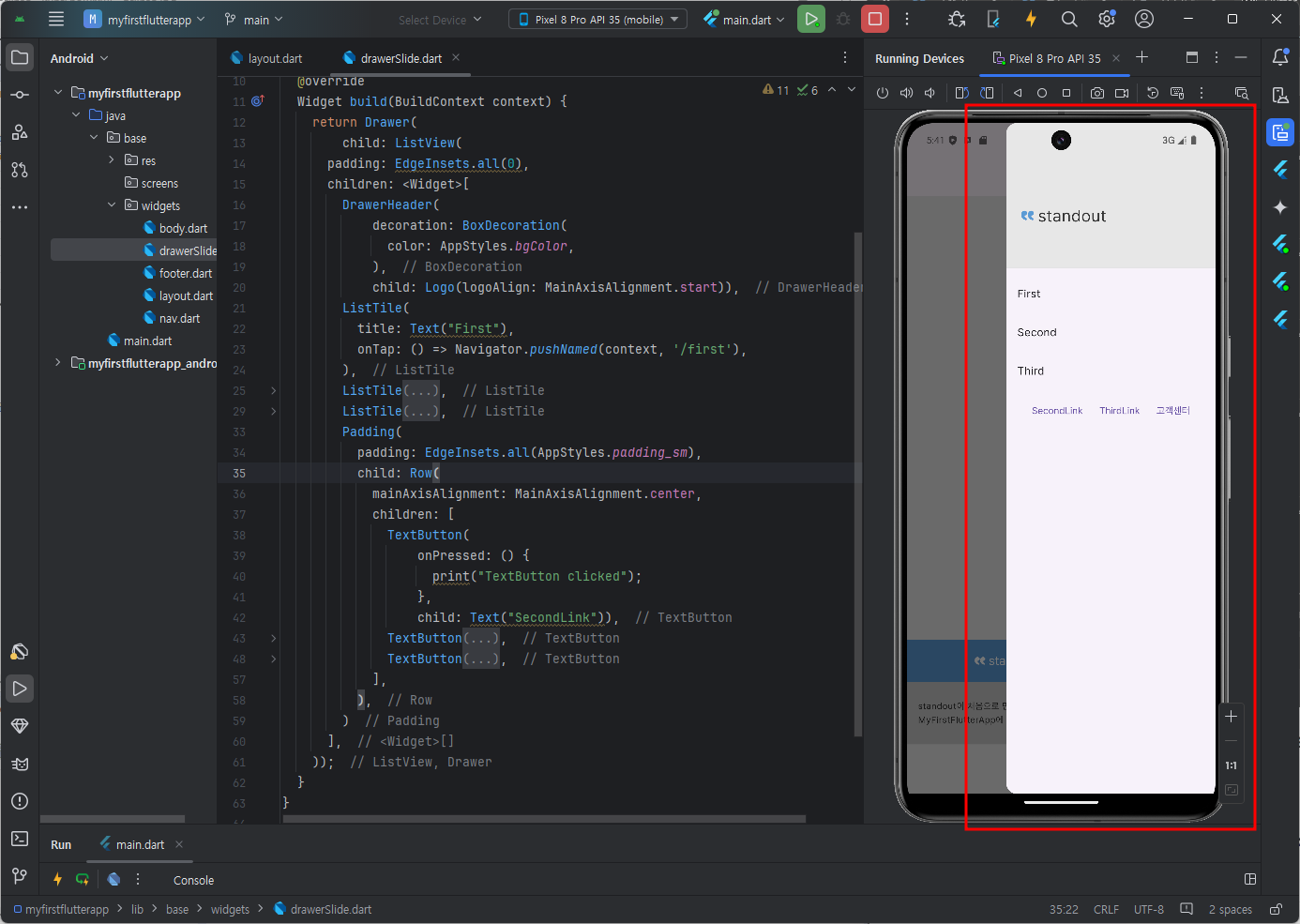
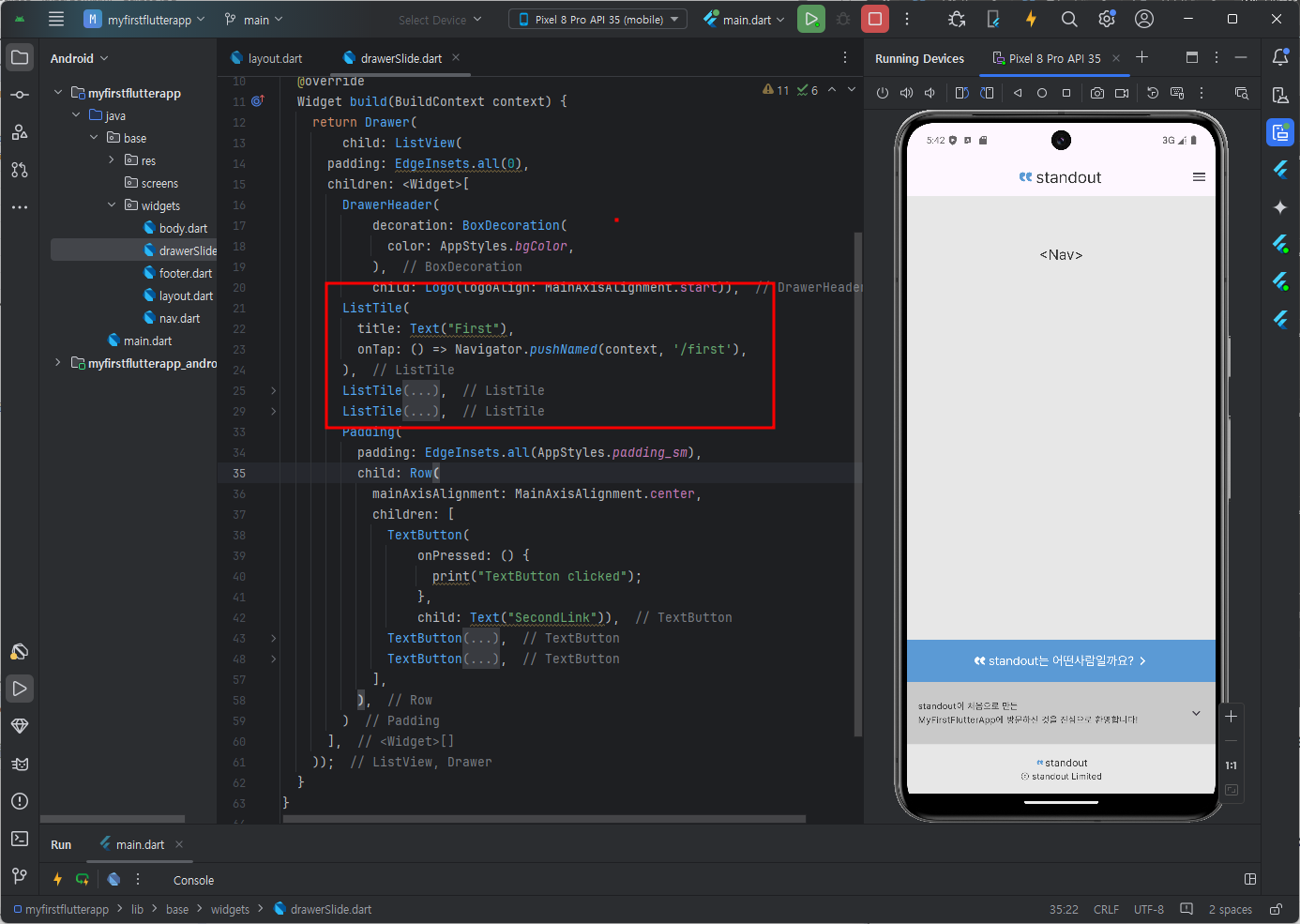
Drawer
Flutter에서 제공하는 위젯
앱의 측면에서 슬라이딩으로 나타나는 네비게이션 메뉴


안에 메뉴리스트들은 ListView와 같은 스크롤가능한 리스트로 보통 구현된다.

AppBar의 leading속성에 IconButton를 추가해 Drawer를 열도록 보통 설정한다
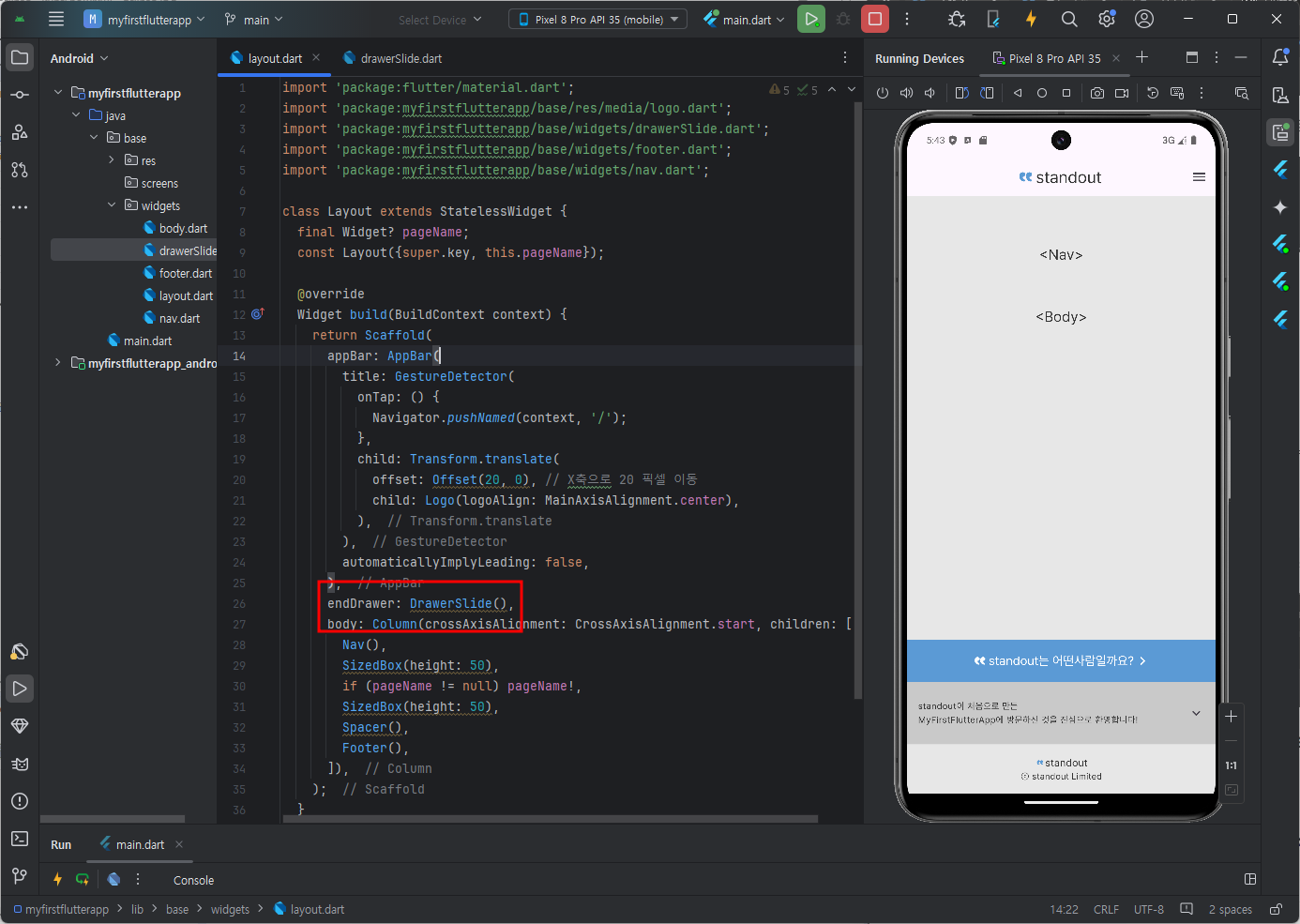
endDrawer 속성을 사용하면 오른쪽으로 열리도록 지정 할 수 도 있다.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Drawer Example'),
leading: Builder(
builder: (context) => IconButton(
icon: Icon(Icons.menu),
onPressed: () {
Scaffold.of(context).openDrawer(); // Drawer 열기
},
),
),
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text(
'Drawer Header',
만일 어떤 페이지에 방문하여 '뒤로가기'아이콘이 생겨 정렬을 망칠때
즉 뒤로가기 버튼이 위치하는 leading영역 자체를 보이지않게하고싶을때는
아래와같이 설정할 수 있다.
automaticallyImplyLeading: false,
'Flutter' 카테고리의 다른 글
| UserAccountsDrawerHeader, Drawer에 사용자의 정보를 담는법 (0) | 2024.08.12 |
|---|---|
| leading과 actions (0) | 2024.08.12 |
| Flutter의 Widget: 위젯트리와 루트위젯, 구성위젯과 컨테이너 위젯 상태 Stateful 위젯과 비상태 Stateless 위젯 (0) | 2024.08.12 |
| Flutter dart 수평/수직 구분선 - Divider VerticalDivider (0) | 2024.08.06 |
| Flutter dart CircleAvatar 원형을 생성하는 위젯 (0) | 2024.08.06 |



