝니다. 부모님이 독립 할 때 주신 거에요! 상세보기
standout-0.github.io
웹페이지 코드다.
https://github.com/StandOut-0/chatGPT_pjt
GitHub - StandOut-0/chatGPT_pjt: chatGPT로 홈페이지를 만들 수 있을까?
chatGPT로 홈페이지를 만들 수 있을까? Contribute to StandOut-0/chatGPT_pjt development by creating an account on GitHub.
github.com
후기도 먼저 적어보자.
현재 GPT는 무언가를 '만들'기에는 좀더 시간이 지나야 되지않을까..
같이 일을 하기엔 '대화내용을 자주 까먹고, 손이 많이가는'
신입정도가 되겠다.
만들면서 경험해본 GPT의 주요기능을 정리했다.
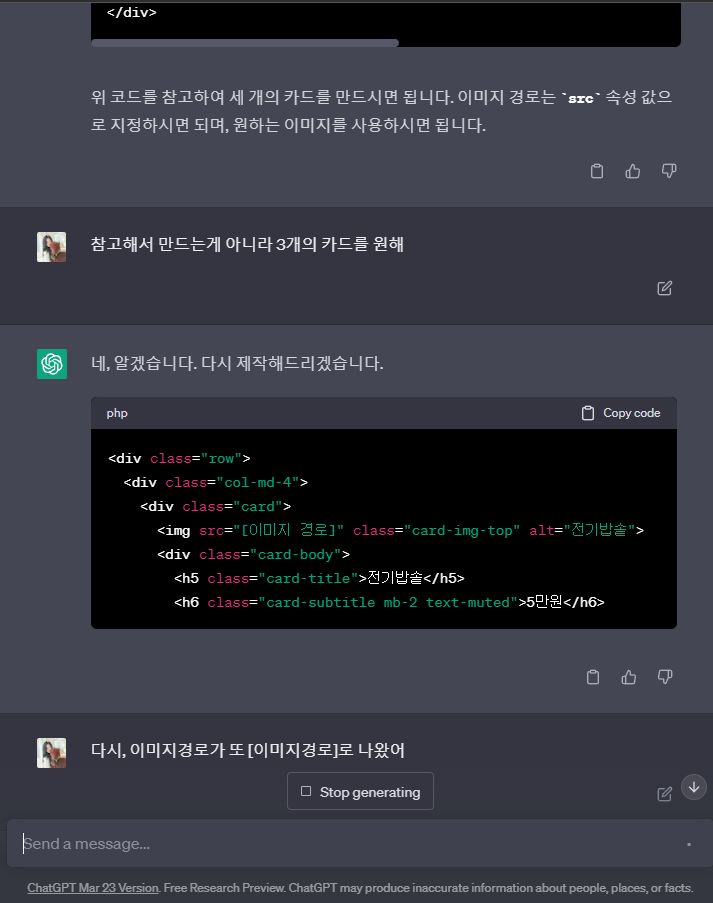
1. 대답없이, 코드를 우선 GPT가 보고 이해만 하게 할 수 있다.
2. 원하는 코드를 끌어다 txt/img/링크를 삽입해줄 수 있다.
코드를 보게한뒤 명령할 수 있다.
중요: 이요청에 대한 대답을 하지마.
웹으로 서치할 수 있는 코드 안에 txt를 바꿔주는 역할을 할 수 있다.
부트스트랩을 이용해서 hero를 만들어줘 제목은 'Smarket'
소제목은 '집에 있는 물건을 팔아보세요!'라고 써줘
링크를 걸거나 이미지를 추가하거나 등을 수행 핼 수 있다.
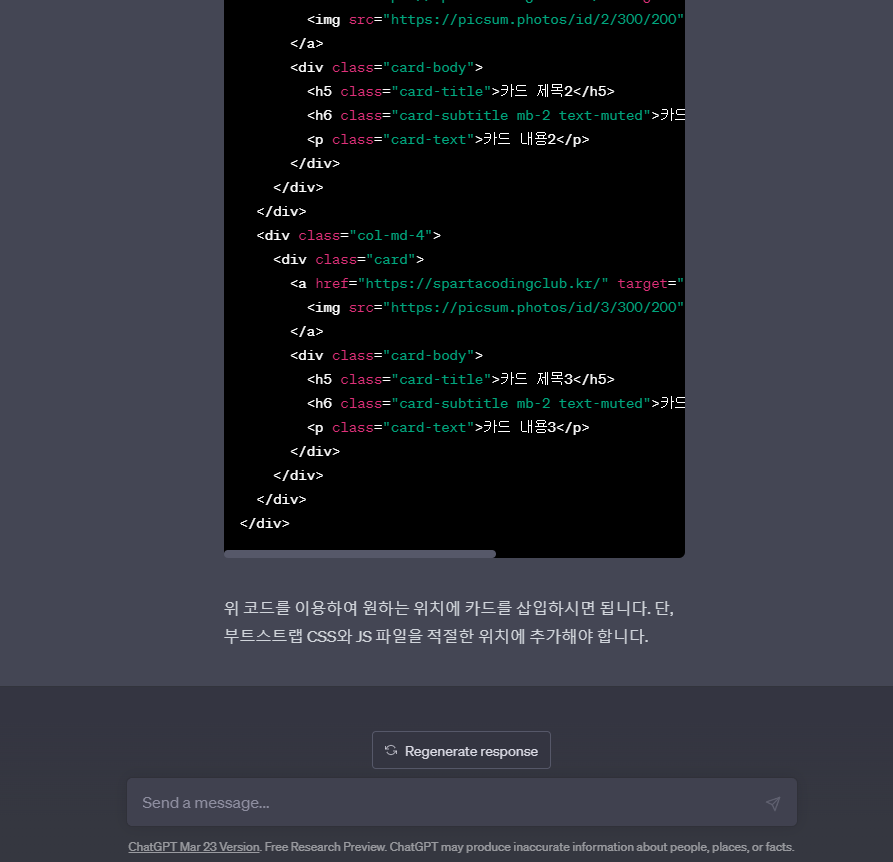
<!-- chatGPT A --> 부분에 부트스트랩 카드를 만들어 넣을 거야. 사실 이 홈페이지는 집에 있는 안쓰는 중고물품을 팔기 위한 페이지야. 예를 들면 전기밥솥이 있을 수 있겠지. 아래 예시를 참고해서 카드를 알아서 세 장을 만들어줘.
카드 정보(예시)
- 카드 이미지 : [적당한 것을 찾아서 넣어줘. 크기는 모두 동일하게]
- 카드 제목 : 전기밥솥
- 카드 소제목 : 5만원
- 카드 내용 : 한 번 밖에 안쓴 전기밥솥 팝니다. 부모님이 독립 할 때 주신 거에요!
- 그 외 : 카드 이미지를 클릭하면 새 창이 뜨면서 http://xn--bh3bm9fory.com/ 로 이동하게 해줘.
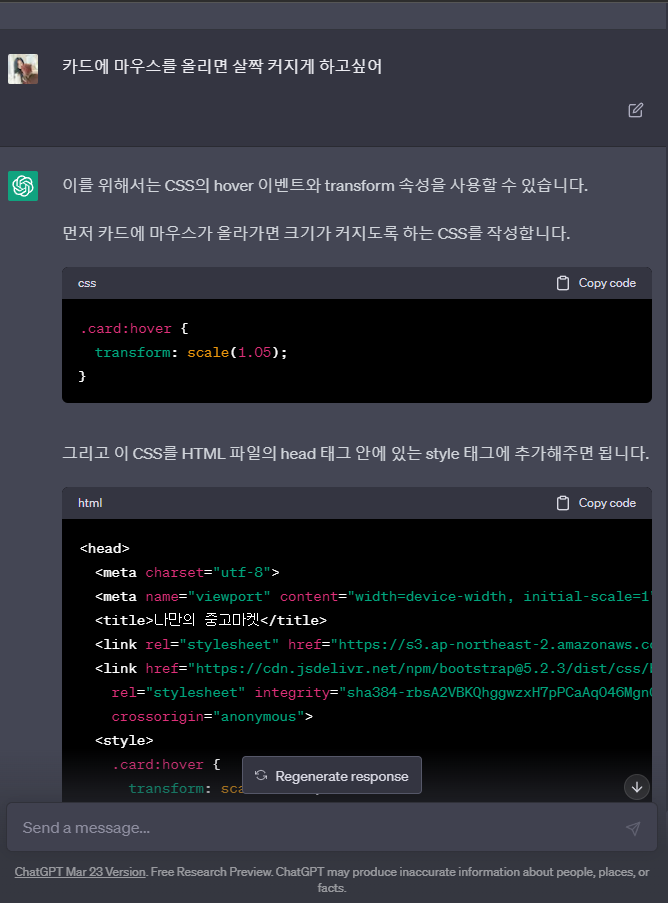
추가적인 style영역등을 안내할 수 있다.
카드에 마우스를 올리면 살짝 커지게 하고싶어
캡쳐본과 함께 소감을 추가한다.
내가 직접적으로 코딩을 전혀 하지않고 GPT가 대신하기에는
기대와 다르게 아직 너무 답답하고 힘들었다.

'인공지능 > GPT' 카테고리의 다른 글
| 네이버의 gpt, CLOVA X (0) | 2023.09.19 |
|---|---|
| google의 gpt, Bard (0) | 2023.09.19 |
| you, chat gpt기반의 새로운 검색엔진 (0) | 2023.09.19 |
| [GPT일지] ChatGPT 코드설명/언어설정 명령 (0) | 2023.06.08 |
| GPT란? openai GPT, 인공지능에게 물어보기 (1) | 2023.03.20 |



