Sass
Syntactioncally Awosome StyleSheets
CSS의 간결한 문법은 프로젝트 규모가 커지고 수정이 빈번히 발생하면 쉽게 지저분해지는 단점이 있다
CSS의 한계와 단점을 보완하여 가독성 높고 재사용에 유리한 CSS의 확장.
Sass는 변수사용, 조건문과 반복문, Import, Nesting, Mixin, Extend/Inheritance 도구를 제공한다.
브라우저는 Sass 문법을 알지못해 .scss파일을 css파일로 컴파일해야한다.
시작하기전 Sass환경설치.
npm install -g sass

https://standout.tistory.com/49
cmd, CLI형태의 DOS
cmd 윈도우 명령어 처리기(Windows Command Processor) *CLI형태의 *DOS https://ko.wikipedia.org/wiki/Cmd.exe cmd.exe - 위키백과, 우리 모두의 백과사전 위키백과, 우리 모두의 백과사전. 명령 프롬프트(실행 파일이름
standout.tistory.com
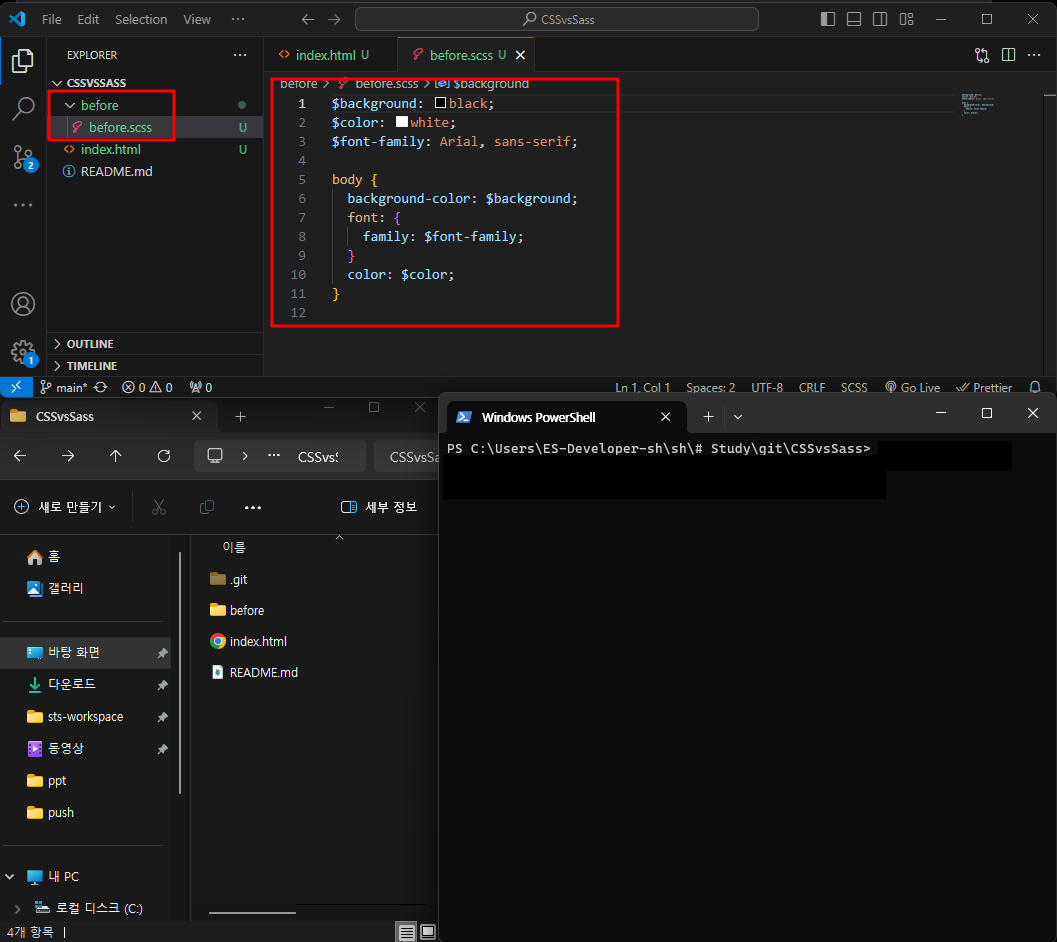
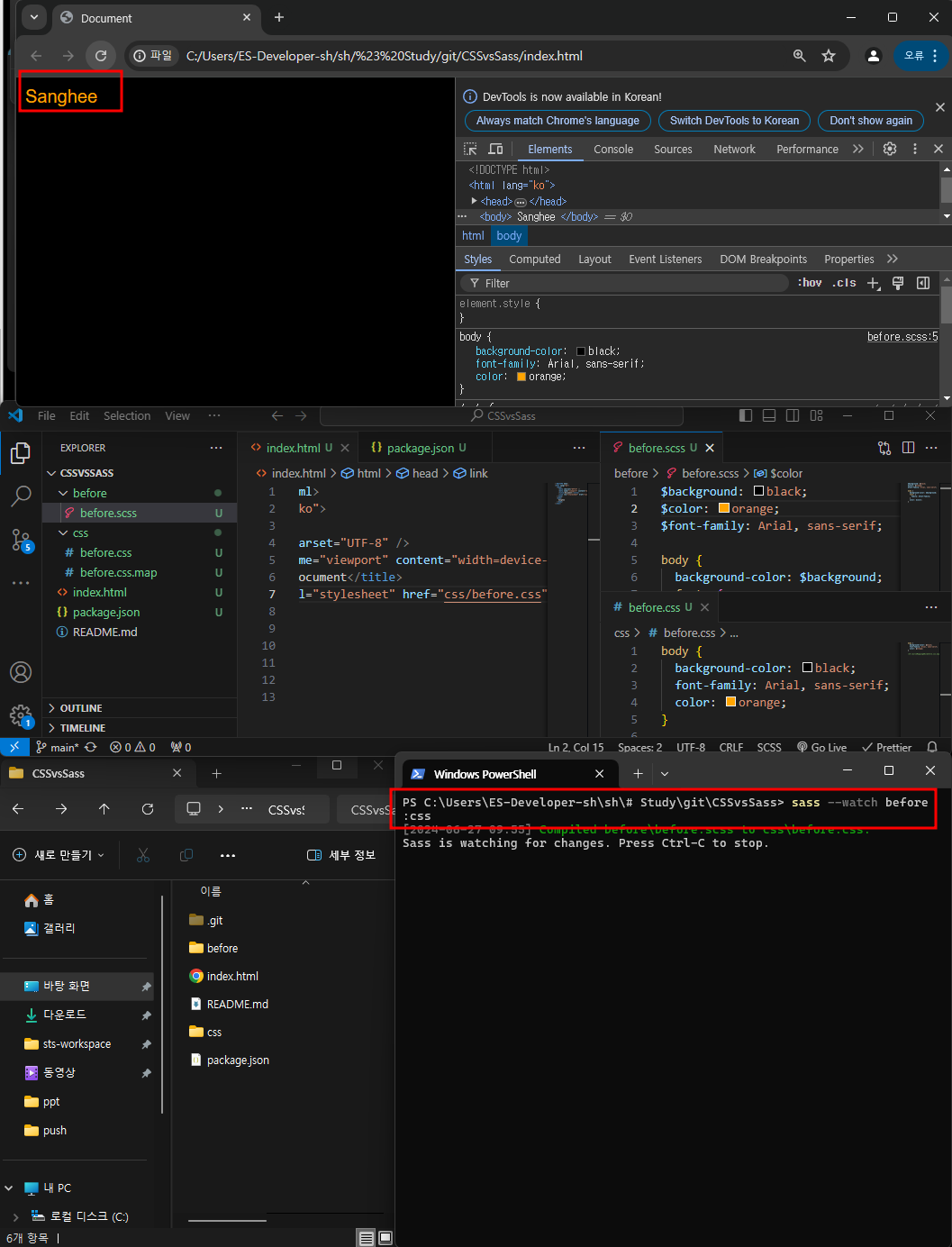
사용할 html과 scss파일을 만들어 저장한다.


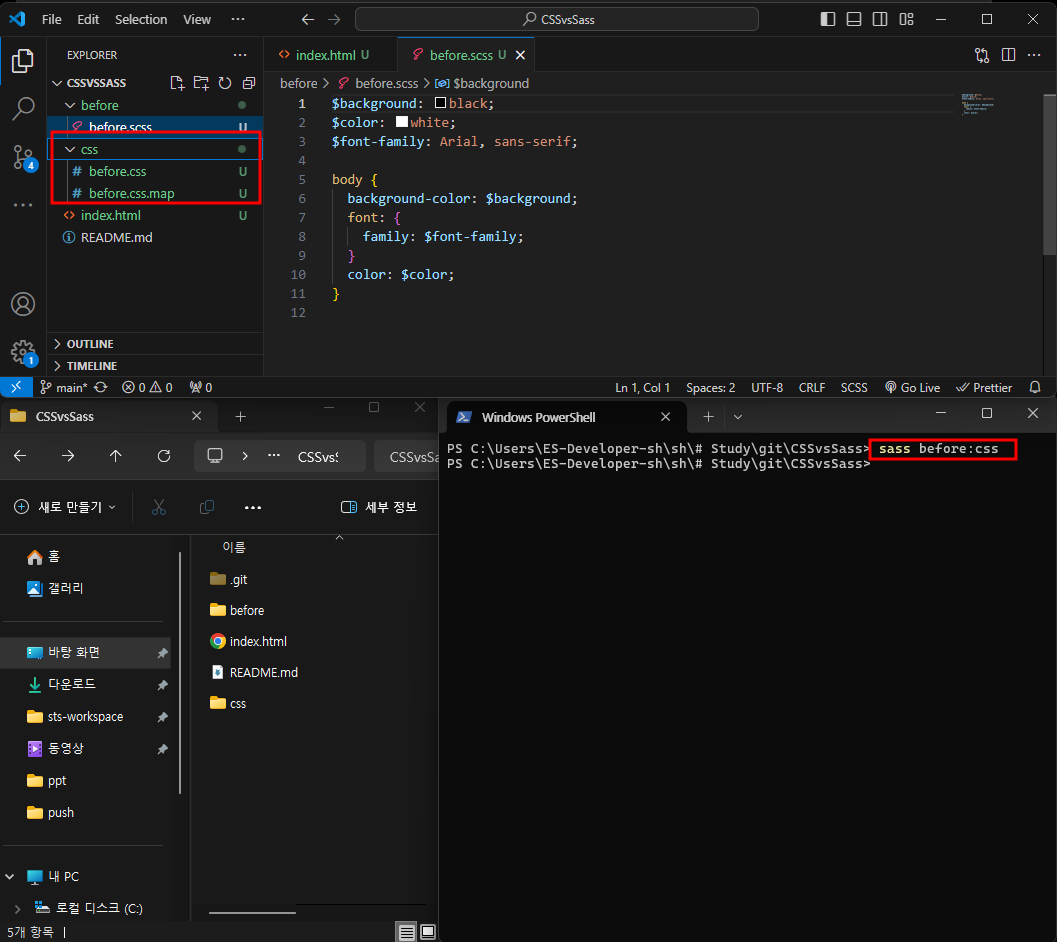
before 폴더안에 있는 파일을 css파일 안으로 컴파일하라고 명령.
css폴더가 생겨난다.
sass before:css
package.json을 만들고
npm init -y
앞선 명령을 저장하면 원하는 파일안의 scss파일을 한번에 컴파일 할 수 있다.
,
"build:sass": "sass before:css"npm run build:sass
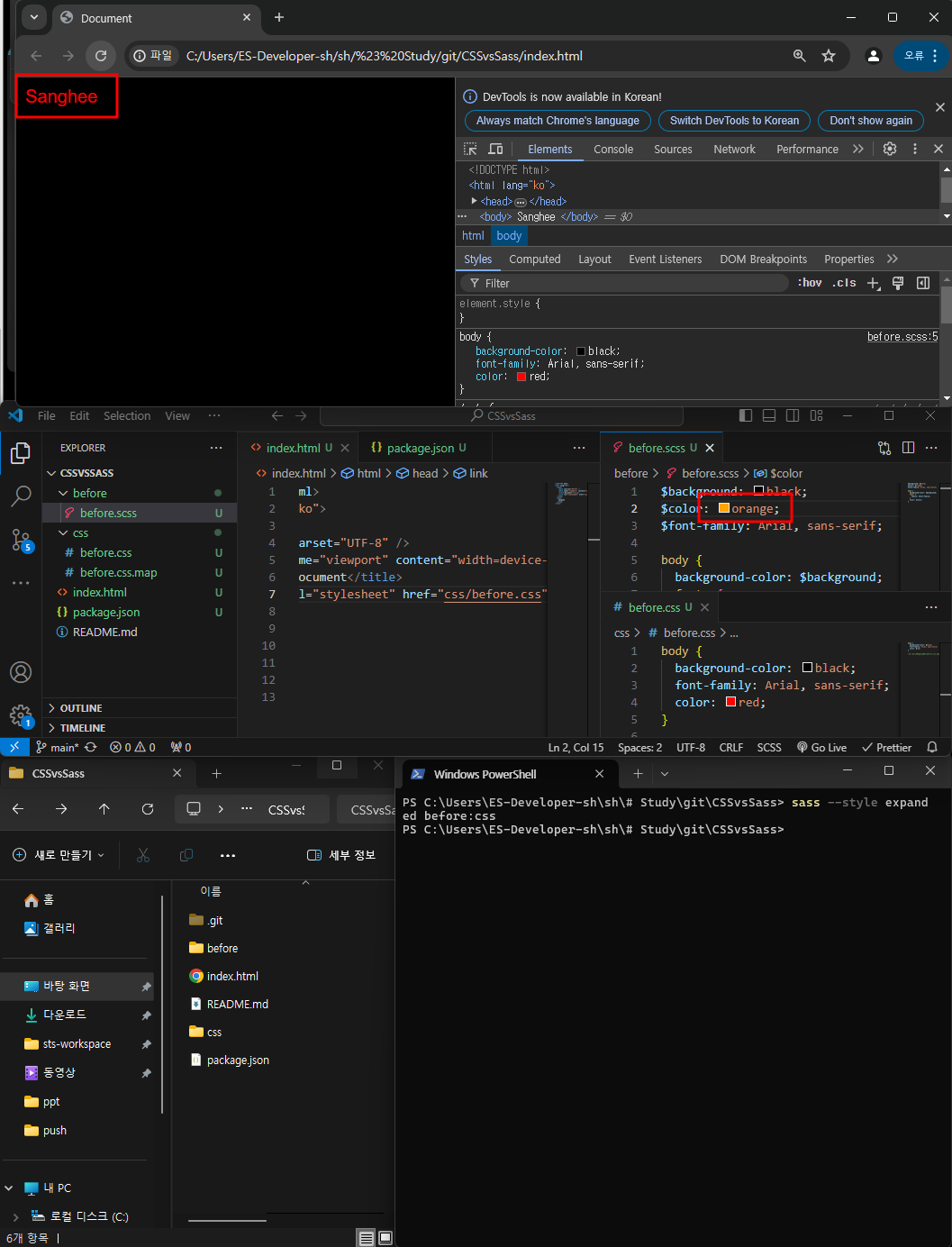
공백없이 저장하고싶다면 compressed, 아니면 expanded를 사용한다.
sass --style compressed before:csssass --style expanded before:css

변화를 확인하기 위해 html에 css를 연결하자.

마지막으로, 수정할때마다 컴파일 명령을 하는것은 여간 귀찮은게 아니니
--watch 명령으로 동기화되도록하자.
sass --watch before:css

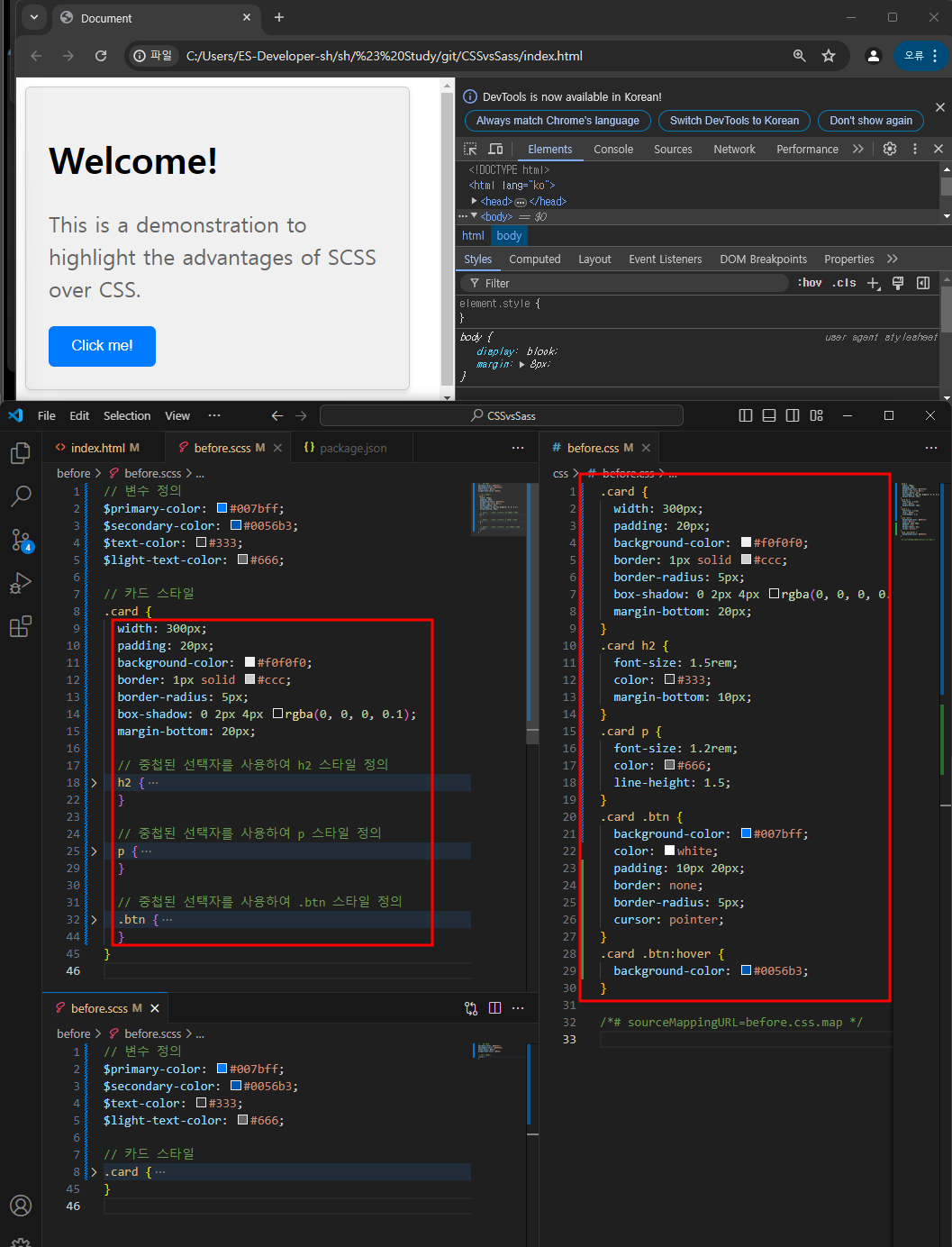
가독성을 체감해보자.
html과 scss를 재작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/before.css" />
</head>
<body>
<div class="card">
<h1>Welcome!</h1>
<p>
This is a demonstration to highlight the advantages of SCSS over CSS.
</p>
<button class="btn">Click me!</button>
</div>
</body>
</html>// 변수 정의
$primary-color: #007bff;
$secondary-color: #0056b3;
$text-color: #333;
$light-text-color: #666;
// 카드 스타일
.card {
width: 300px;
padding: 20px;
background-color: #f0f0f0;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
margin-bottom: 20px;
// 중첩된 선택자를 사용하여 h2 스타일 정의
h2 {
font-size: 1.5rem;
color: $text-color;
margin-bottom: 10px;
}
// 중첩된 선택자를 사용하여 p 스타일 정의
p {
font-size: 1.2rem;
color: $light-text-color;
line-height: 1.5;
}
// 중첩된 선택자를 사용하여 .btn 스타일 정의
.btn {
background-color: $primary-color;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
// &:hover를 사용하여 .btn:hover 스타일 정의
&:hover {
background-color: $secondary-color;
}
}
}
scss와 css를 열어 비교해보자.

'HTML·CSS' 카테고리의 다른 글
| 프린트 스타일을 지정하다, @page @media print (0) | 2024.01.05 |
|---|---|
| 크로스브라우징: @supports, 속성지원여부에 따른 브라우저별 CSS 스타일 적용하기 (0) | 2023.10.26 |
| <br>치기 귀찮을때, white-space 자동줄바꿈 (0) | 2023.07.18 |
| 로고png 블랙/화이트로 만들기, CSS filter (0) | 2023.07.12 |
| css 초기화, Eric Meyer’s Reset CSS,HTML5 Doctor Reset stylesheet (0) | 2023.05.10 |



