프로젝트 수행중 alert 오픈소스를 보게 되 기록한다.
front가 가능해 필요한경우 직접만들거나 bootstrap을 사용하면 되서 alert관련 오픈소스들에 관심이없었는데
모달만 필요한 경우라면 꽤 가볍고 유용한것같다.
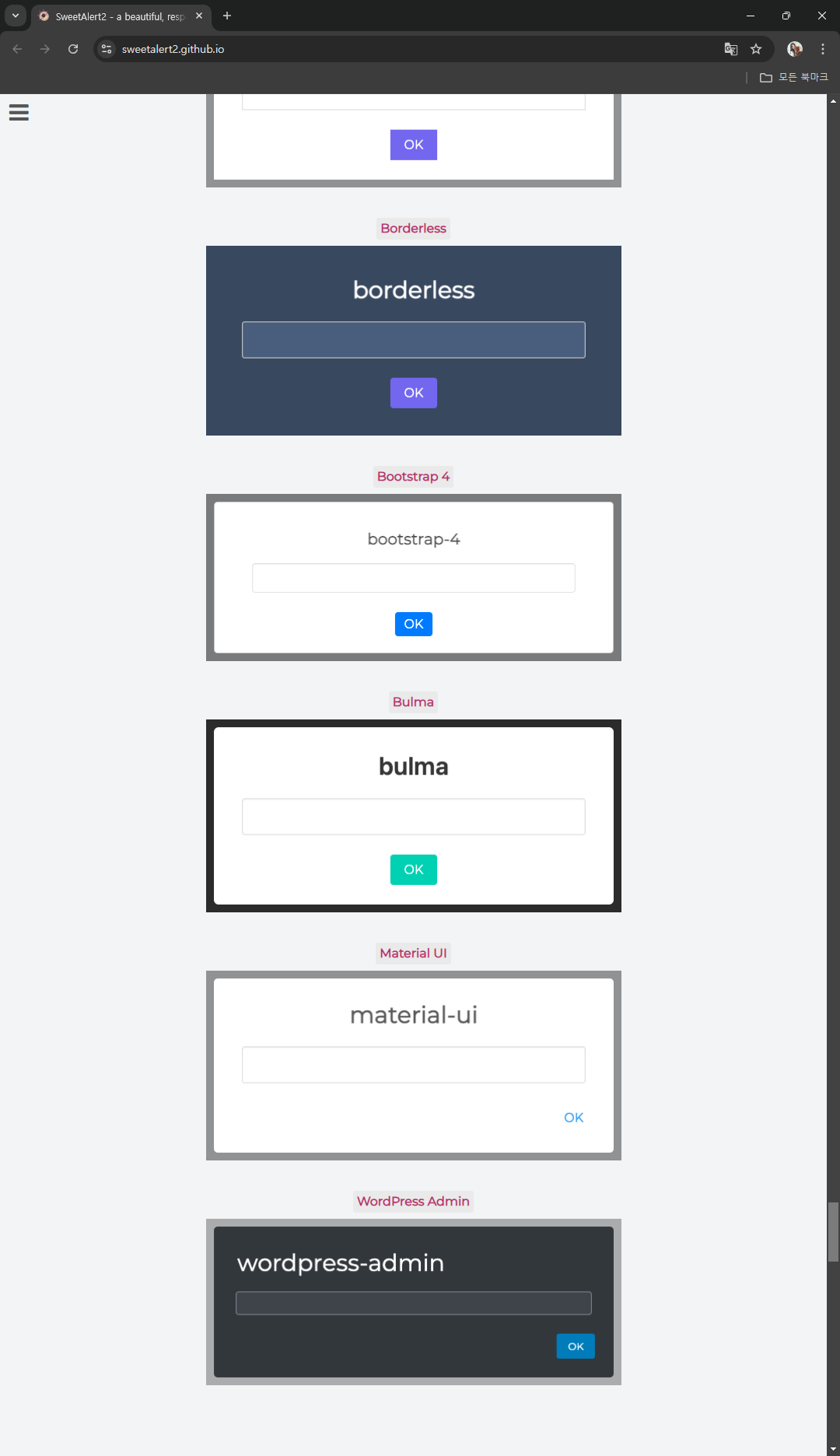
https://sweetalert2.github.io/
SweetAlert2
SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
sweetalert2.github.io
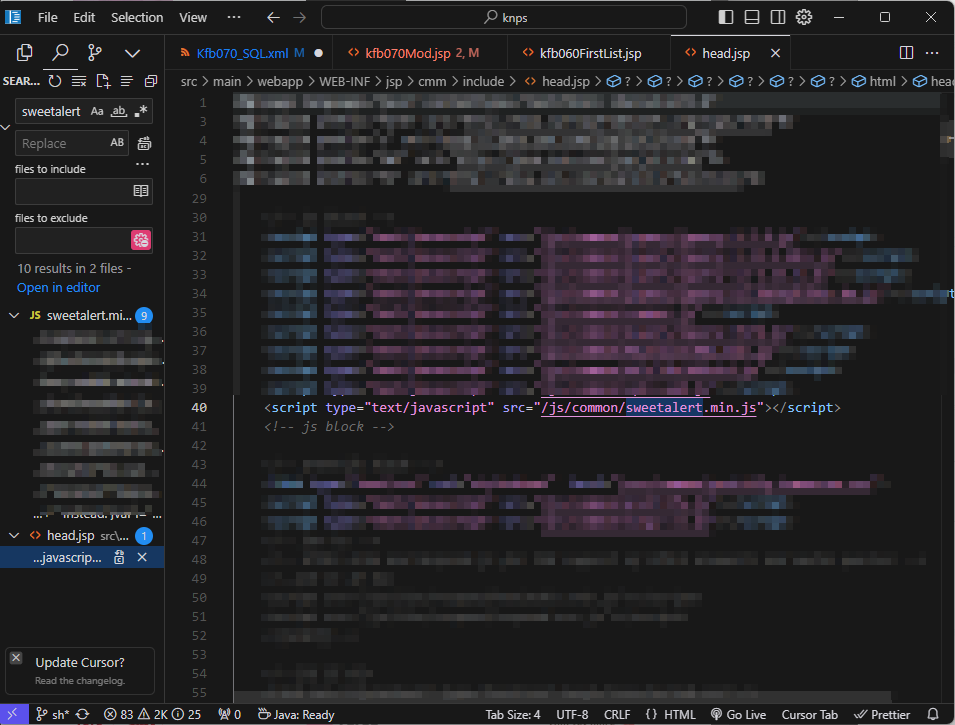
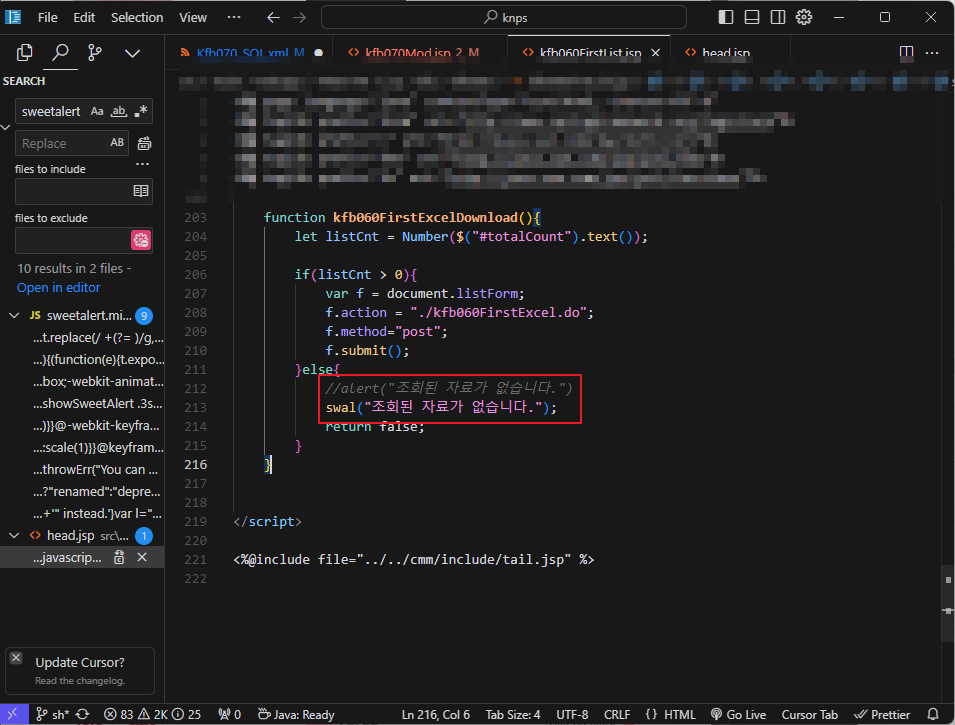
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>swal("조회된 자료가 없습니다.");

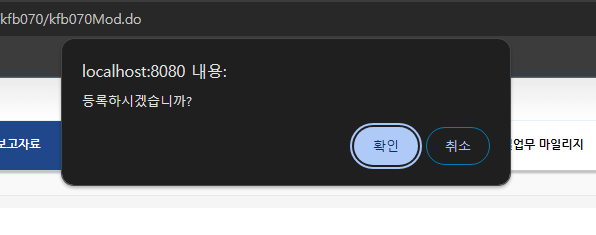
alert과 swal 비교


외 sweetalert에 들어가면 여러 테마도 지정할 수있으니 필요시 확인해보자.