p:not(.something)
아닌것, 반대로
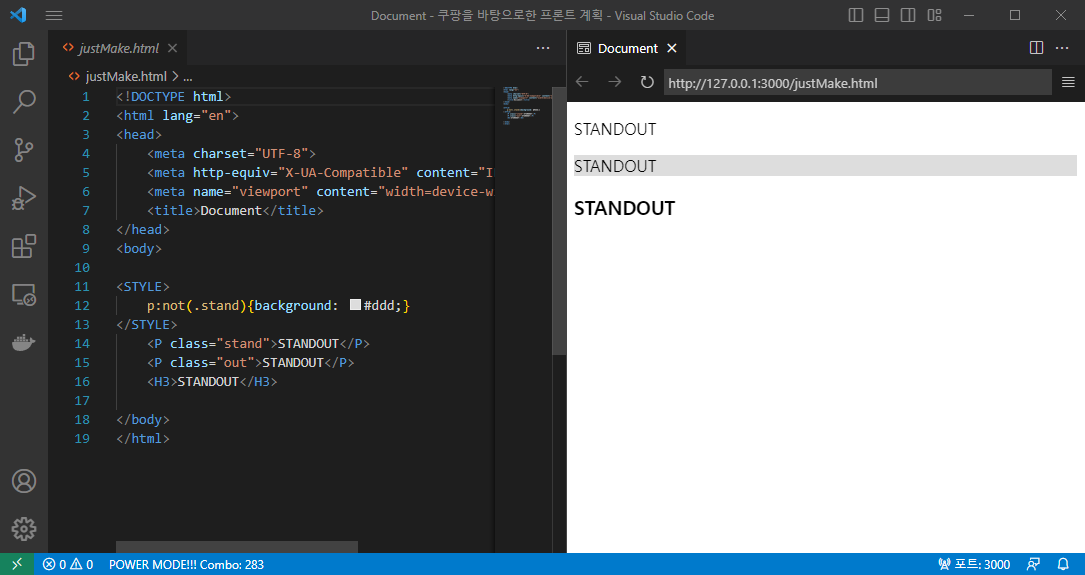
<STYLE>
p:not(.stand){background: #ddd;}
</STYLE>
<P class="stand">STANDOUT</P>
<P class="out">STANDOUT</P>
<H3>STANDOUT</H3>
'HTML·CSS' 카테고리의 다른 글
| CSS 선택자 ::first-letter/line 첫번째 글자/줄 (0) | 2023.03.30 |
|---|---|
| CSS 선택자 ::selection, 드래그한 글자 (0) | 2023.03.30 |
| 스크롤 커스텀 css (0) | 2023.03.23 |
| 정보 노출여부, get/post (0) | 2023.03.18 |
| 마우스/키보드를 인식하다, :hover :active :facus (0) | 2023.03.18 |



