h1:first-of-type : h1형제중 첫 번째 h1 태그
h1:last-of-type : h1형제중 마지막 h1 태그
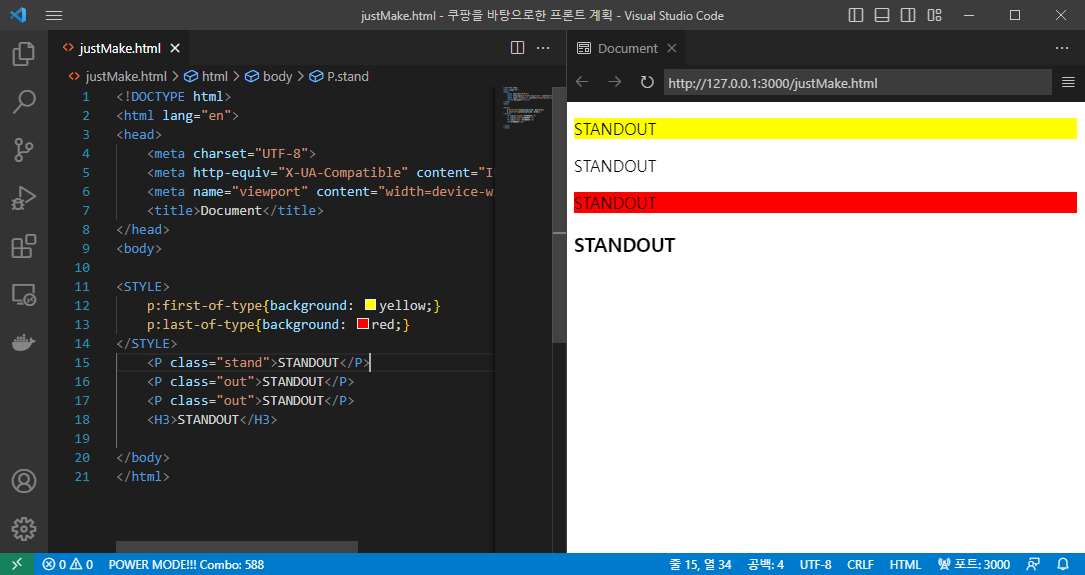
<STYLE>
p:first-of-type{background: yellow;}
p:last-of-type{background: red;}
</STYLE>
<P class="stand">STANDOUT</P>
<P class="out">STANDOUT</P>
<P class="out">STANDOUT</P>
<H3>STANDOUT</H3>
'HTML·CSS' 카테고리의 다른 글
| CSS 선택자 속성값에 특정단어포함여부 + 정규표현식 (0) | 2023.03.30 |
|---|---|
| CSS 선택자, 번갈아 선택하기 nth-last-child(2n+1) , nth-child(2n+1) (0) | 2023.03.30 |
| CSS 선택자, 번갈아 선택하기 nth-of-type() (0) | 2023.03.30 |
| CSS 선택자, 번갈아 선택하기 odd/even (0) | 2023.03.30 |
| CSS 선택자, input 활성화/비활성화 감지 :enabled, :disabled (0) | 2023.03.30 |



