아래 강의를 토대로 작업했다.
https://www.youtube.com/watch?v=DsTMhjaRQws
https://standout.tistory.com/1558
Flutter와 Dart
Flutter와 Dart는 모두 Google에서 개발한 기술.Flutter는 멀티 플랫폼 UI 개발을 위한 프레임워크이고, Dart는 그것의 주 언어https://standout.tistory.com/111 프레임워크란?Framwork 'FRAME 프레임(틀, 규칙o
standout.tistory.com
vscode 다운
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com

flutter sdk 다운
https://docs.flutter.dev/release/archive
Flutter SDK archive
All current Flutter SDK releases: stable, beta, and master.
docs.flutter.dev
flutter 압축풀기 -> 환경변수 등록 ( /bin 까지의 경로 )


https://standout.tistory.com/1559
SDK란?: SDK와 JDK
SDKSoftware Development Kit소프트웨어 개발에 필요한 도구들의 모음특정 프레임워크나 언어에 대한 SDK도 있다.아래와 같이 구성된다. 도구 (Tools): 소스 코드 편집기, 디버거, 빌드 도구 등라이브러리
standout.tistory.com
flutter 설치 확인

android studio 다운
Android 스튜디오 및 앱 도구 다운로드 - Android 개발자 | Android Studio | Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com

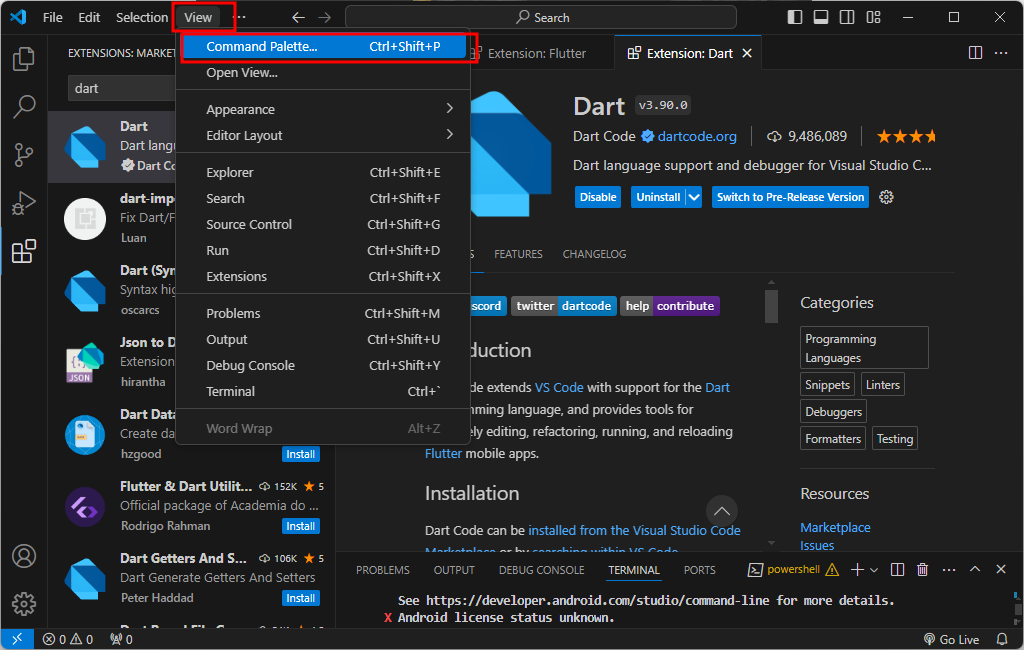
vscode 마켓플레이스 - Flutter install

Flutter가 installed 되면 Dart도 함께 installed 된다. 확인.


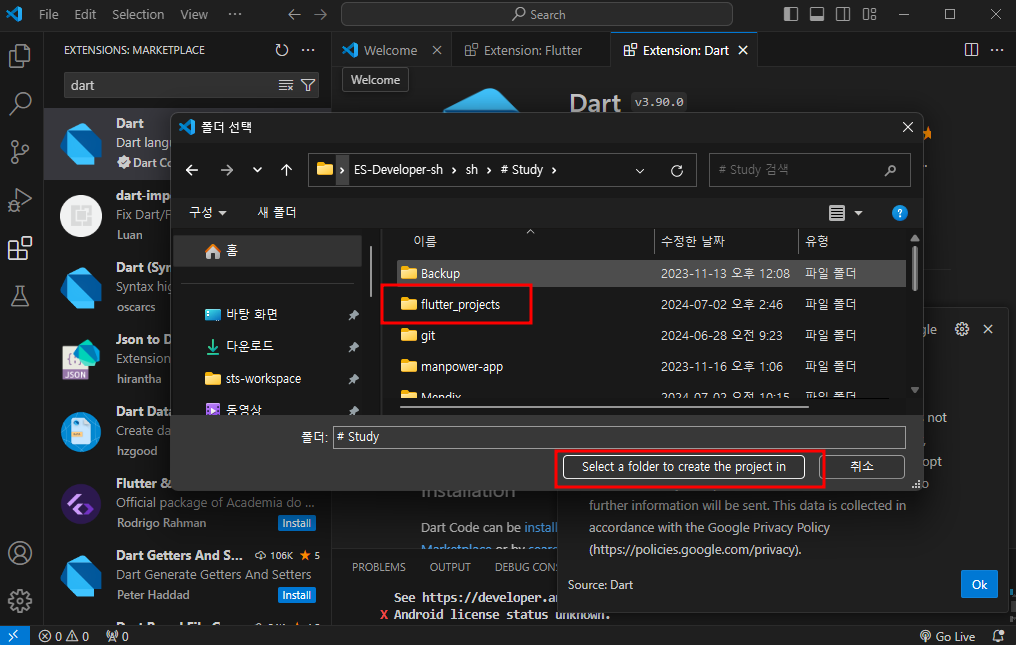
원하는 경로에 프로젝트 폴더 생성

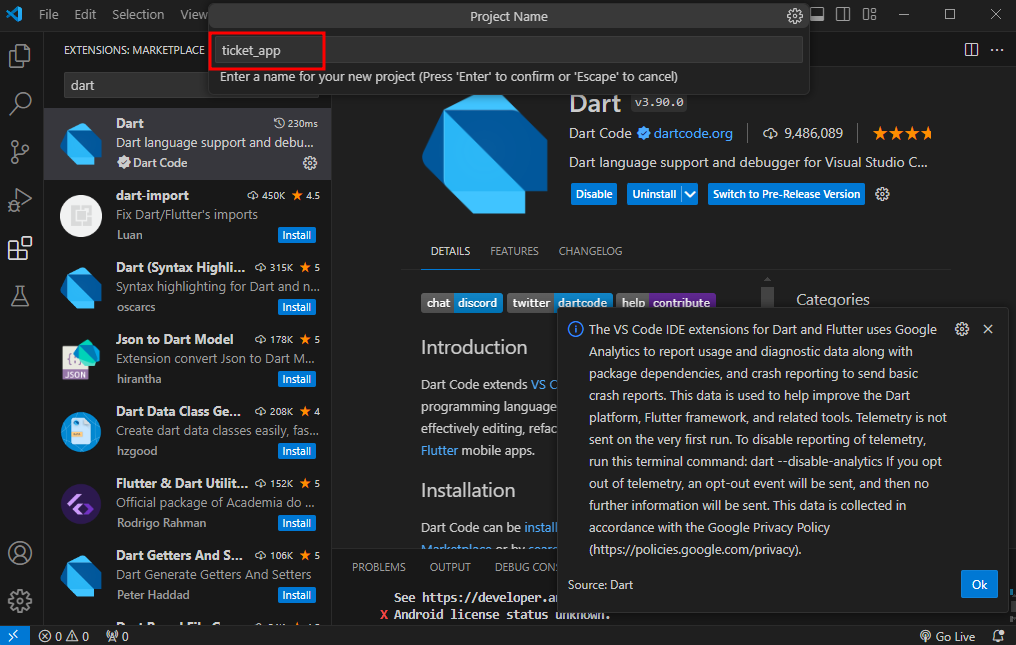
Flutter new project 만들기 - application - 경로선택 - 이름지정 - 확인





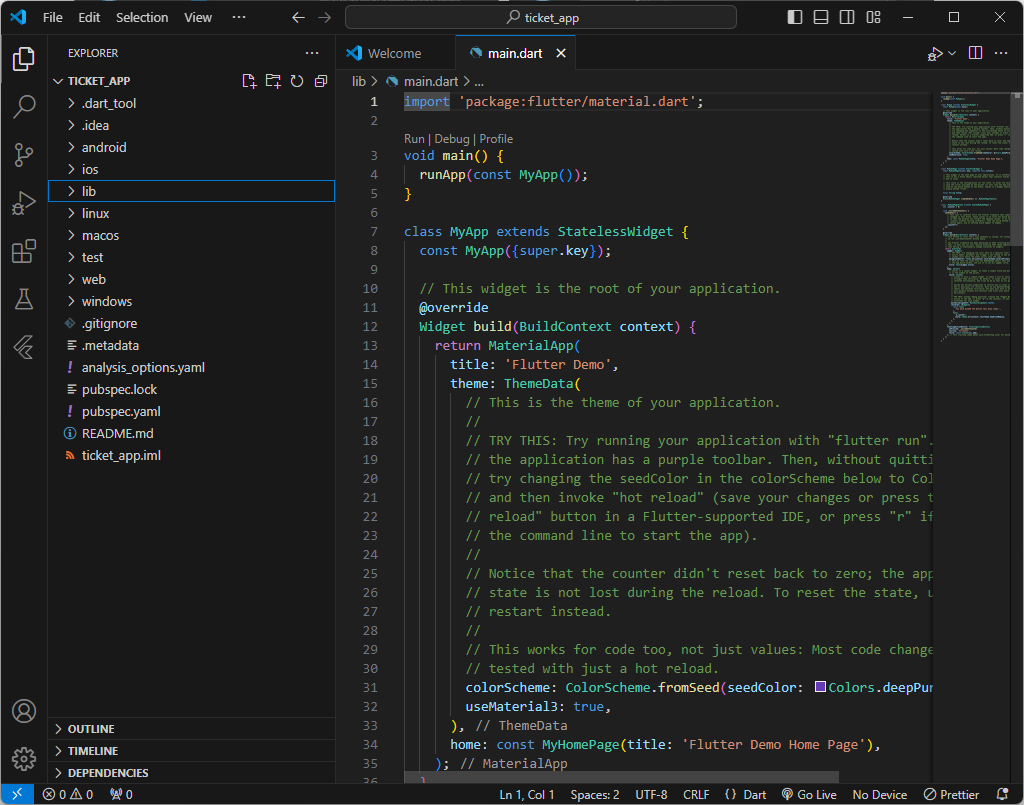
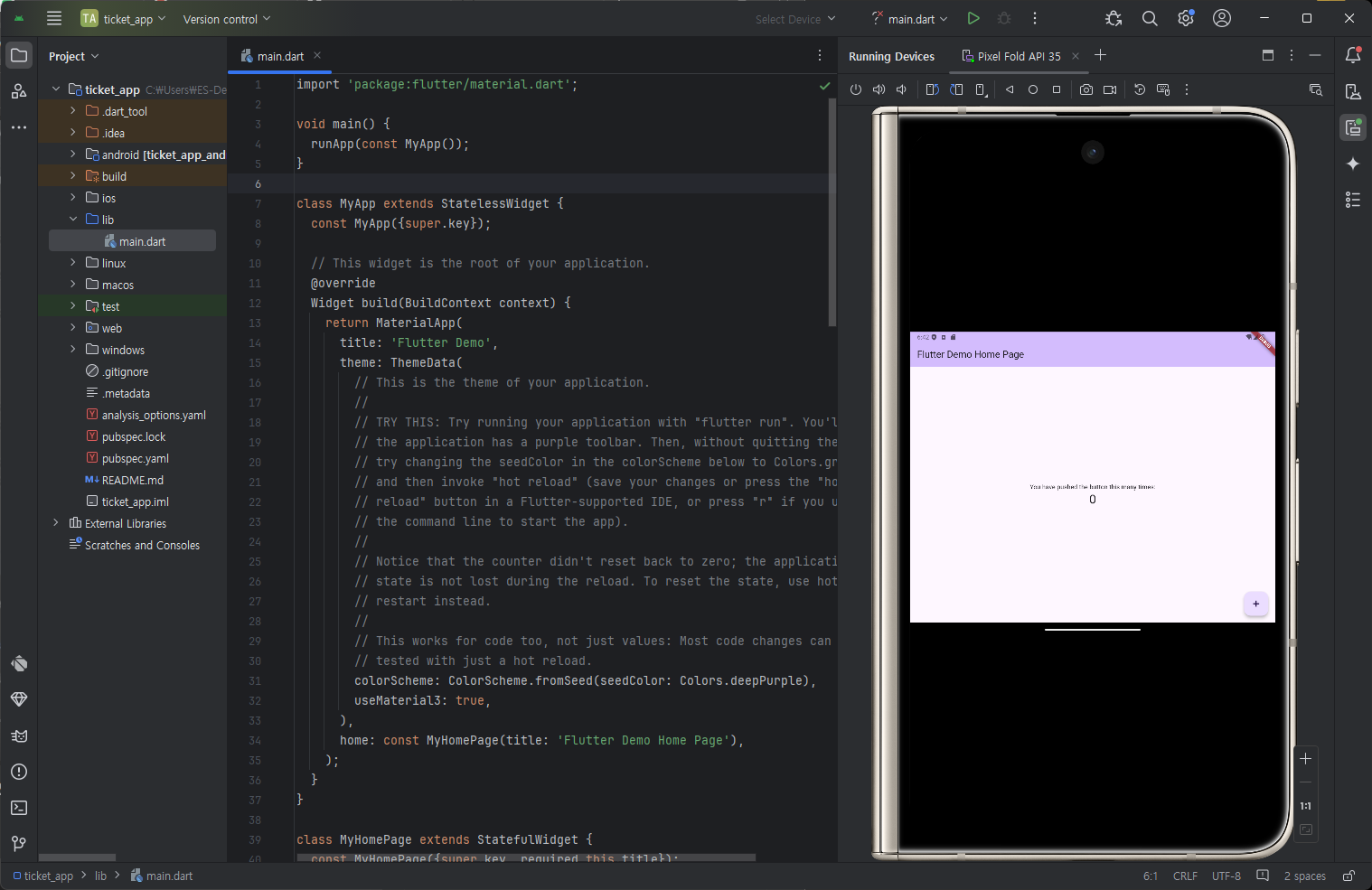
결과화면

해당 프로젝트 안드로이드로 열기(드래그)


view - project로 보기

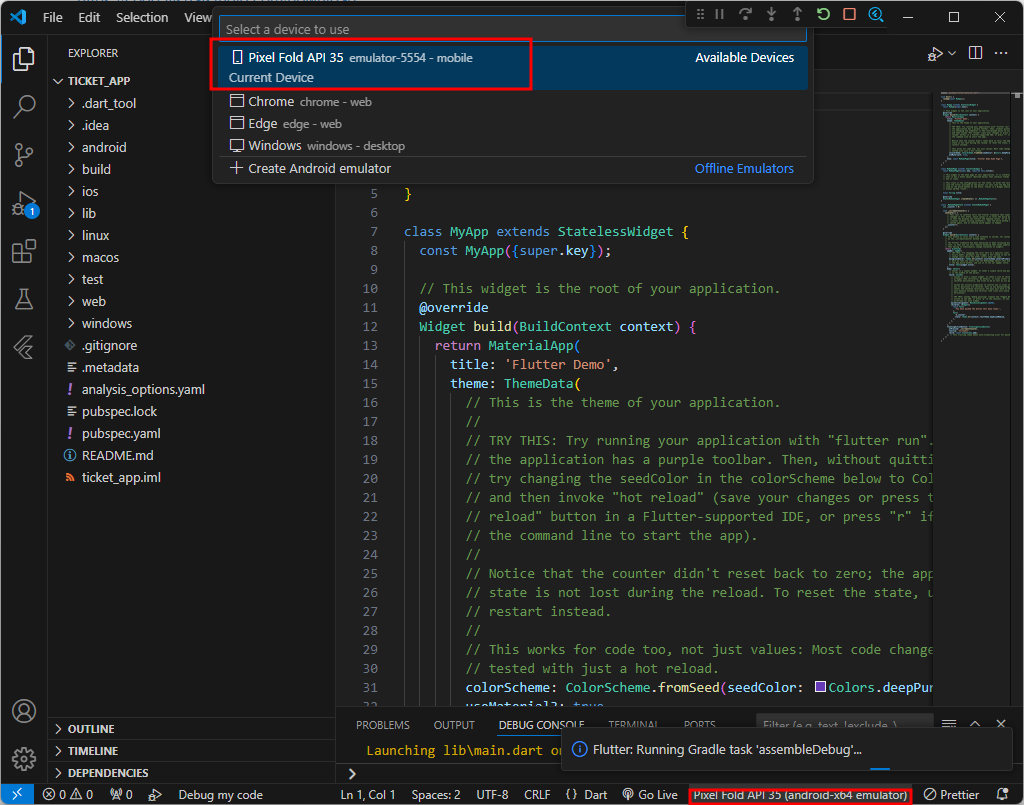
디바이스켜기
없을경우 추가한다.


없거나, 원하는 기기가 따로있을경우 추가하라.



프로젝트 run하기

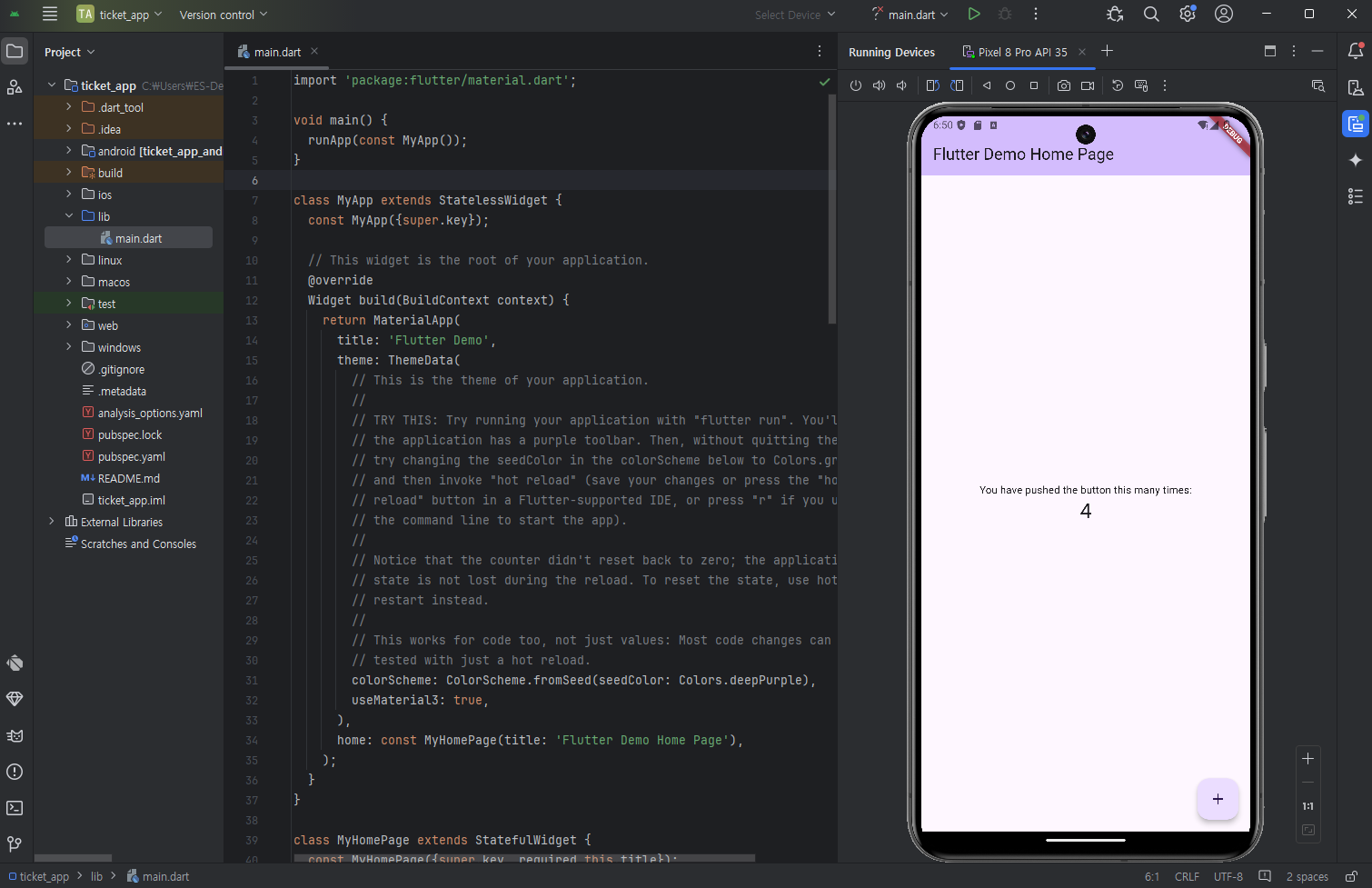
디바이스 선택 후 run화면 확인하기



+ run할때 dart plugin경고가 뜨면 install

+ flutter도 없을경우 install하라고 오른쪽 하단에 알림이 뜰것이다. 설치 - restart ide

Ctrl + f - 검색 //.*\n 클릭설명문을 안볼 수 있다.
`//`: 문자열이 "//"로 시작하는 패턴 = 주석
`.*` 이어지는 모든 문자
`\n`줄바꿈 문자 = 한 줄의 끝
=> 주석의 시작~끝까지 선택
따라서 이 정규 표현식은 "//"로 시작하는 모든 주석을 포함한 한 줄을 찾습니다.
//.*\n


https://standout.tistory.com/73
코드를 줄여주는 정규표현식
정규표현식 regular expression, 간단히 regexp 또는 regex, rational expression) 또는 정규식이라 불림. 특정한 규칙을 가진 문자열의 집합을 표현하는 데 사용하는 형식 언어 텍스트패턴을 기술하기 위한, 패
standout.tistory.com
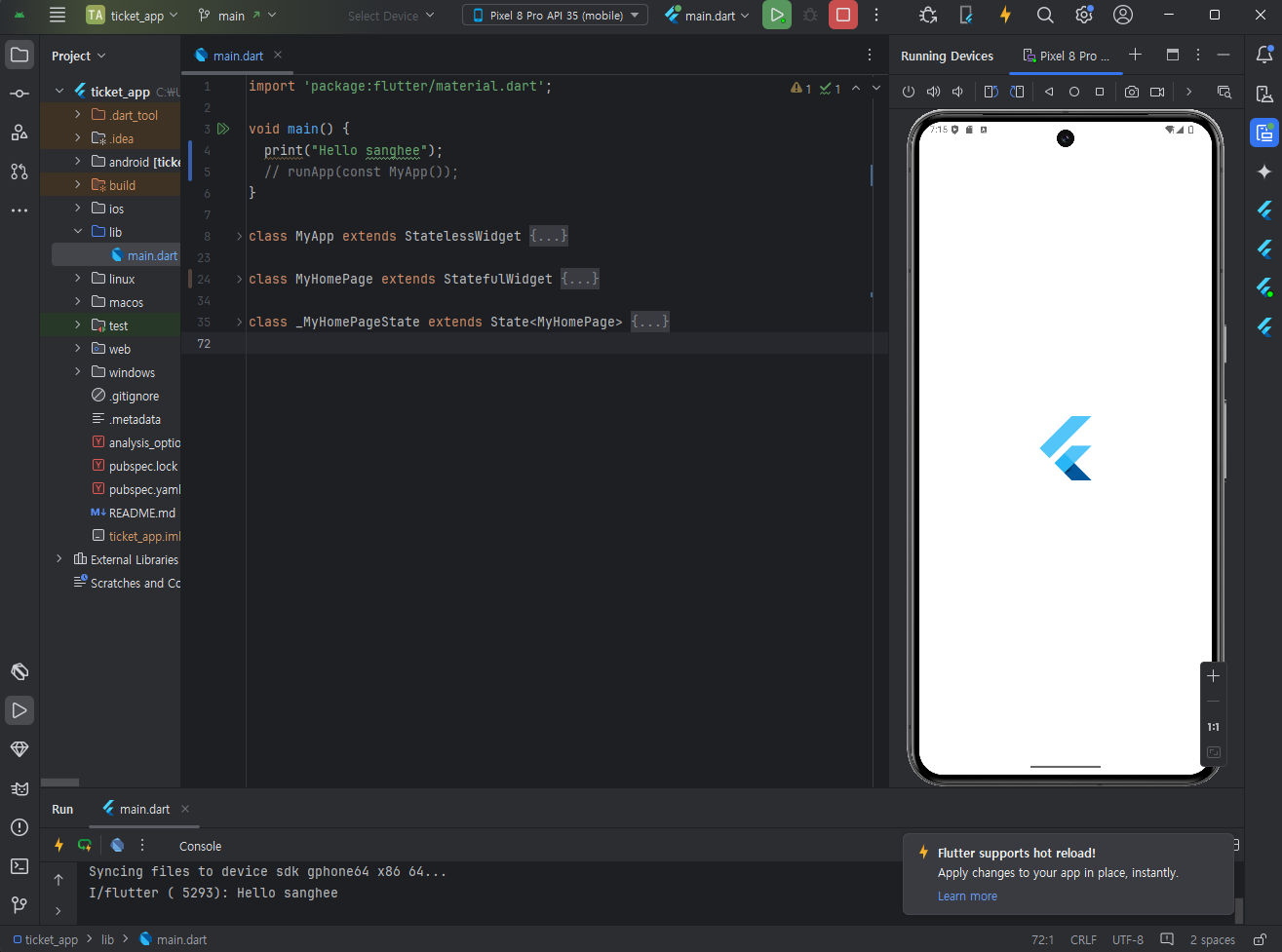
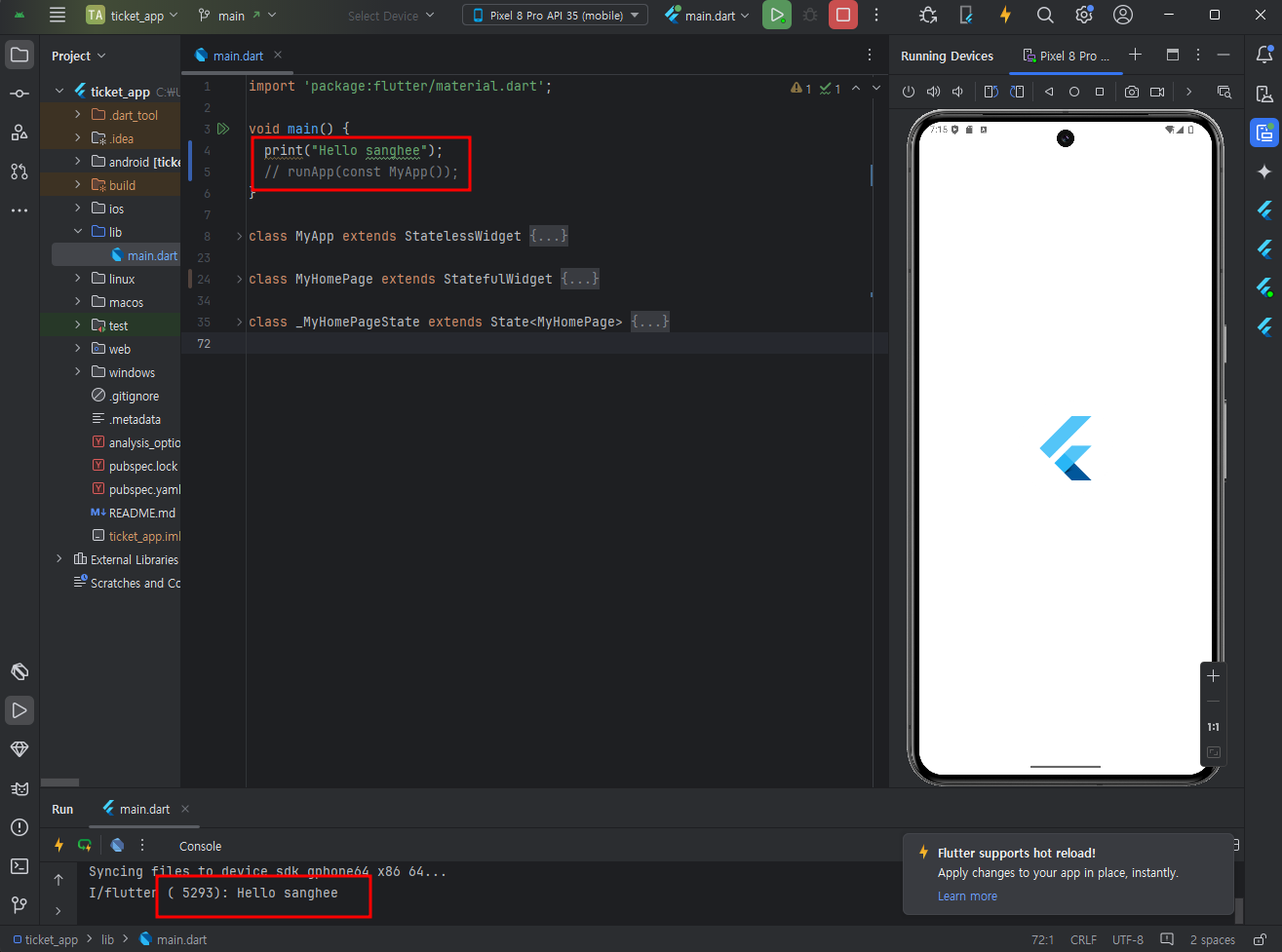
console에 print해보기

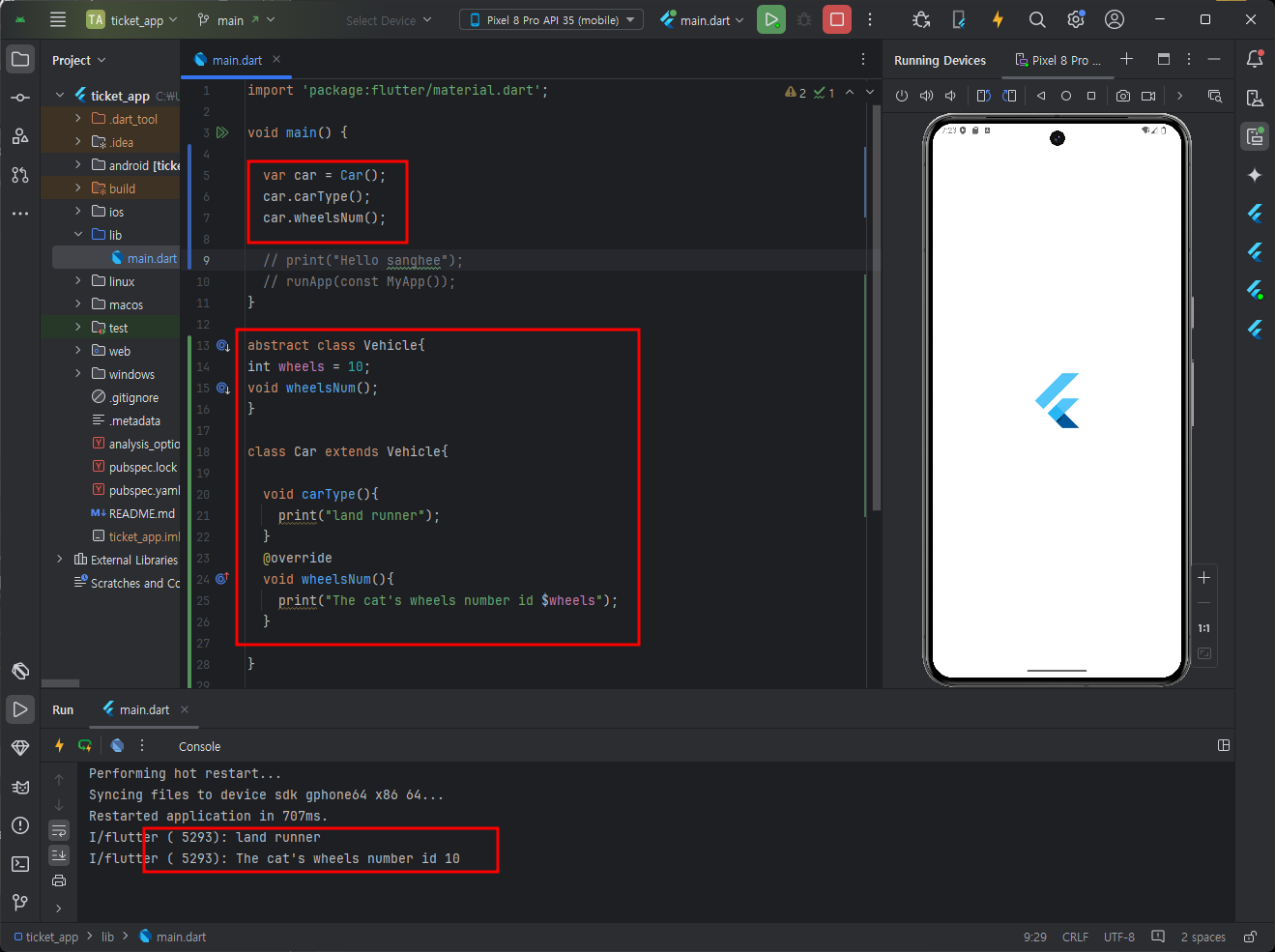
클래스를 만들어 상속관계를 형성 후 print해보기

파라미터, 지정한 값으로 출력하기

+ 상속받는 객체를 하나 더 만들어 테스트 해 볼 수 있다.

+ 되기전 후로의 print는 과거 혹은 현재를 출력할 수 있음을 이해한다.


row()안으로 children으로 버튼을 묶어 출력할 수 있다.

mainAxisAlignment의 속성값으로 정렬을 달리할 수 있다.

그냥 Text()출력시 Black화면으로 출력된다. Center()는 정렬

UI를 기대한다면 Scaffold - body를 추가하라.

appBar와 title 설정해보기

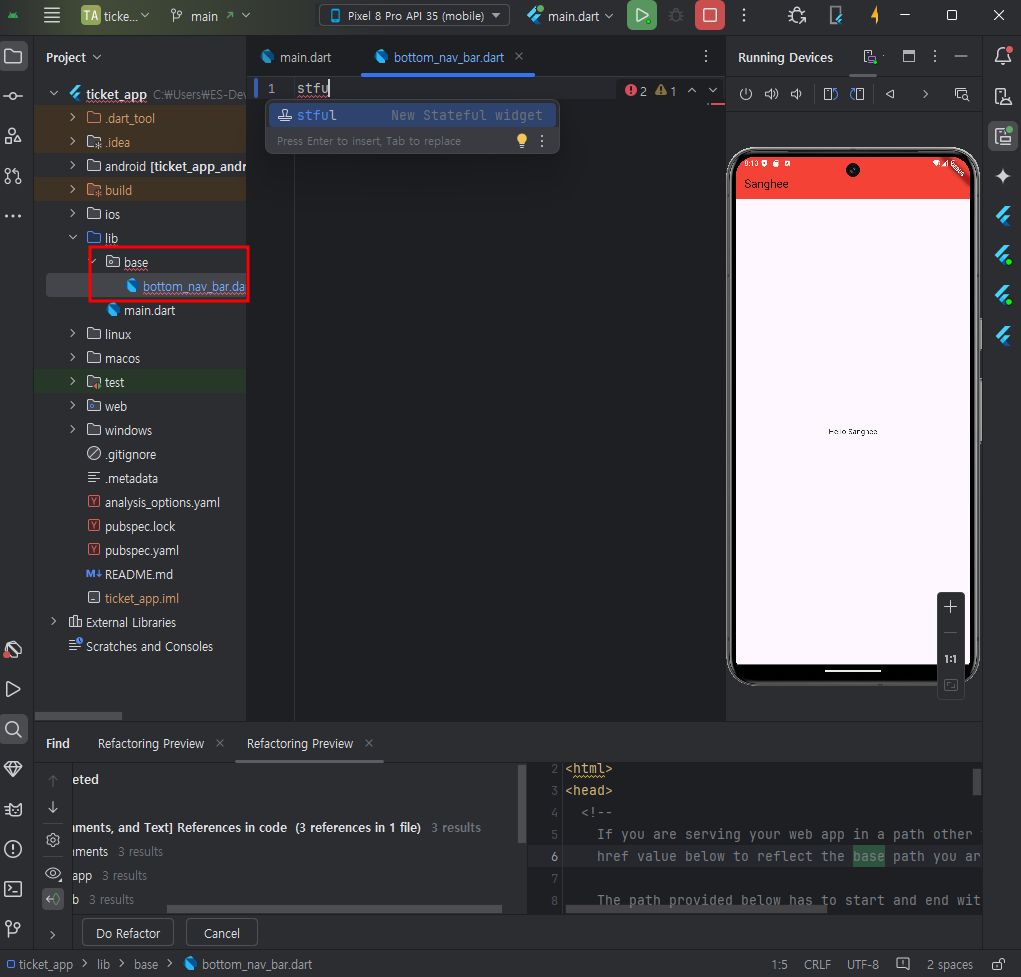
base폴더 안에 bottom_nav_bar dart 파일을 만들고 - stful - 기본 class코드를 불러온다.


class이름을 지정하고

경고줄이 쳐져있는 곳에 hover하여 라이브러리 import

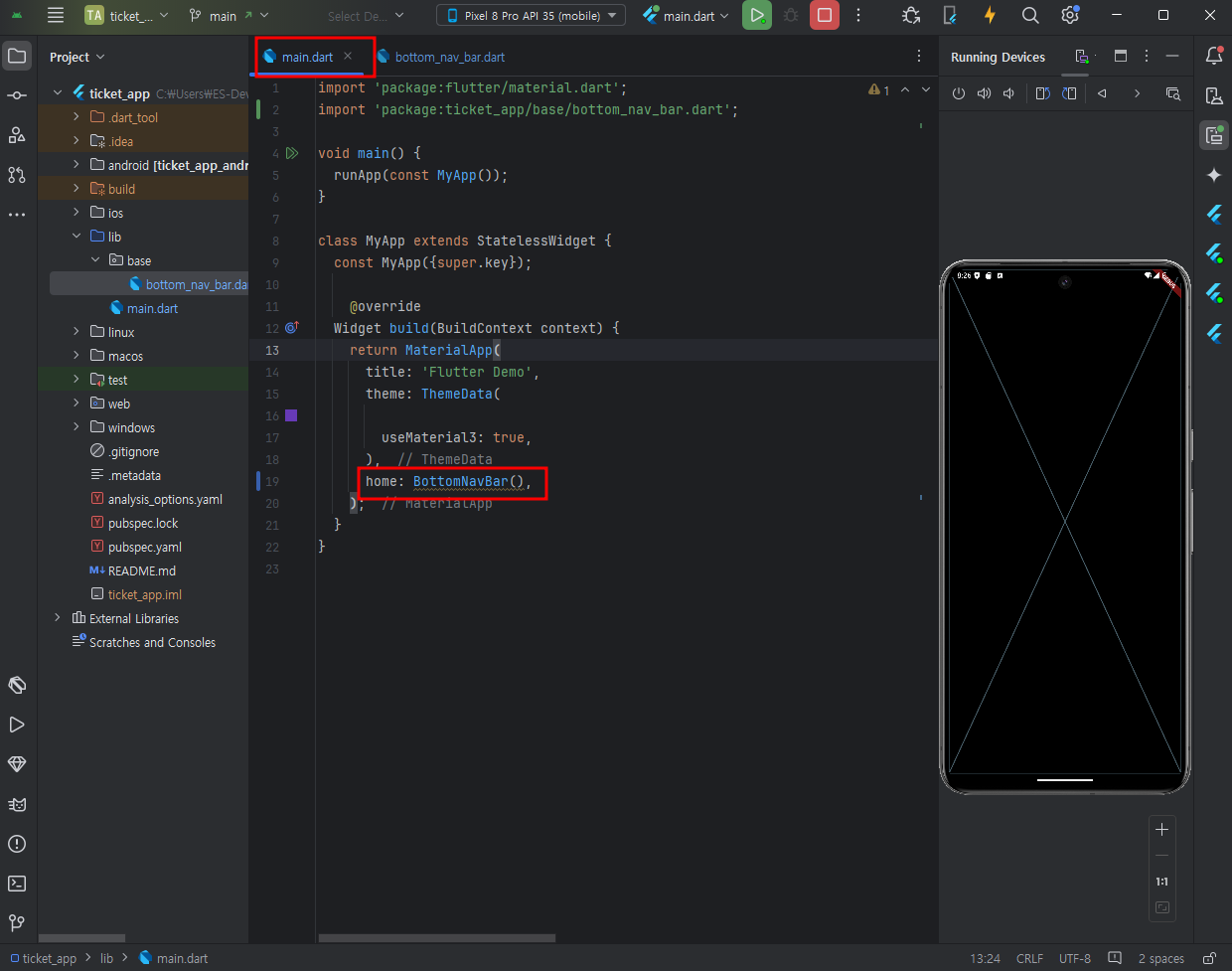
이 bottom_nav_bar가 home에 뜨도록 설정하자.
아직은 설정한것이 없어 빈화면.

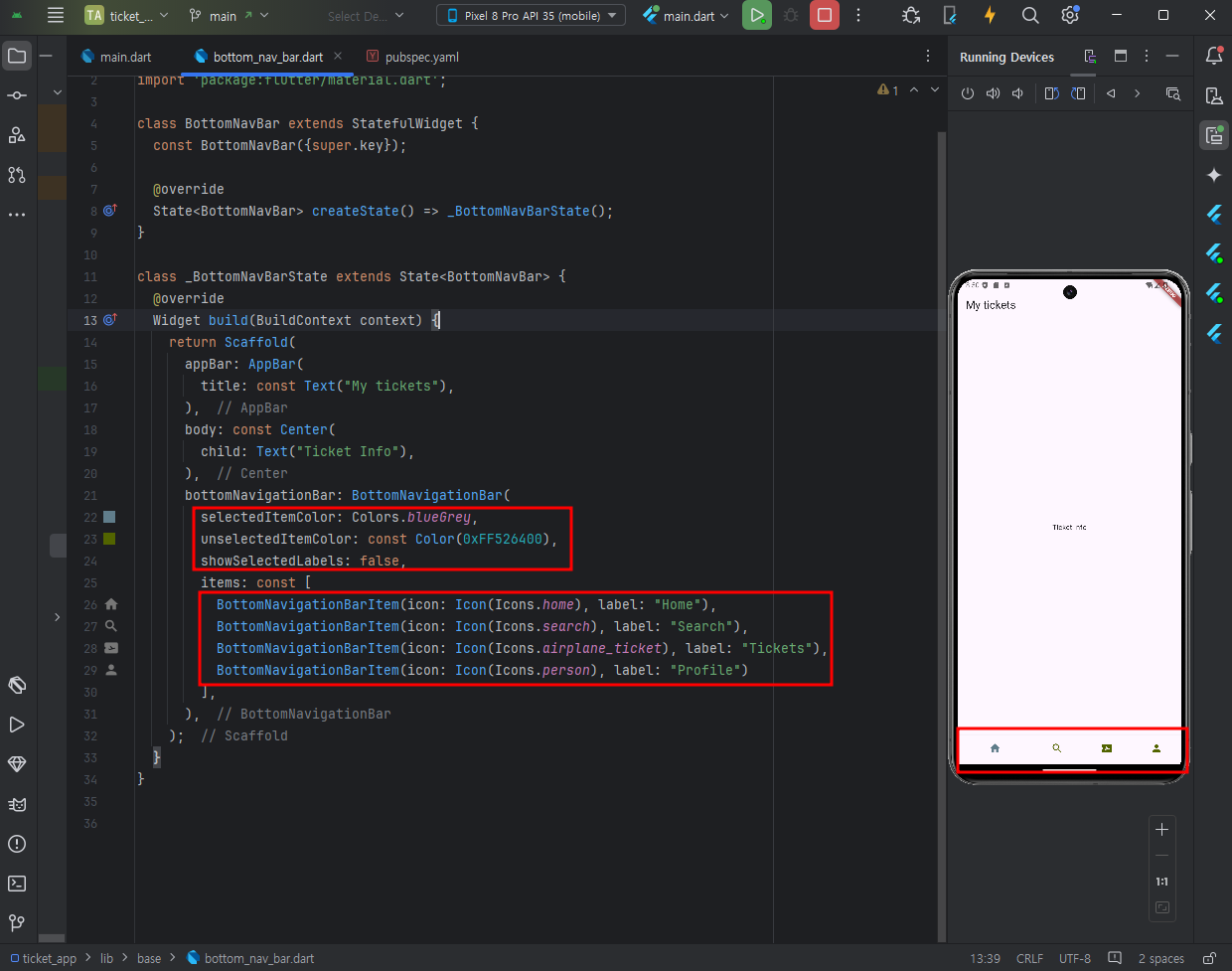
appBar, body, bottomNavigationBar 위치 확인

icon 설정 및 미선택/선택, 라벨 color 설정하기

icon 추가하기
flutter pub add fluentui_icons ; flutter pub get

추가한 icon으로 변경하기

onTap 될때마다 appScreens 불러오기

currentIndex로 nav 클릭시 active 효과주기

HomeScreen dart 파일 생성 후 기존 appScreens의 Home을 대체하기

들어갈 요소를 잘 고려하여 구조적으로 잡습니다.

import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: [
Container(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Column(
children: [
Text("Good morning"),
Text("Book Tickets")
],
),
Container(
color: Colors.red,
width: 100,
height: 70,
)
],
),
const Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Search icon"),
Text("Empty space")
],
)
],
),
)
]
),
);
}
}
글자정렬이 맞지않을 경우 왼쪽정렬 CrossAxisAlignment.start


사이 공백 만들기 SizedBox(height: n,)

style용 dart파일을 만들어 style을 연결해 사용하면 유지보수에 편할것.

import 'package:flutter/material.dart';
Color primary = const Color(0xFF687daf);
class AppStyles{
static Color primaryColor = primary;
static Color textColor = const Color(0xFF3b3b3b);
static TextStyle headLineStyle1 = TextStyle(
fontSize: 26,
fontWeight: FontWeight.w500,
color: textColor
);
static TextStyle headLineStyle3 = const TextStyle(
fontSize: 17,
fontWeight: FontWeight.w500,
);
}import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import '../res/style/app_styles.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: [
Container(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Good morning",
style: AppStyles.headLineStyle3),
const SizedBox(
height: 5
),
Text("Book Tickets",
style: AppStyles.headLineStyle1
)
],
),
Container(
color: Colors.red,
width: 100,
height: 70,
)
],
),
const Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Search icon"),
Text("Empty space")
],
)
],
),
)
]
),
);
}
}
이미지파일 assets를 root 경로에 넣고, pubspec.yaml에 경로를 적는다.
기존 container에 image추가.
이미지도 style과 동일하게 따로 관리할 수 있다.

검색 search 레이아웃을 적절히 설정하고

배경 color도 설정하자.

main.dart에 Banner 값을 false로 설정하면 뱃지을 hide할 수 있다.

이어서 다음 Container영역을 만든다.
앞서 배웠던 이론대로 코드를 조금씩 수정해 여러 스타일을 만들수 있다.


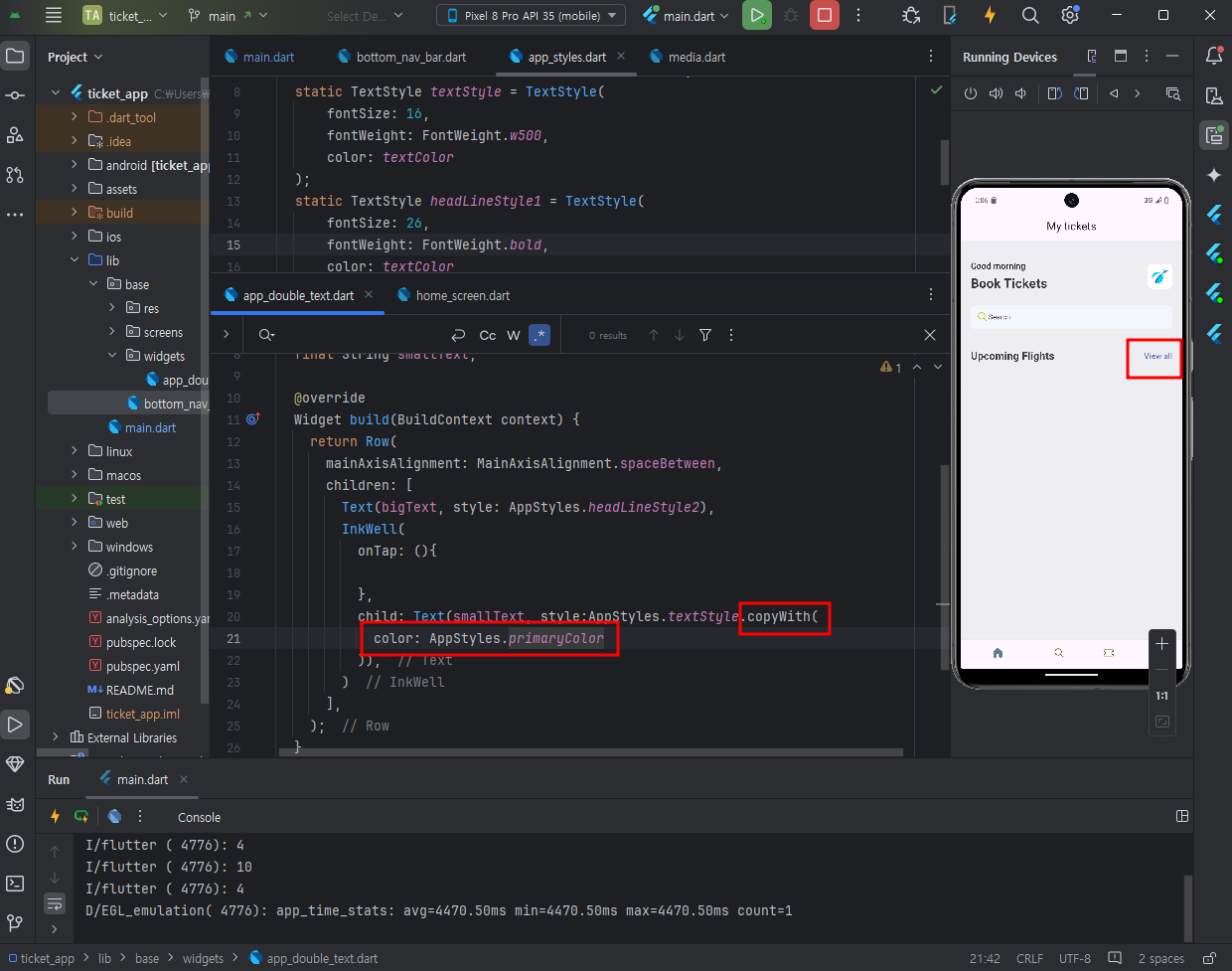
padding 이 설정되어있는 container에 추가한 레이아웃을 넣으면 padding을 따로 선언하지않아도 적용된다.

코드를 보면 기존 본문 style에서 색상만 변경할때 copywith를 썼다.

copywith는 불변성을 유지하면서 클래스를 복사할 수 있다.
아래결과를 보면 copyWith() 이후로도 본래의 x 값을 손상없이 출력할 수있다.
TestClass copyWith({int? x, int? y}){
return TestClass(x:x??this.x, y:y??this.y);
}
+ 재정의를 하지않았을 경우에는 이전 값을 유지한다.

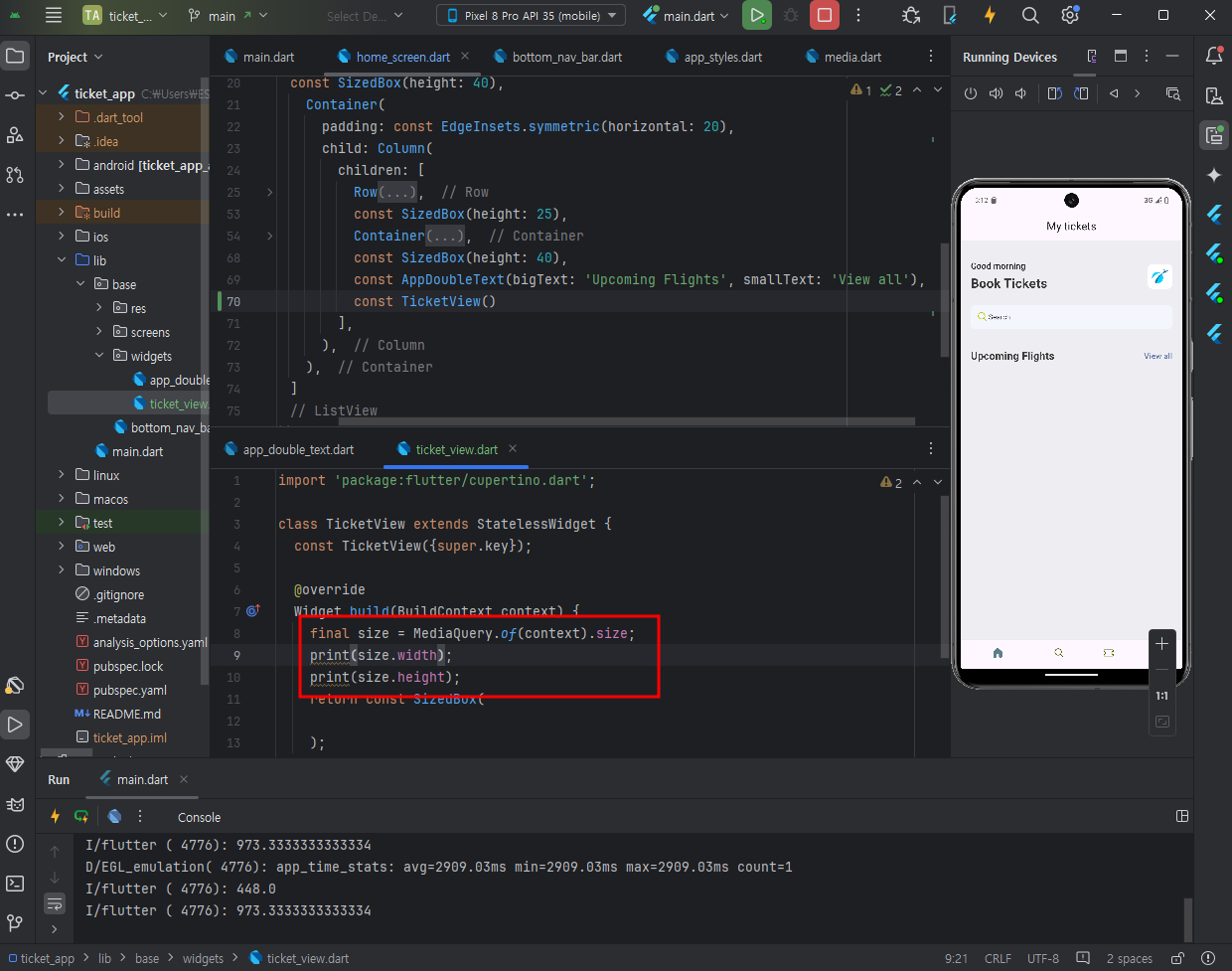
MediaQuery를 통해 화면의 px을 구할 수 있다.

Expanded를 통해 MainAxisAlignment와 같은 효과를 줄 수 있다.

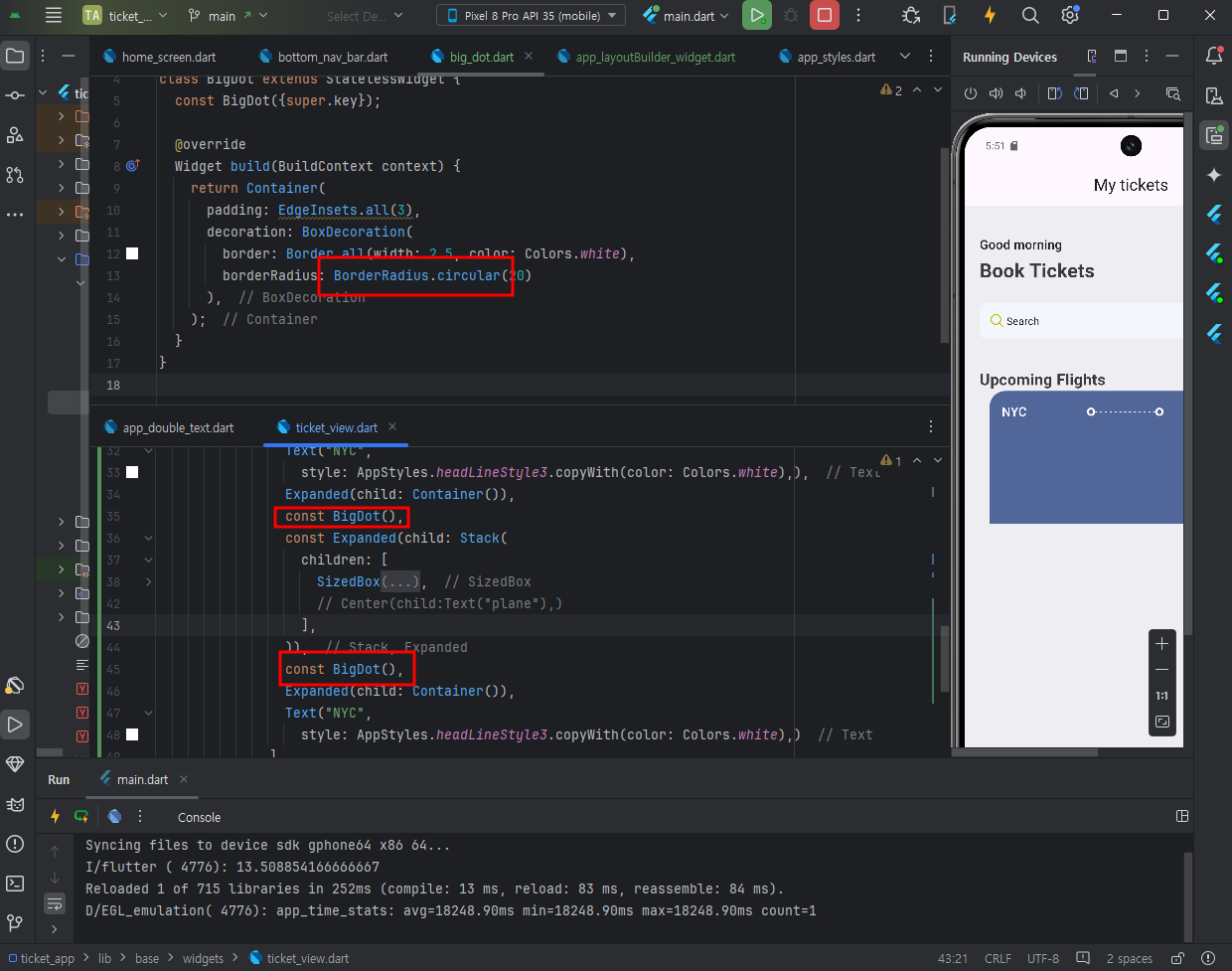
BorderRadius.circular로 원을 만들고

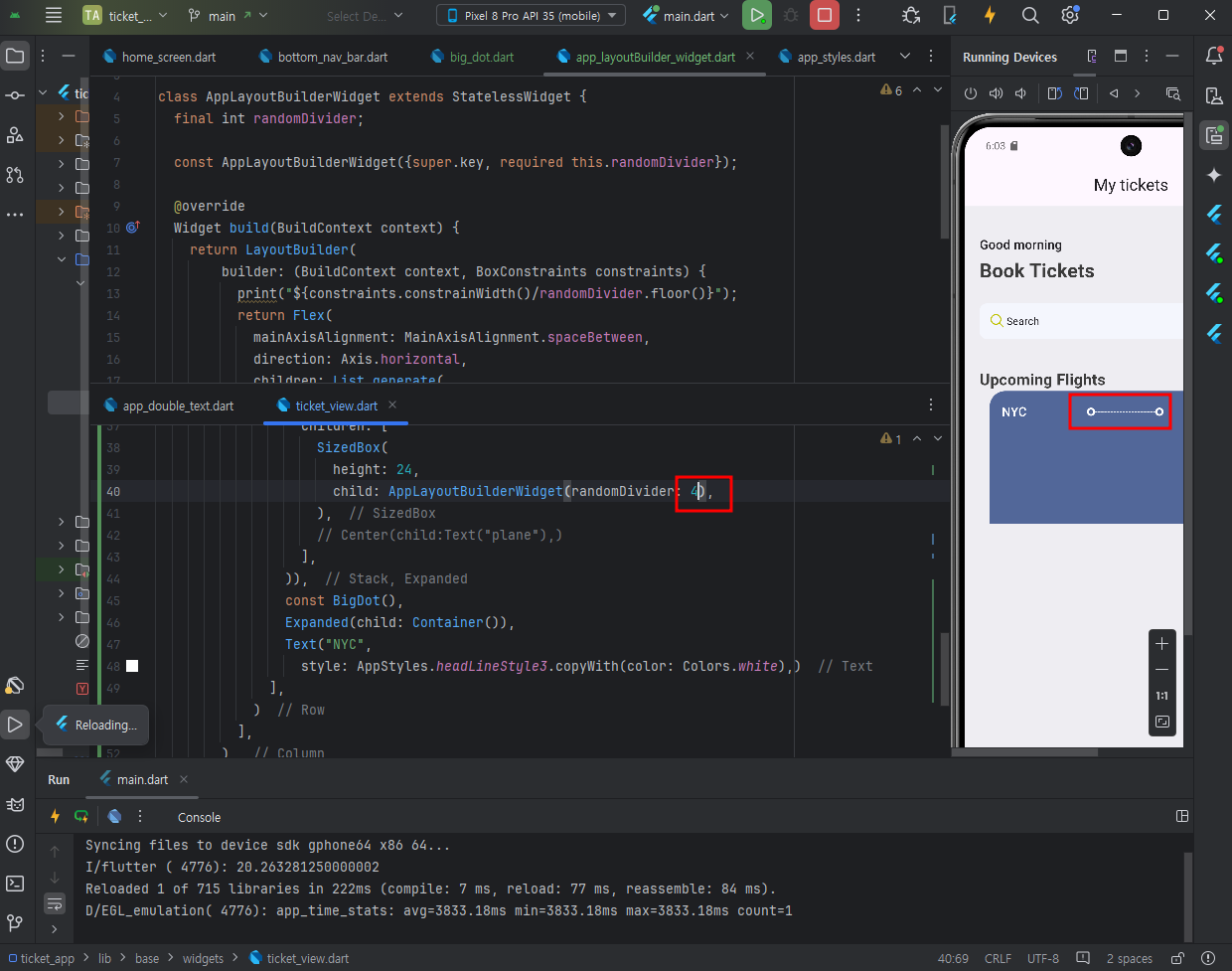
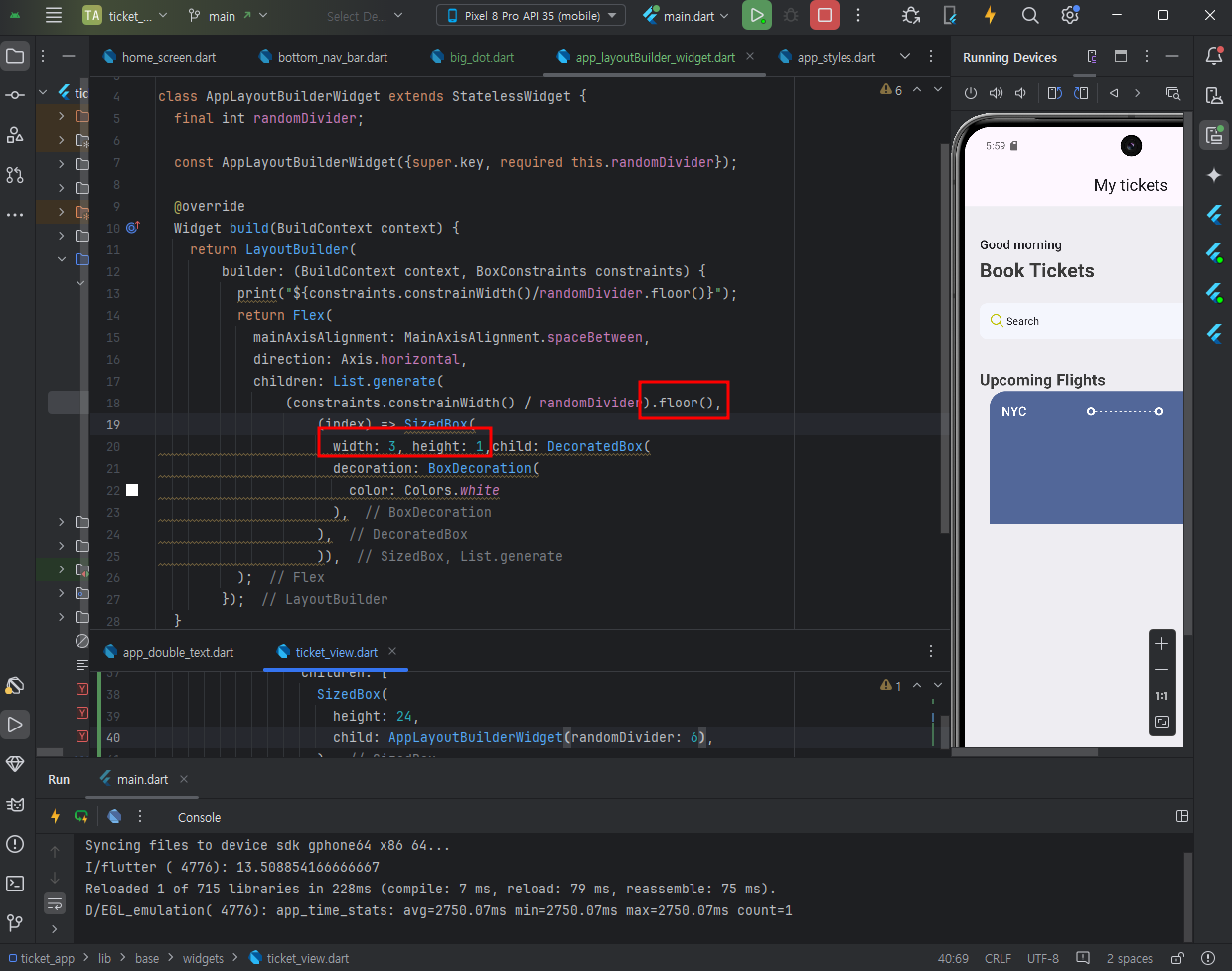
이때 사이를 잇는 선은 Flex객체 horixontal로 spacebetween하게 정렬하는데

주어진 randomDivider기준으로 잘라내어 표현된다.



이때 나눌때 floor로 소숫점 아래를버리고, 점섬은 width3 height이 1인 white box이다.

Transform.rotate으로 아이콘등을 회전시킬 수 있다.

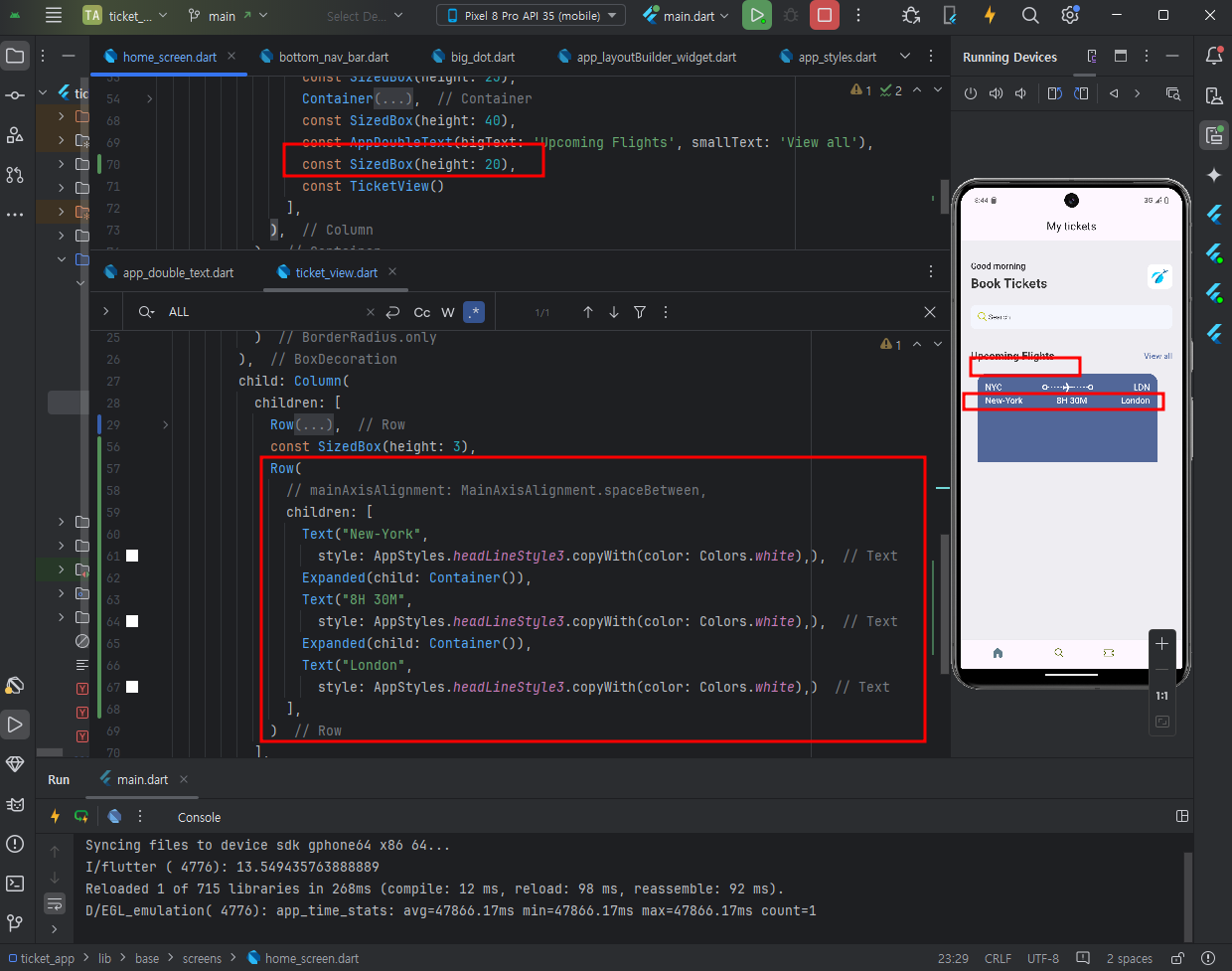
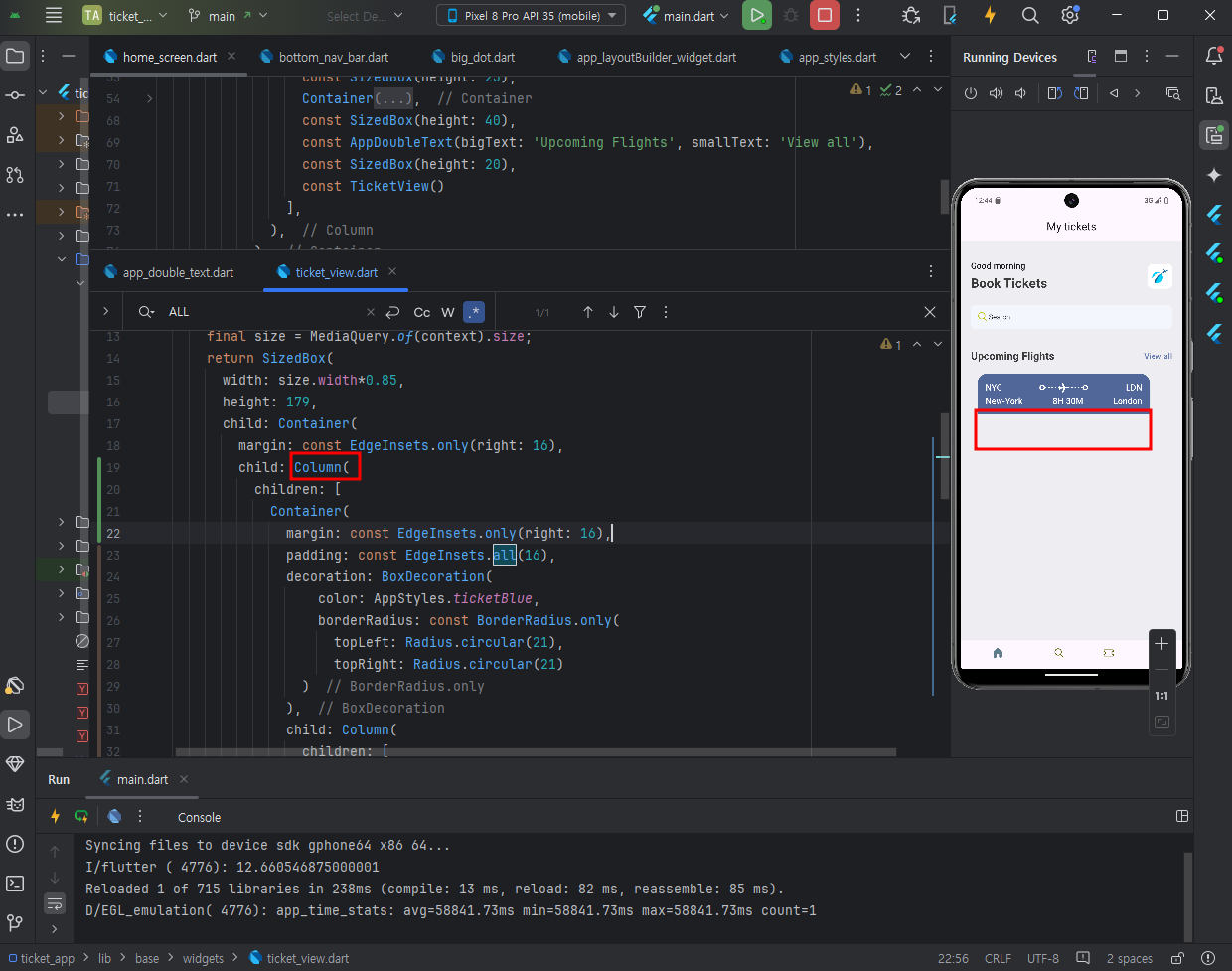
이어서 하단 txt 레이아웃을 추가하고

Container를 colum 설정으로 불필요한 여백까지 잡지않도록한다.

만들었던 레이아웃을 복사해 색상과 radius 위치만 바꿔주고
원 두개를 만들어 티켓모양으로 만든다.

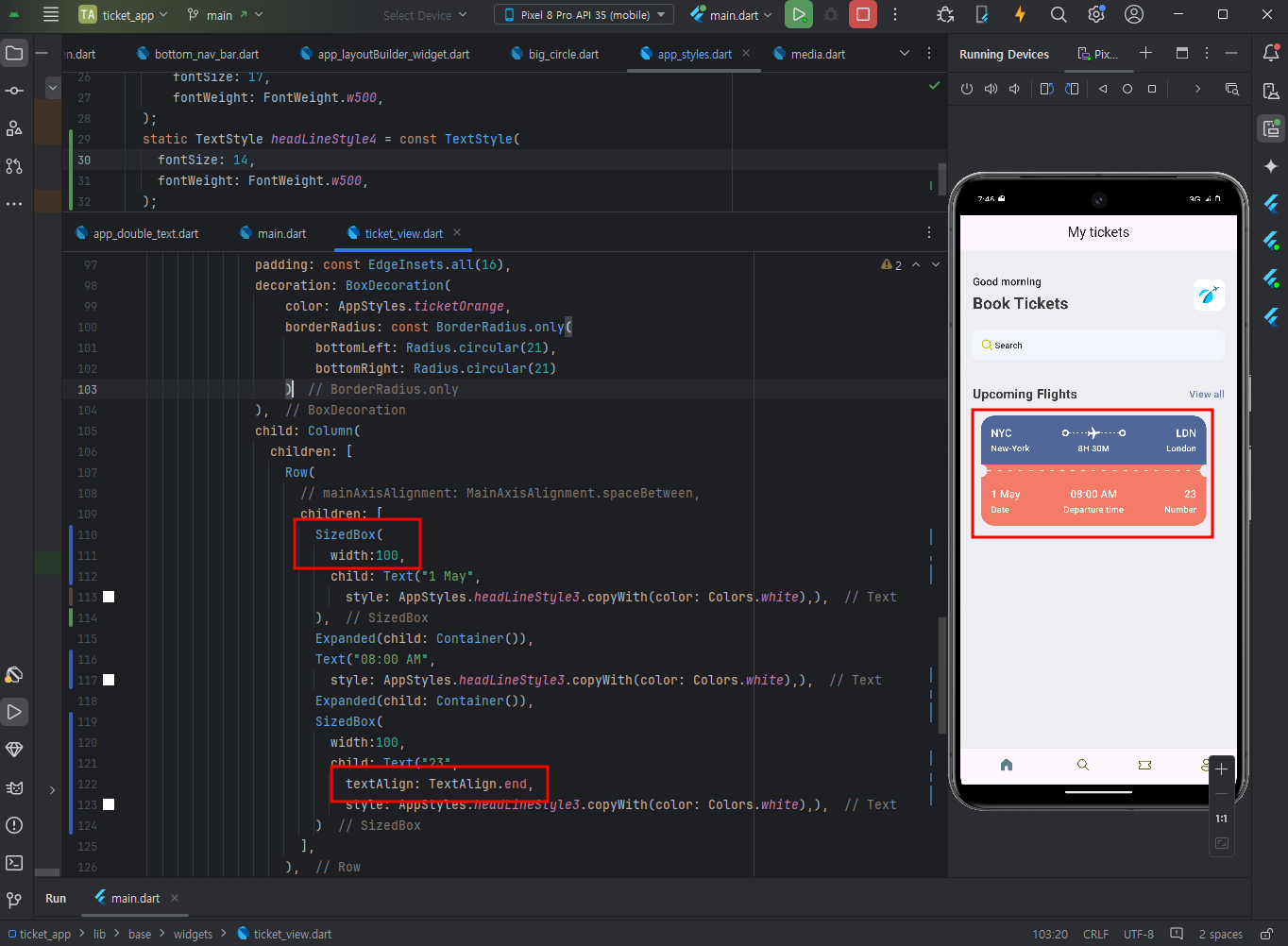
ticket 가운데 점선 선 만들기

width와 Textalign을이용해서 중앙정렬

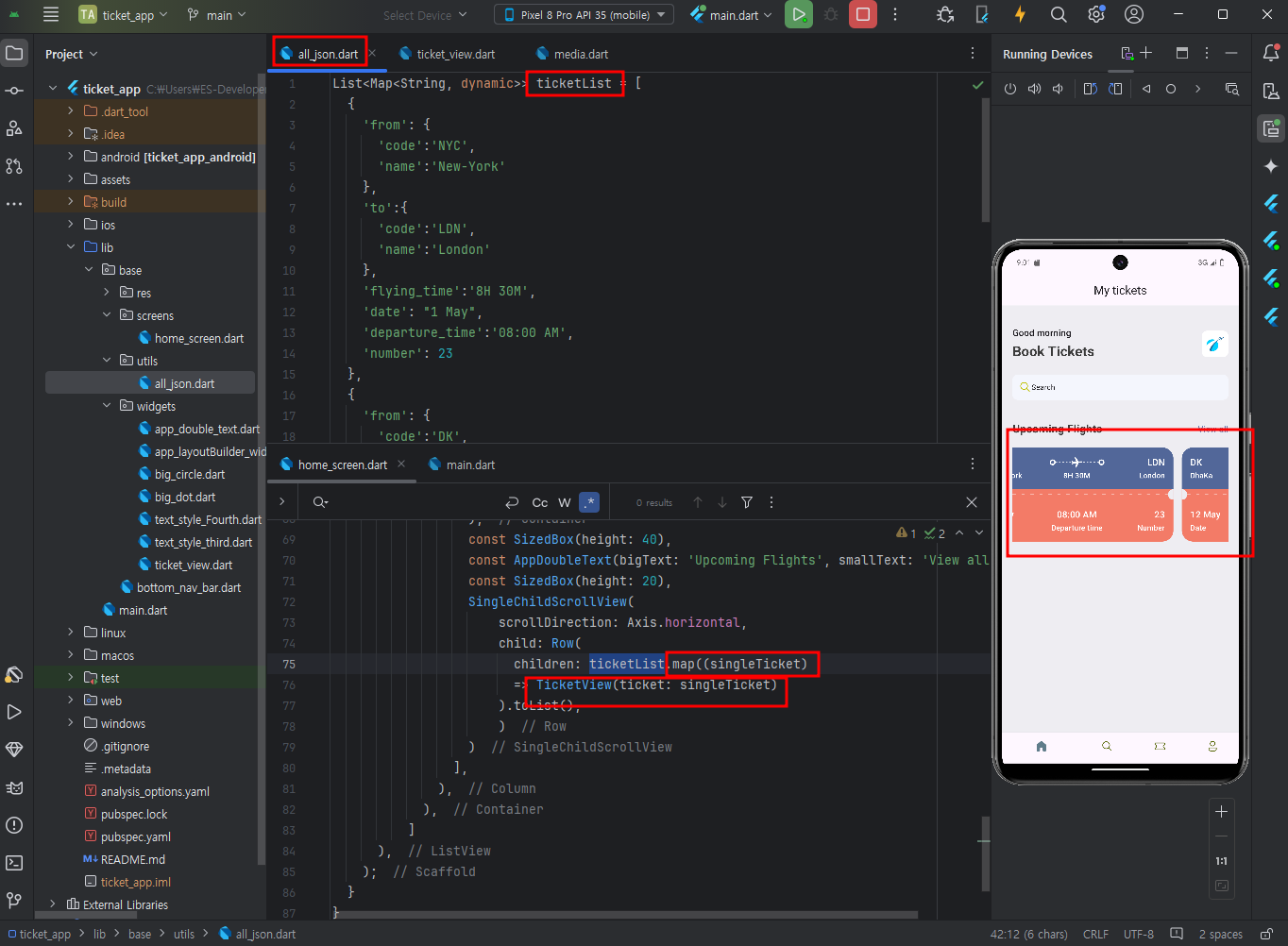
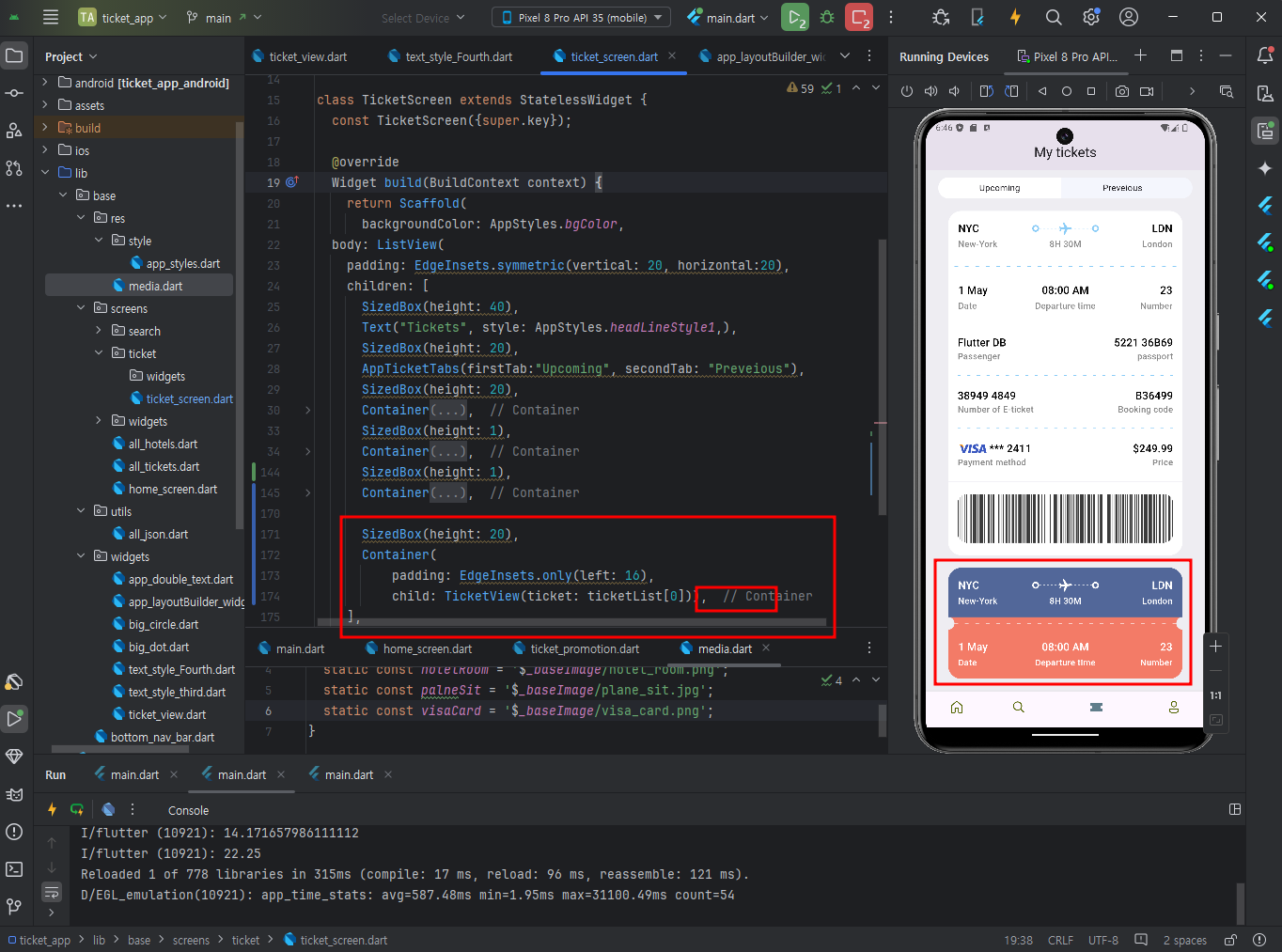
Ticket이 다수일때 레이아웃이 깨지지 않는 지 확인

all.json 를 만들고 ticketList만큼의 ticketview를 만든다.

List<Map<String, dynamic>> ticketList = [
{
'from': {
'code':'NYC',
'name':'New-York'
},
'to':{
'code':'LDN',
'name':'London'
},
'flying_time':'8H 30M',
'date': "1 May",
'departure_time':'08:00 AM',
'number': 23
},
{
'from': {
'code':'DK',
'name':'DhaKa'
},
'to':{
'code':'GZ',
'name':'Guangzhou'
},
'flying_time':'4H 20M',
'date': "12 May",
'departure_time':'11:00 AM',
'number': 55
},
{
'from': {
'code':'DK',
'name':'DhaKa'
},
'to':{
'code':'GZ',
'name':'Guangzhou'
},
'flying_time':'4H 20M',
'date': "12 May",
'departure_time':'11:00 AM',
'number': 55
}
];
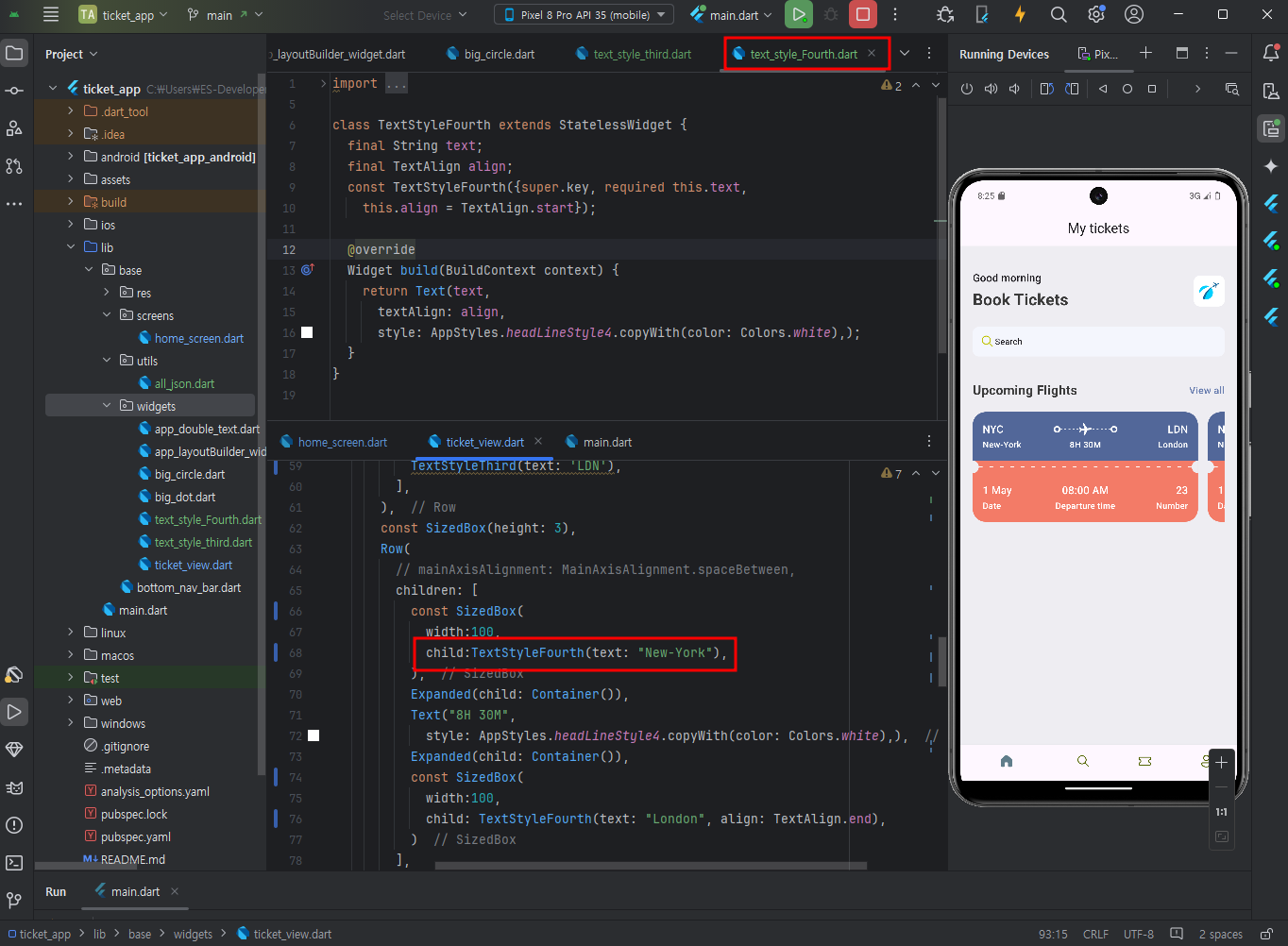
style 3, 4를 만들어 경우에 따라 적용하기+json활용하기


view all tap시 print 되는지 확인

viewall에 tap시 alltickets로 이동하도록 pageroute


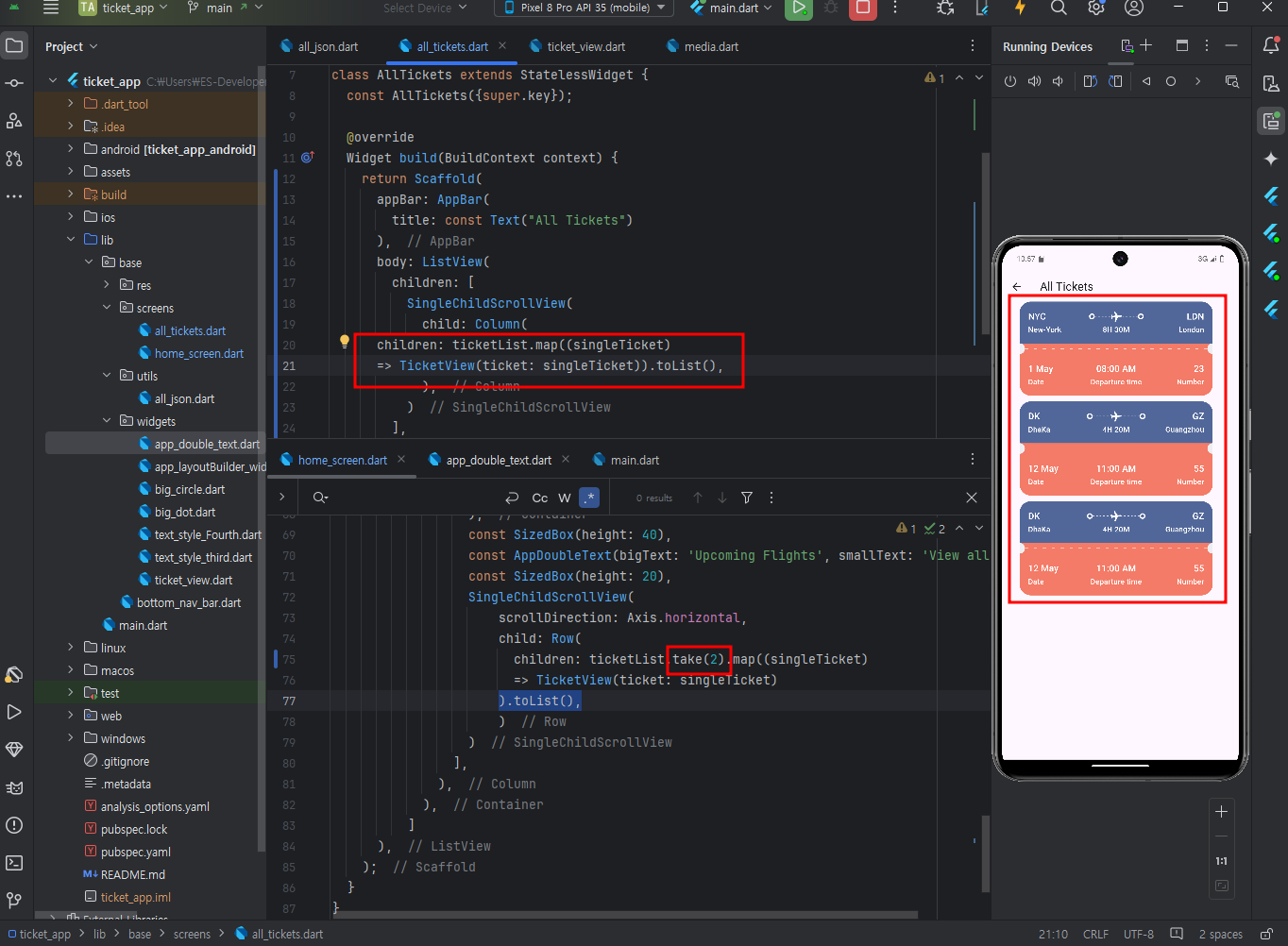
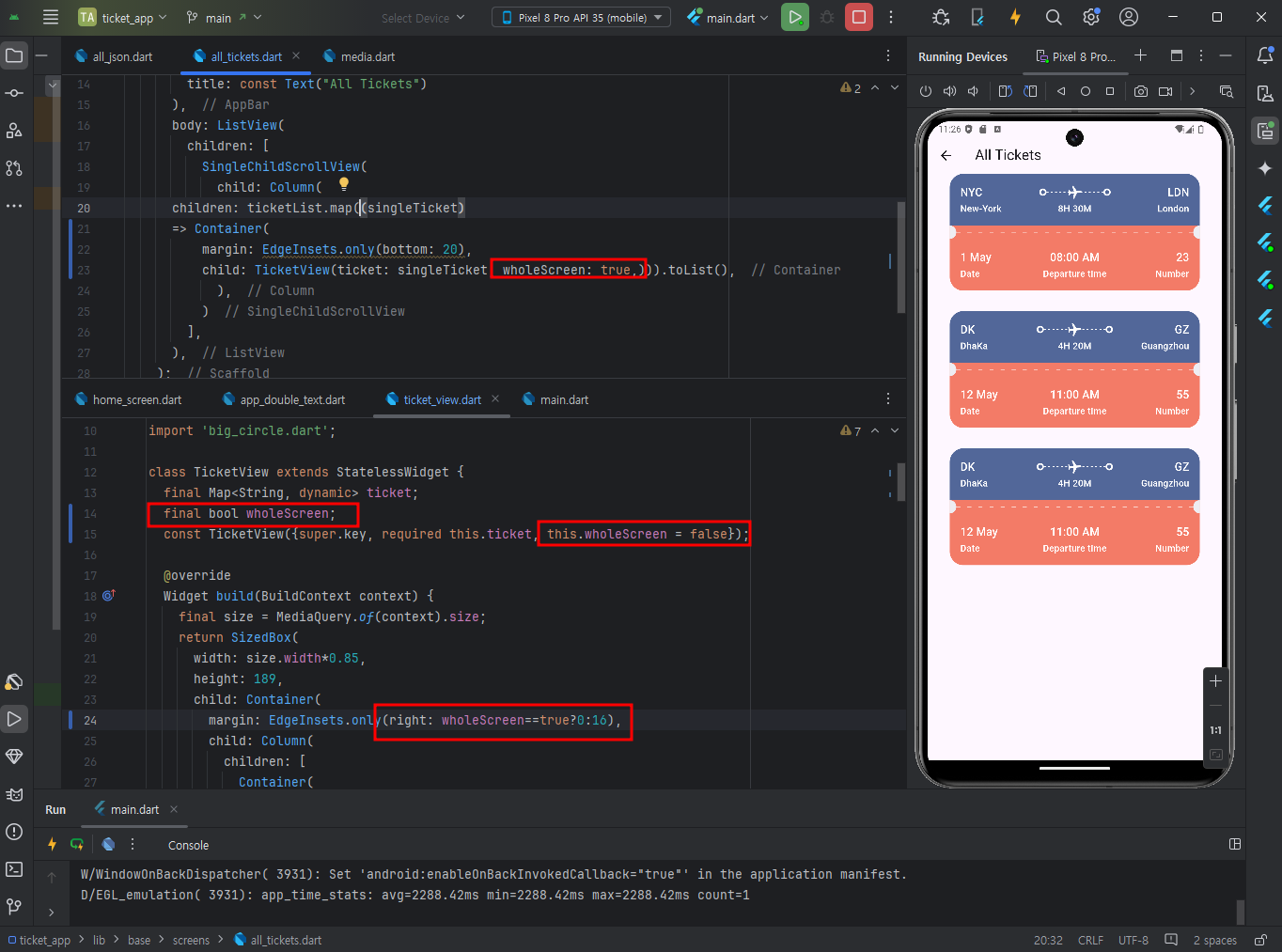
alltickets에는 전체 list를, 기존 home에는 take()을 통해 일정 부분만 가지고오도록한다.

wholeScreen 값에 따라 margin-right 값을 부여/미부여하기


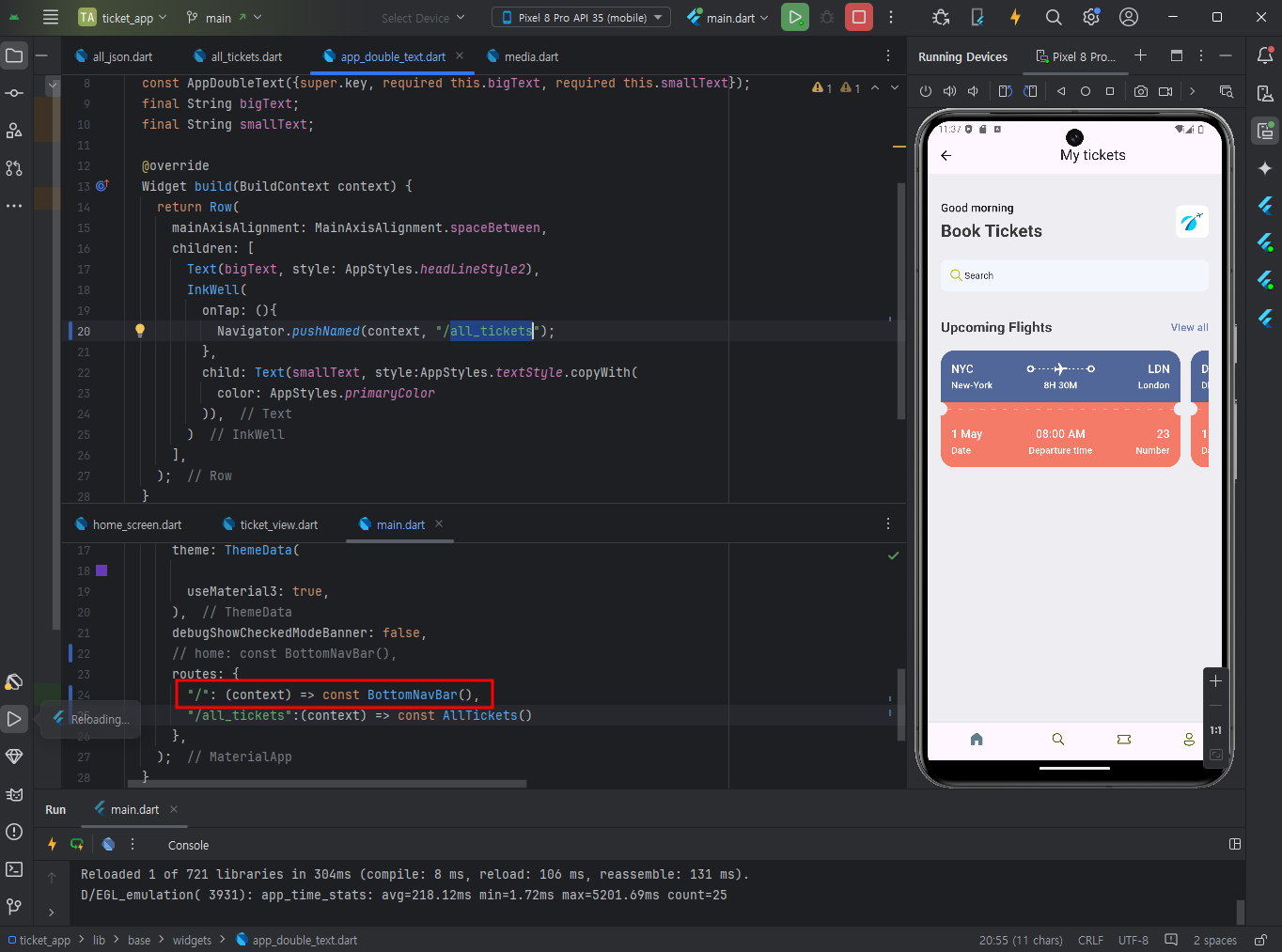
routes값 설정으로 pushNamed()로 페이지를 이동할수있다

route 루트 경로 설정가능

func 변수를 이용해 페이지 이동하기

card 레이아웃에 이미지 배치 + fit 적용


Hotel card 요소배치 및 여러개 배치하기



allhotel 페이지, allTicket과 마찬가지의 프로세스로 생성


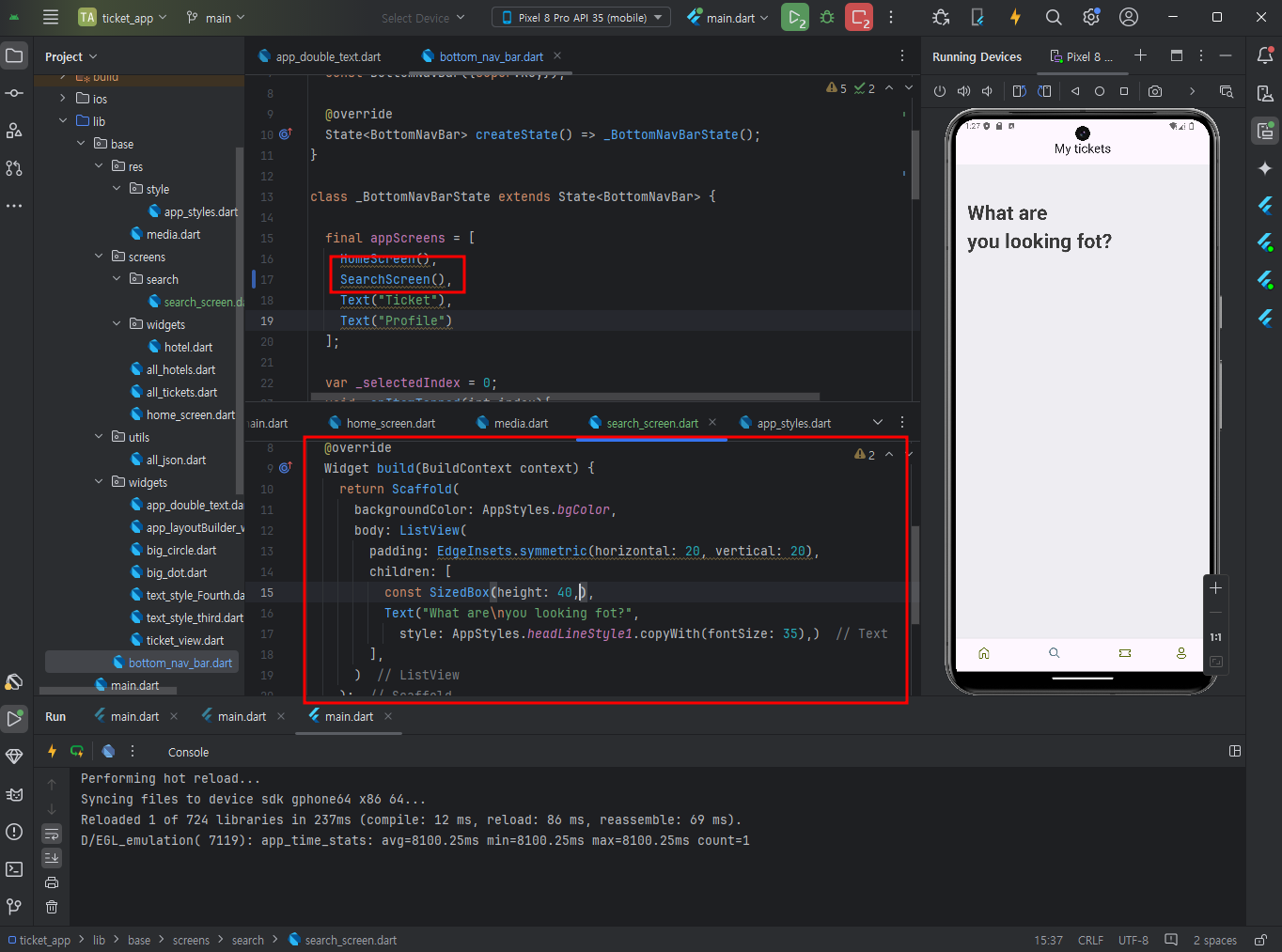
search 화면 만들기


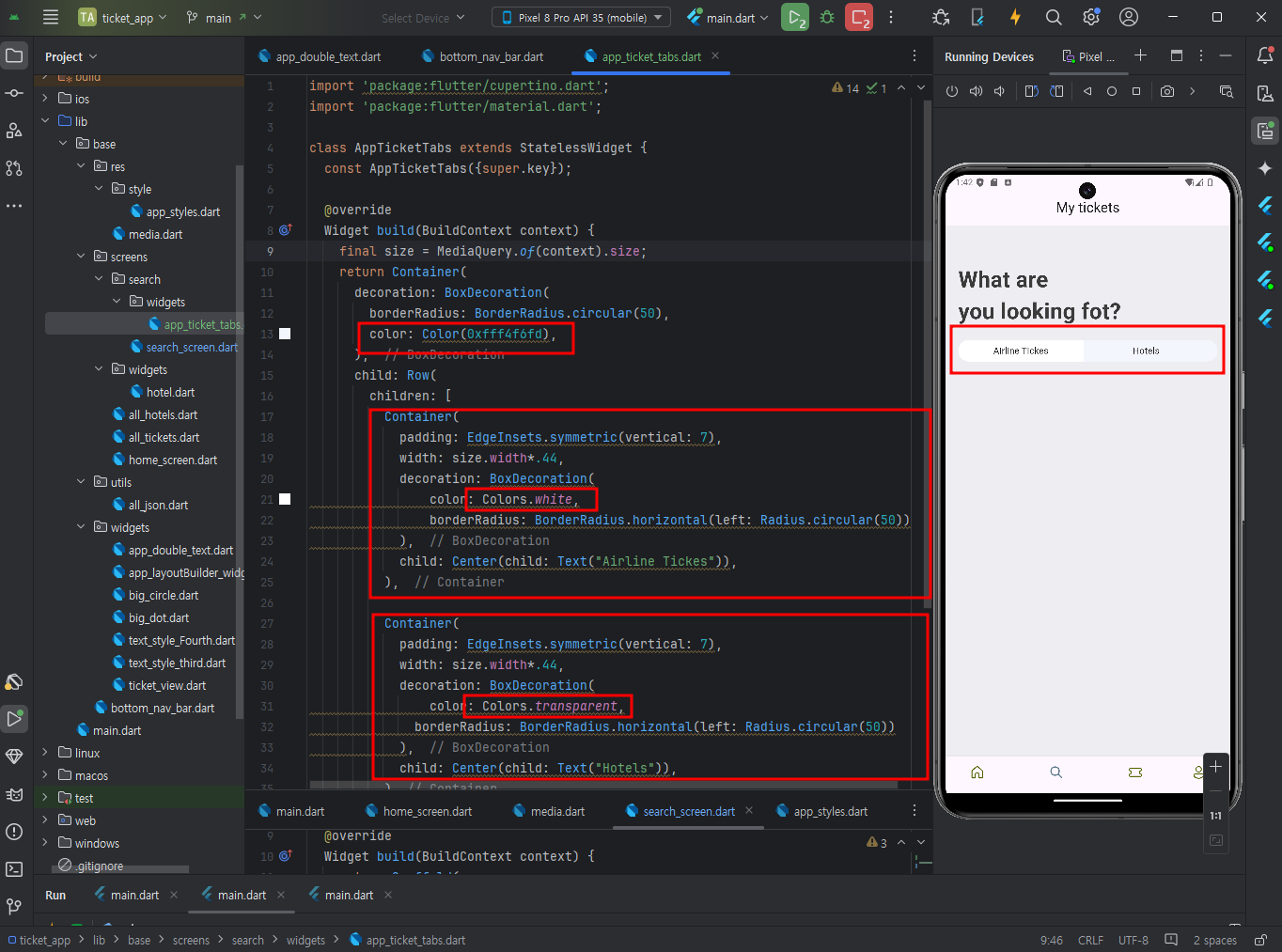
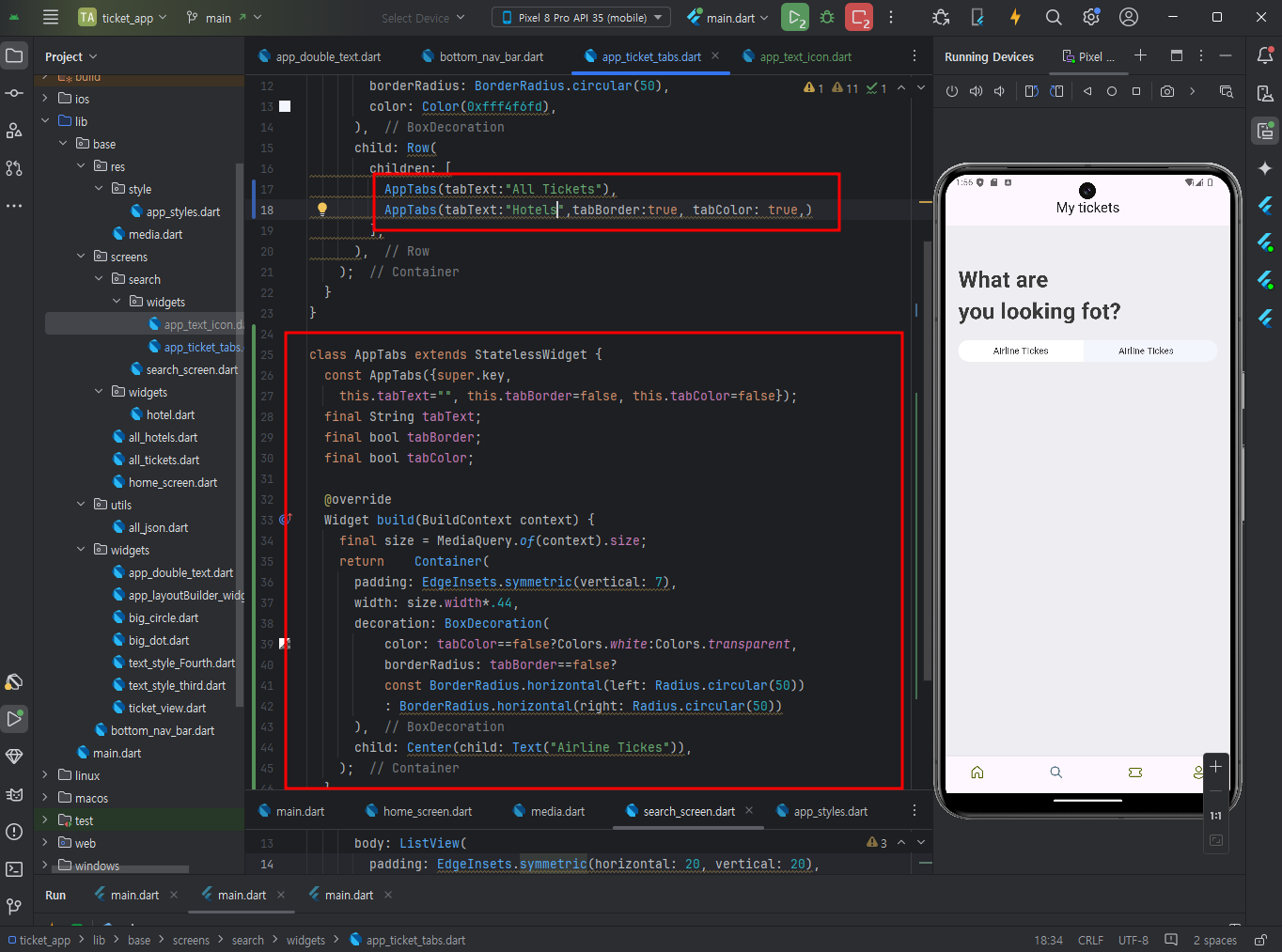
tickets, hotels 버튼만들기

버튼도 마찬가지로 모듈화 할 수 있다.

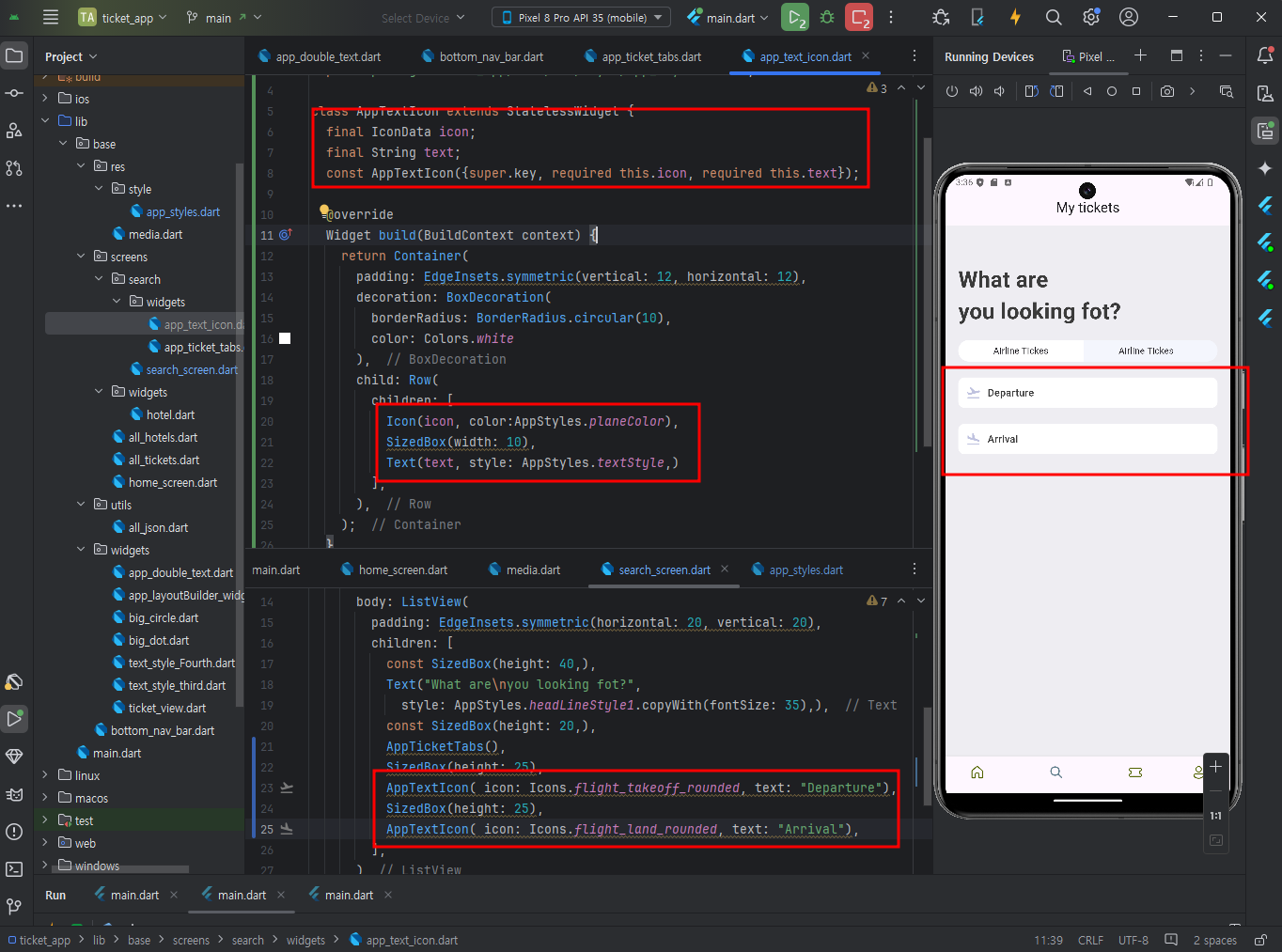
Departure, Arrival 100wbtn 만들기

findtickets 버튼 만들기

boxshadow가 적용된 이미지 card 만들기

text를 추가하여 card의 height를 늘린다

txt card를 오른쪽에 추가하고 각 card가 넘치지않도록 height를 조절해준다.

border가 있는 원을 만들고 원하는 container을 stack안에 배치해 positioned으로 정렬한다.

마지막 이모지 card를 추가한다. 이 섹션도 마찬가지로 ticket_promotion.dart파일로 따로 분리해 관리할 수 있다.

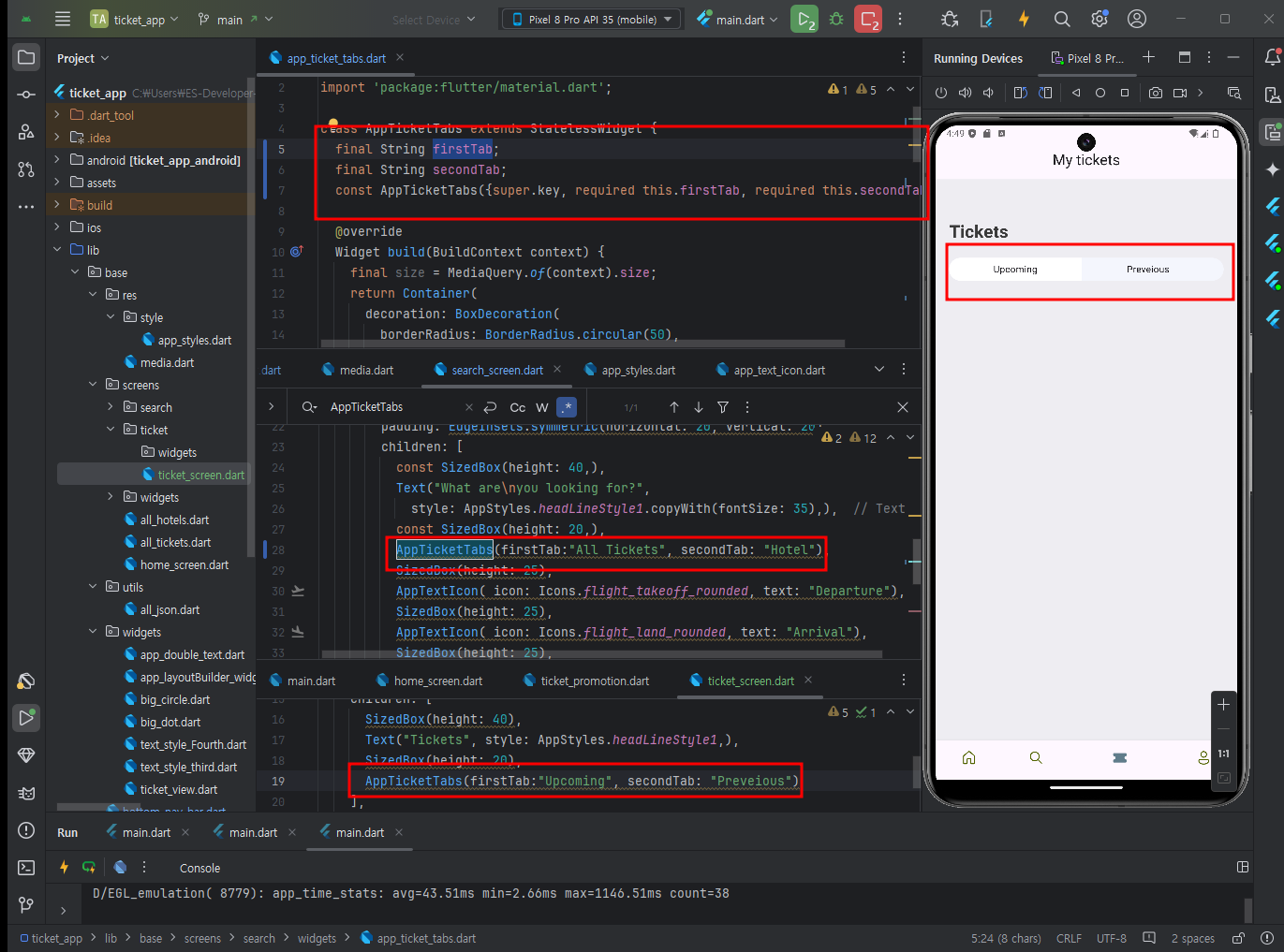
Ticket페이지에 기존 ticketTabs 레아아웃을 추가하기위해 변수설정으로 재사용이 가능하도록 한다.

iscolor 파라미터 값이 있을경우 color가 바뀌도록 조건을 추가한다.



iscolor 파라미터 값이 있을경우 티켓 양쪽 일부가 뚫리지 않도록 한다.

iscolor 파라미터 값이 있을경우 티켓 양쪽 하단의 border radius를 해제한다.

greyColor 컬러를 추가해 모든 txt가 black이기에 발생하는 title 가시성 떨어짐을 보완한다.

기존 레이아웃을 복붙해 나머지 영역을 완성한다, image의 크기는 scale로 조정할 수있다.

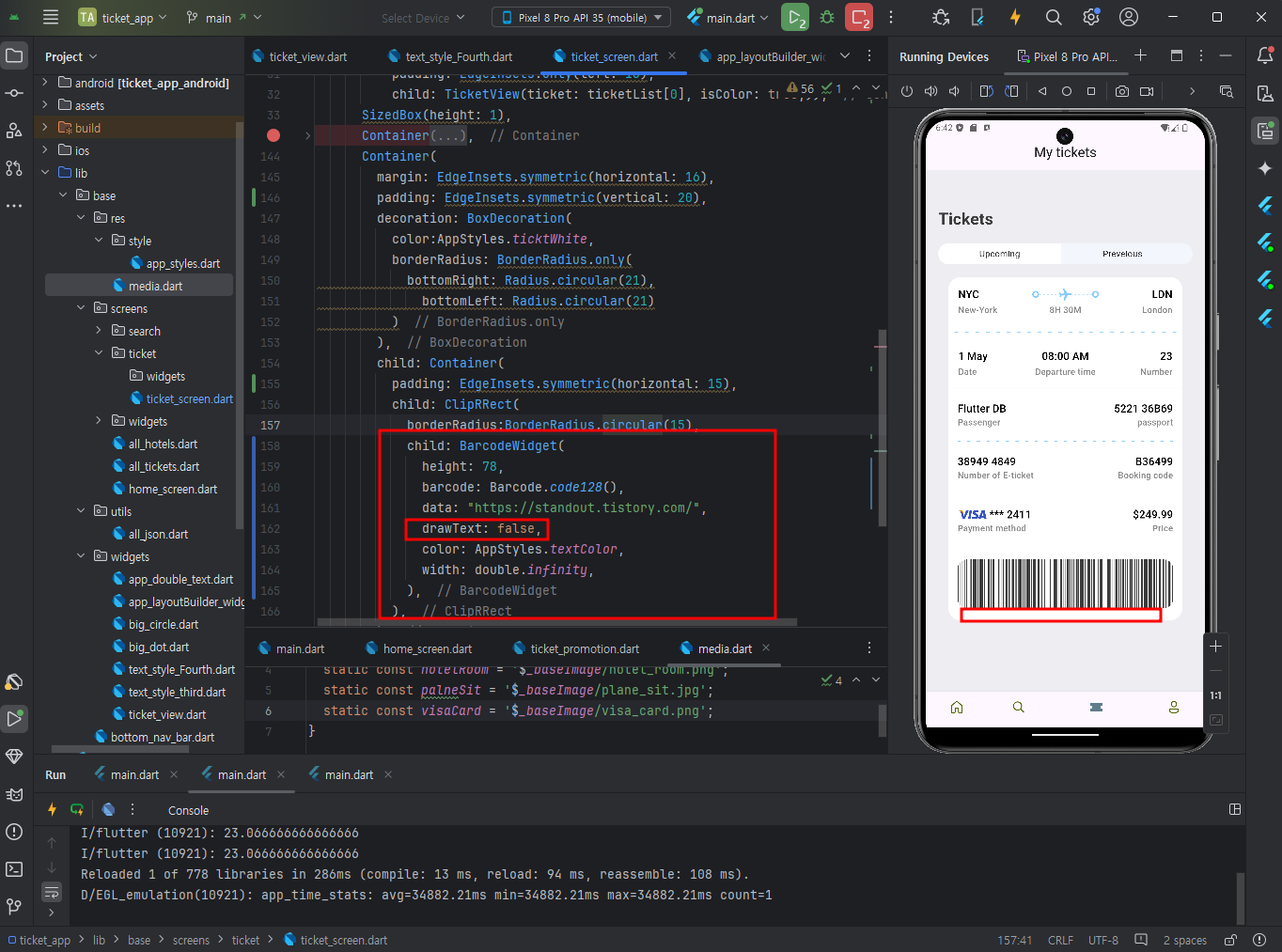
바코드가 들어갈 영역 세팅

바코드 생성, drawText: false 속성을 설정해야 데이터가 보이지 않는다.

마지막 TicketView은 isColor 값을 삭제해 색상있는 ticket으로 보여지도록한다

positionded를 이용해 ticket 홀더생성

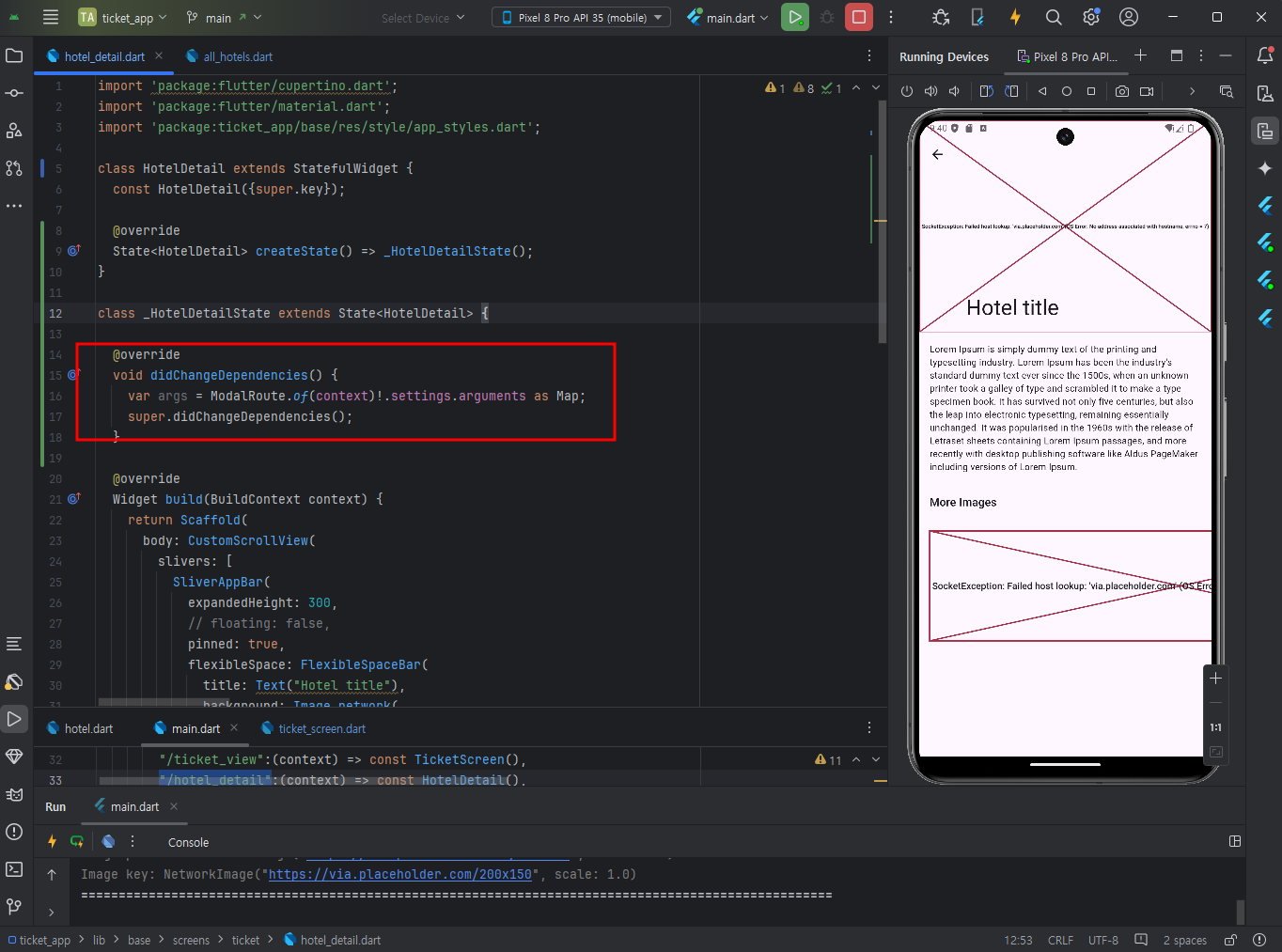
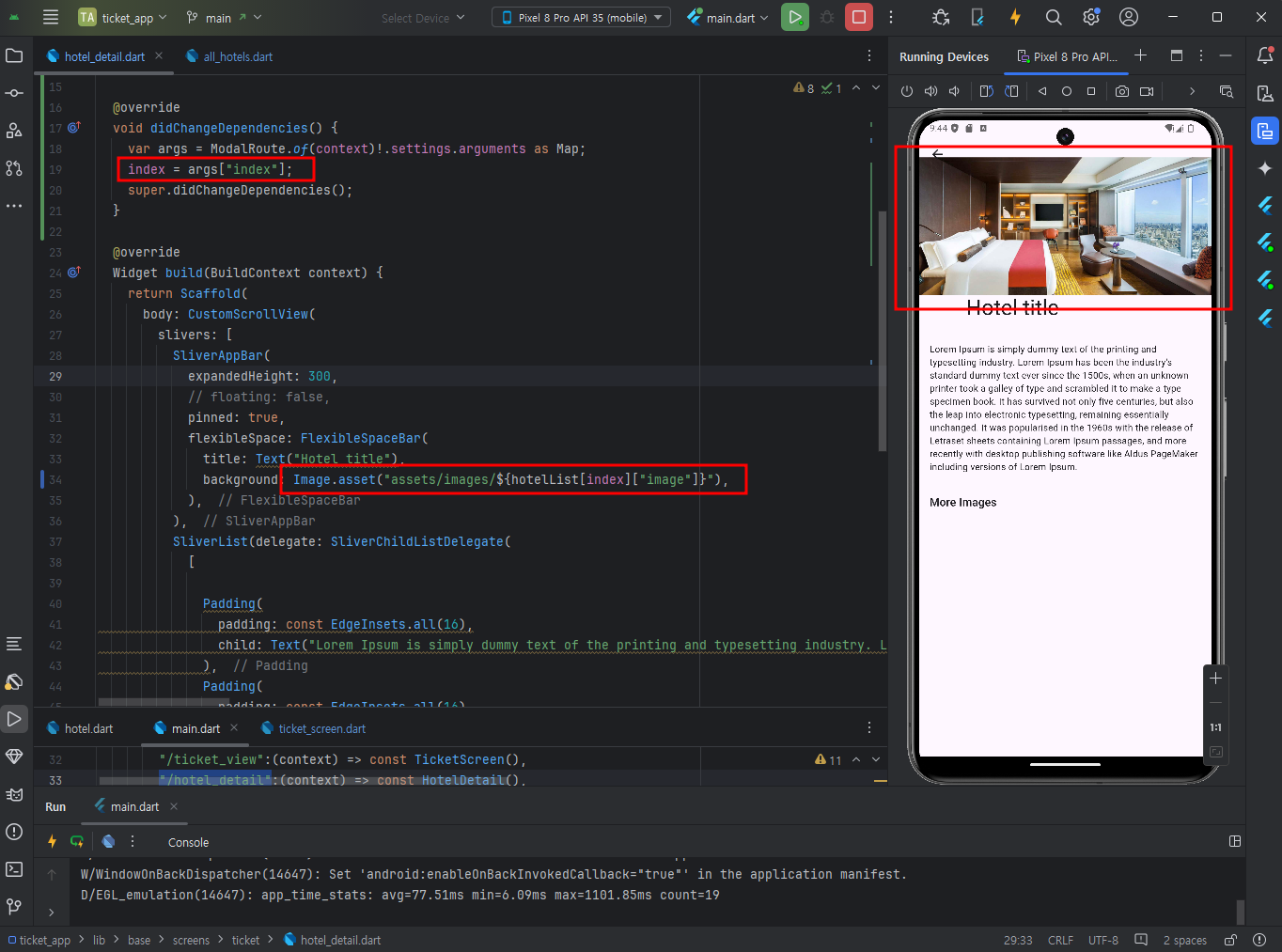
didChangeDependencies메서드에서 setting된 arg의 값에 따른 index의 ticket 상세페이지로 넘어갈 수 있도록 한다




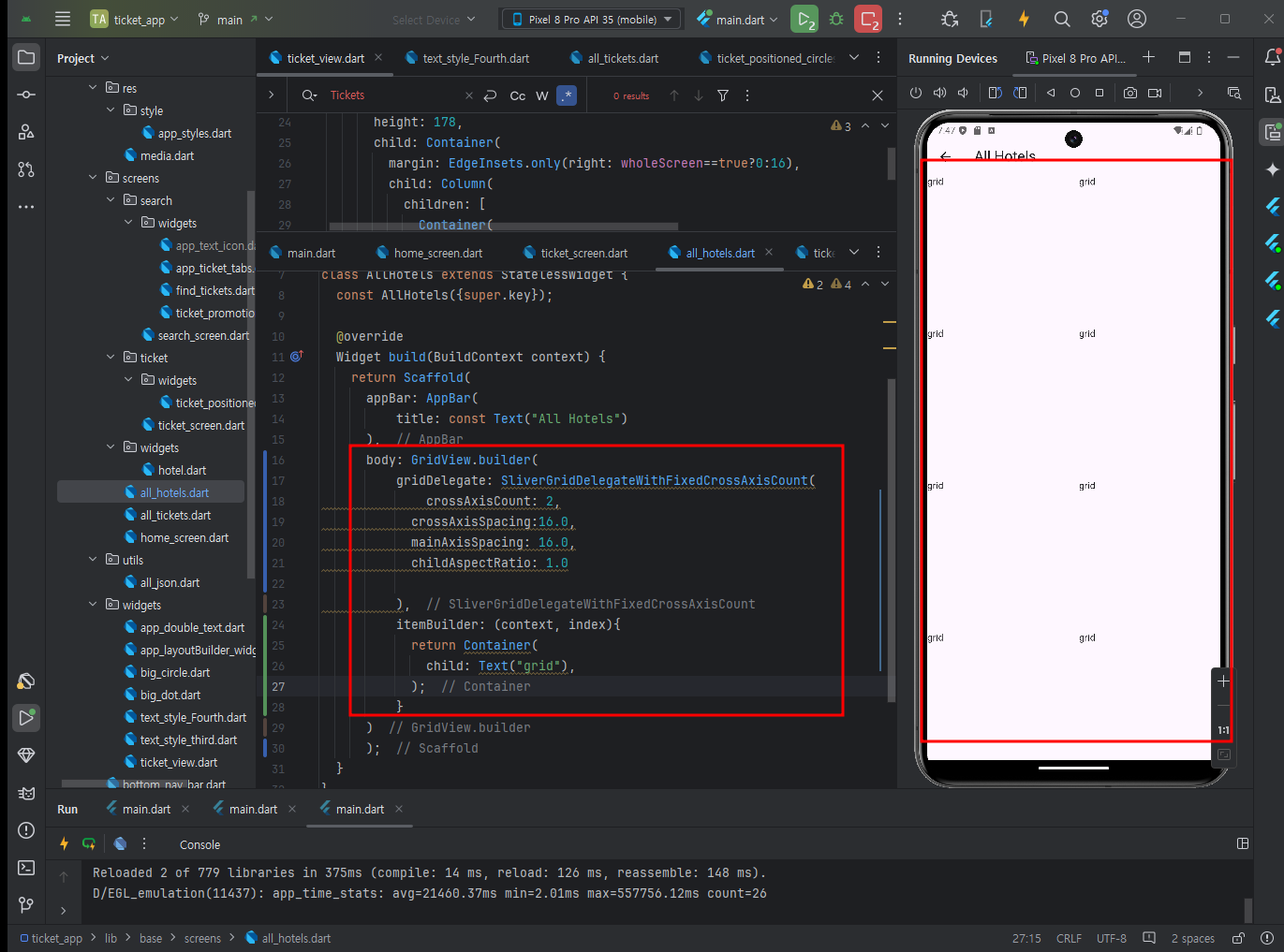
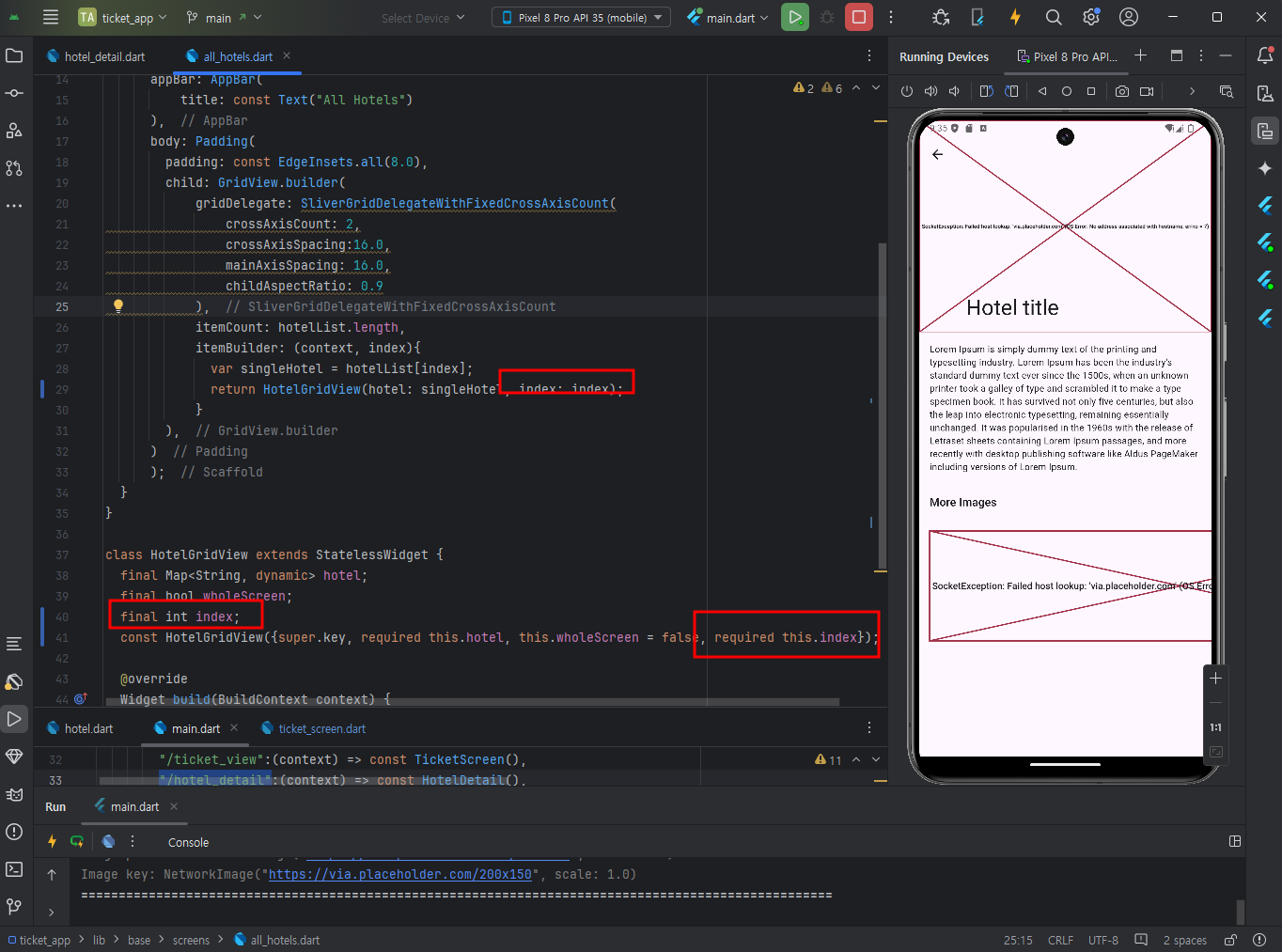
GridView를 통해 열 수, 간격등을 설정할 수 있다.

리스트의 length 만큼 item을 만든다.

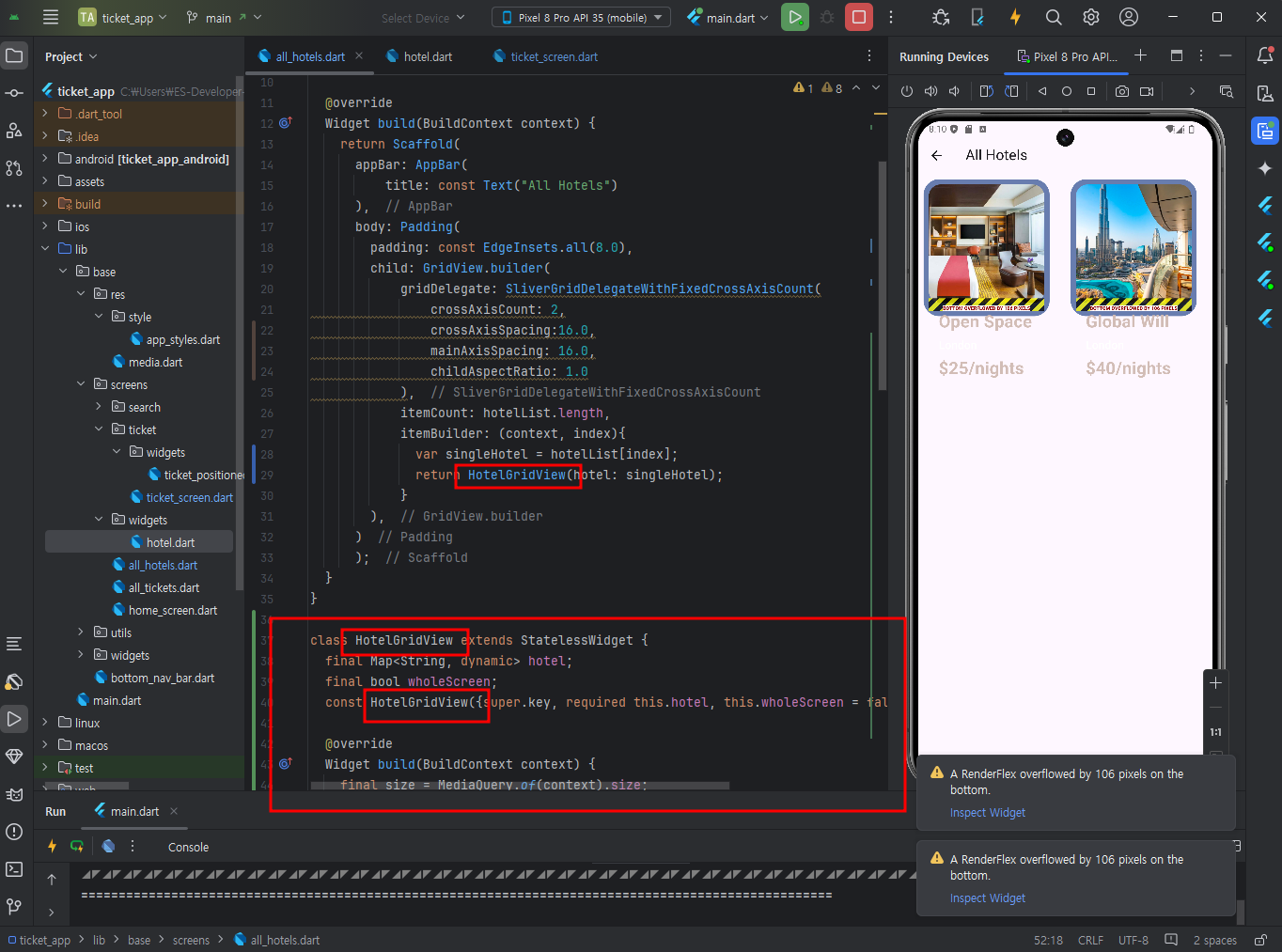
기존 hotel 코드를 전부 가져와 이름을 HotelGrideView로 바꿔준다.

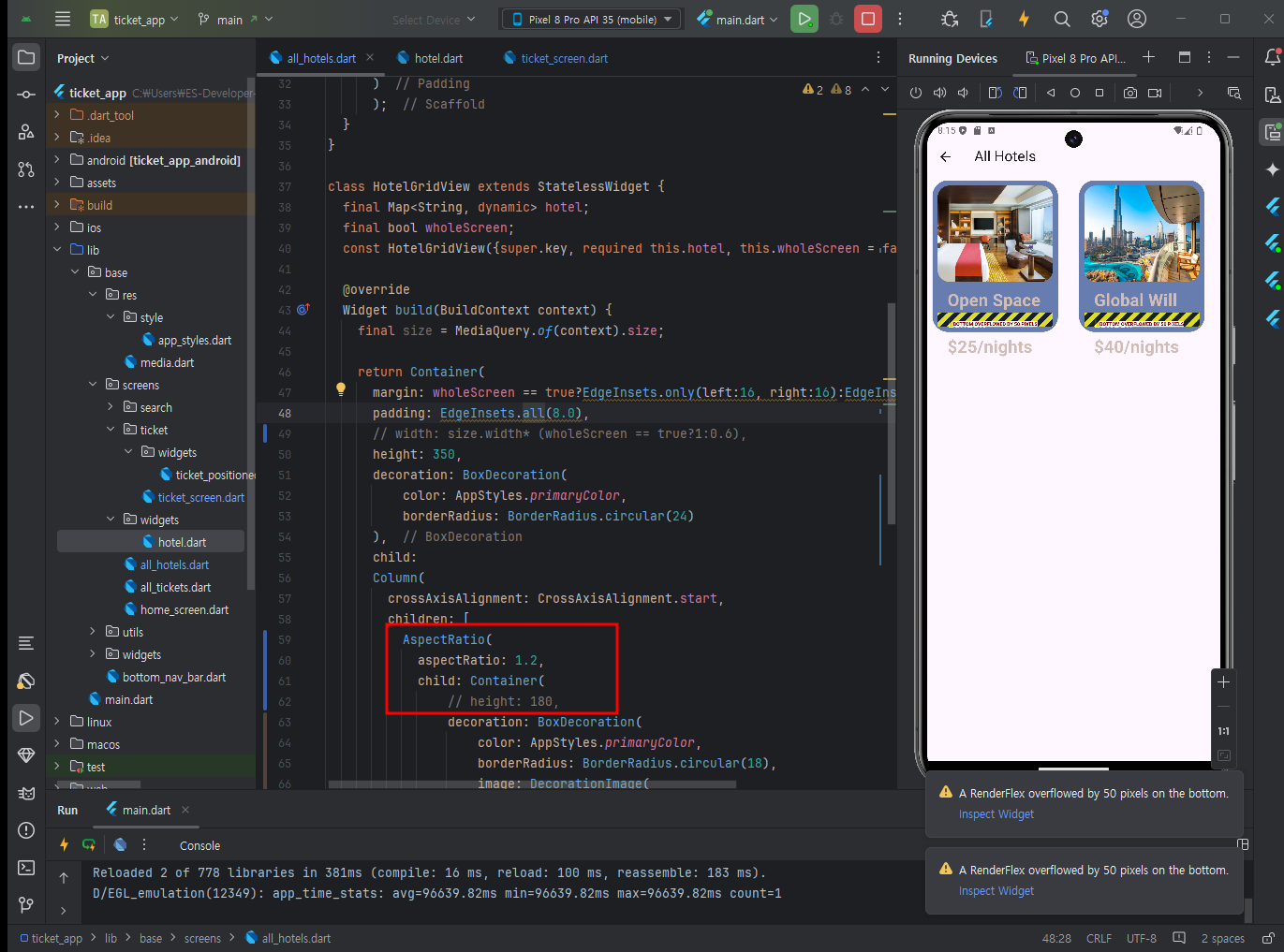
기존 hotel 이미지들의 height을 없애고 AspectRatio를 통해 정해진 비율로 보이도록 한다.

넘친 hotel card를 row를 통해 재정렬한다.

hotel 상세페이지 연결

pinned: true 는 appbar를 긴scroll로 인해 감추지않게 합니다.

Image.network을 이용해 웹 이미지를 불러올수있다 이때 네트워크 소켓 (권한제한)이 있을 수 있다.






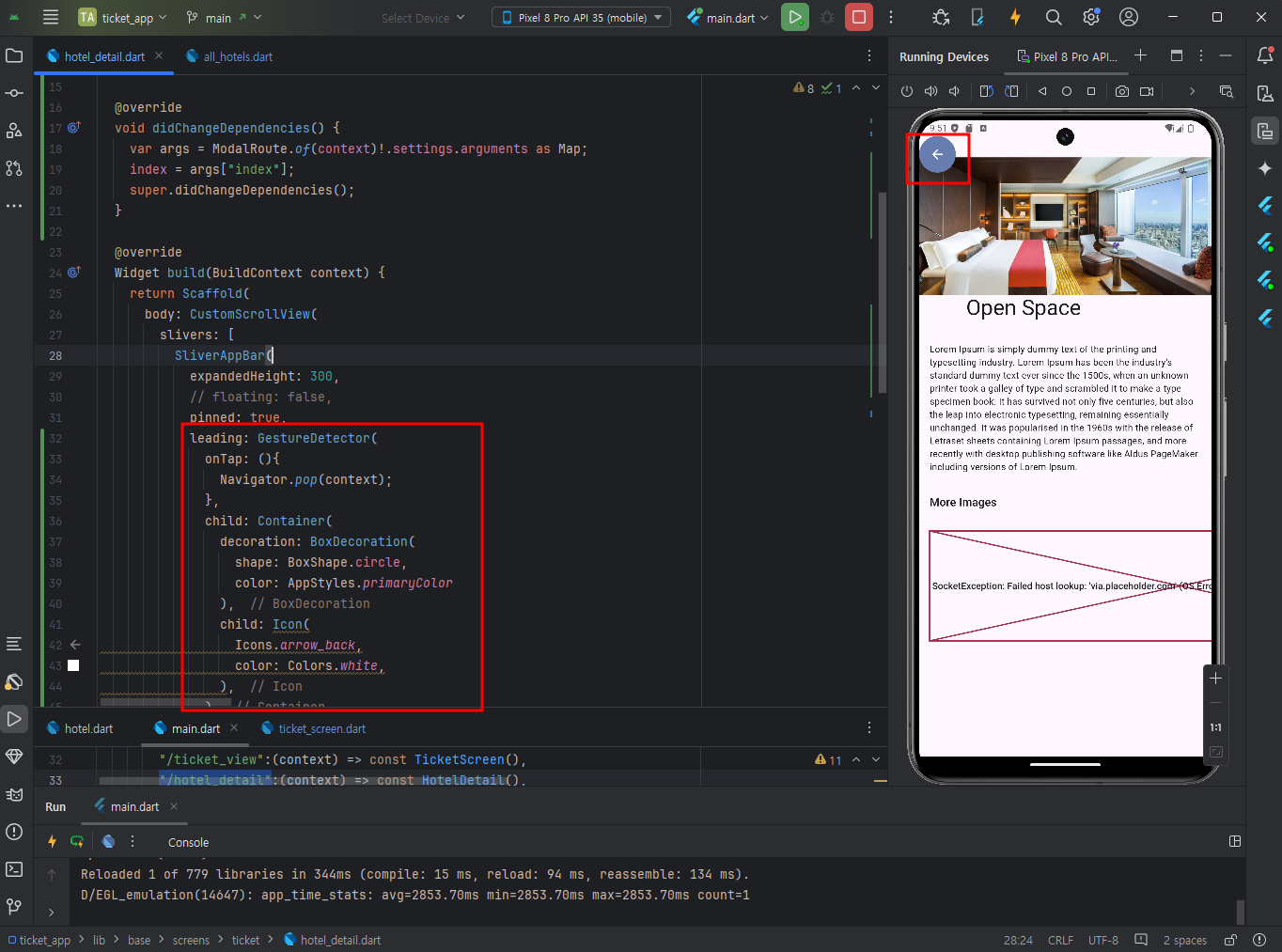
leading은 appbar의 왼쪽에 위젯을 만들 수 있게 해준다

withOpacity()로 투명도를 조절할 수 있다.

https://github.com/StandOut-0/Study-TicketApp
GitHub - StandOut-0/Study-TicketApp: Flutter Cource
Flutter Cource. Contribute to StandOut-0/Study-TicketApp development by creating an account on GitHub.
github.com
'Flutter' 카테고리의 다른 글
| Flutter의 Widget: 위젯트리와 루트위젯, 구성위젯과 컨테이너 위젯 상태 Stateful 위젯과 비상태 Stateless 위젯 (0) | 2024.08.12 |
|---|---|
| Flutter dart 수평/수직 구분선 - Divider VerticalDivider (0) | 2024.08.06 |
| Flutter dart CircleAvatar 원형을 생성하는 위젯 (0) | 2024.08.06 |
| Flutter dart 정렬하기 - MainAxisAlignment CrossAxisAlignment (0) | 2024.08.06 |
| Flutter dart 패딩 적용하기 - Padding EdgeInsets (0) | 2024.08.06 |




