W3C 월드 와이드 웹 컨소시엄
HTML, XHTML, SVG등의 마크업 언어가 웹표준 권장 사항을 준수하는지 확인하는데 사용되는 온라인 도구
웹페이지에 접속하여 파일업로드, 코드입력을 통해 검사하여 결과를 확인 할 수 있다.
결과는 문법검사, 웹 표준준수확인, 접근성검사, 크로스브라우징, SEO향상에 따른 규칙에 따라 확인 할 수 있다.
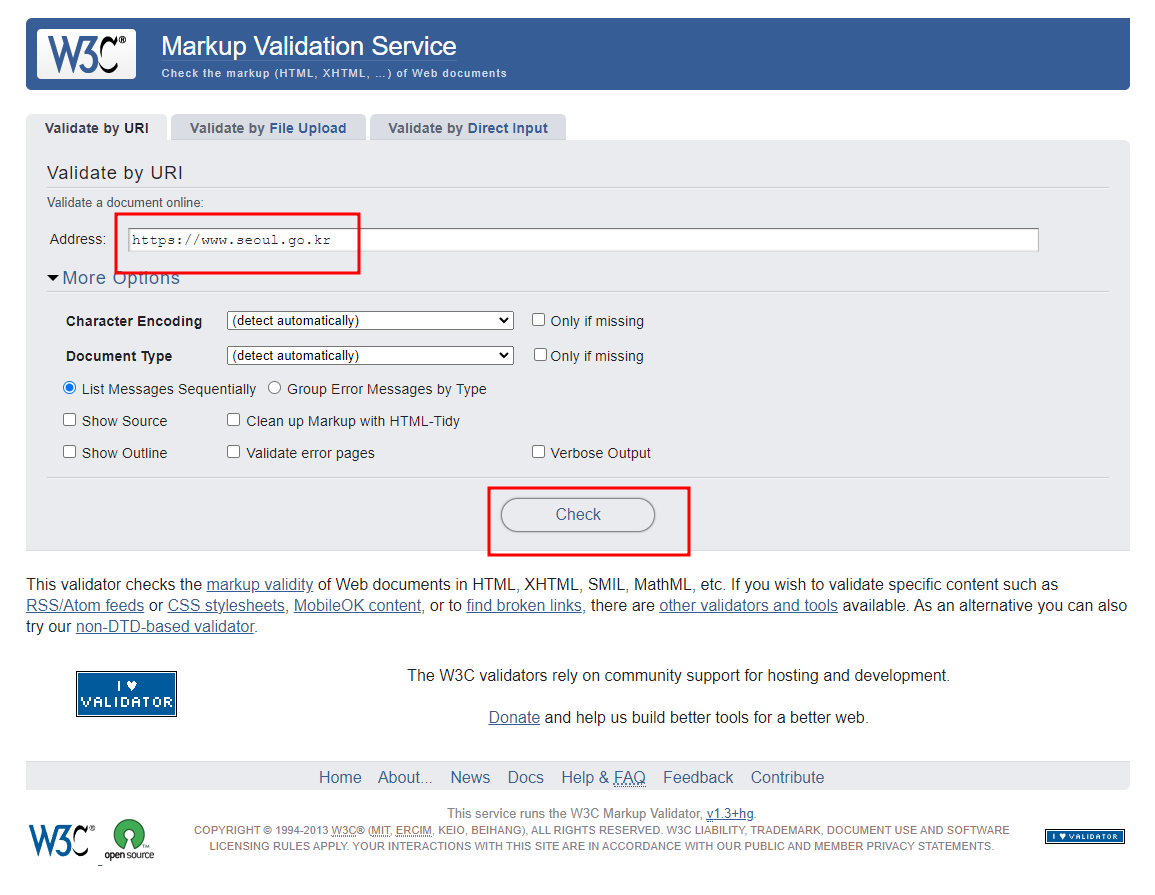
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
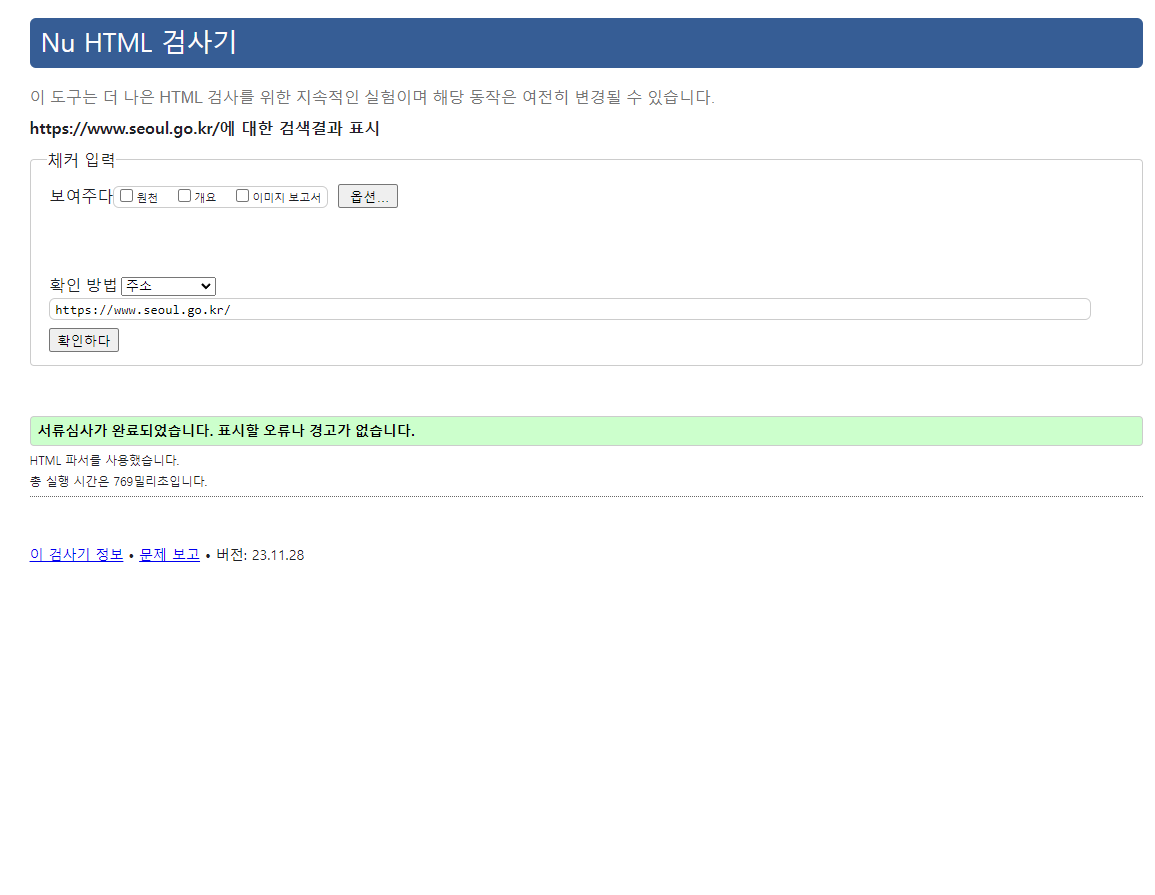
서울시 페이지
우선 공공기관은 아무래도 그 페이지 수가 적으니 마크업에 신경쓰기 쉬울 것이다.
처음으로 돌려보자.


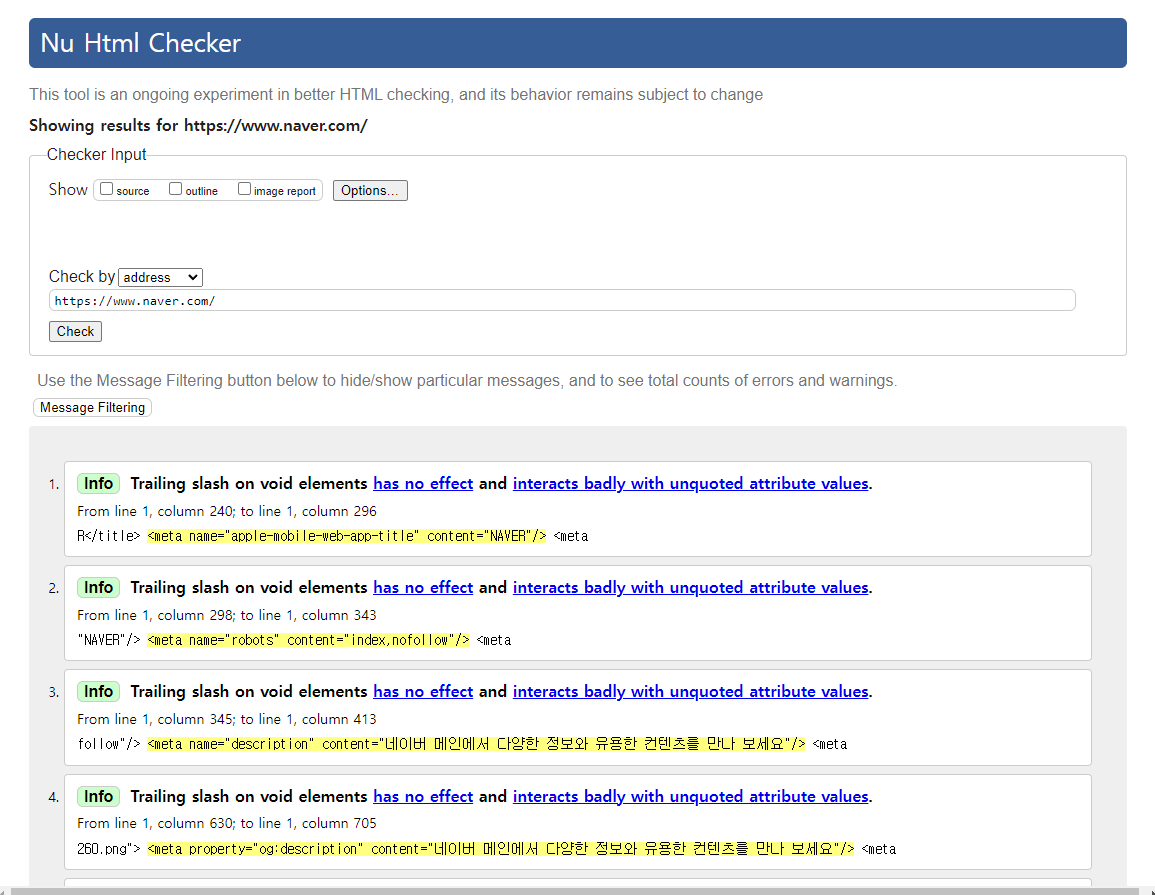
네이버
다음은 네이버 차례, 페이지 수는 꽤되지만 대한민국 1등 포털이니 마크업에 다소 신경썼을 것이다.
결과값은 단순 INFO, 알려주는 정도로 끝이 난다. 코드가 틀리진 않았다는 말이 된다.


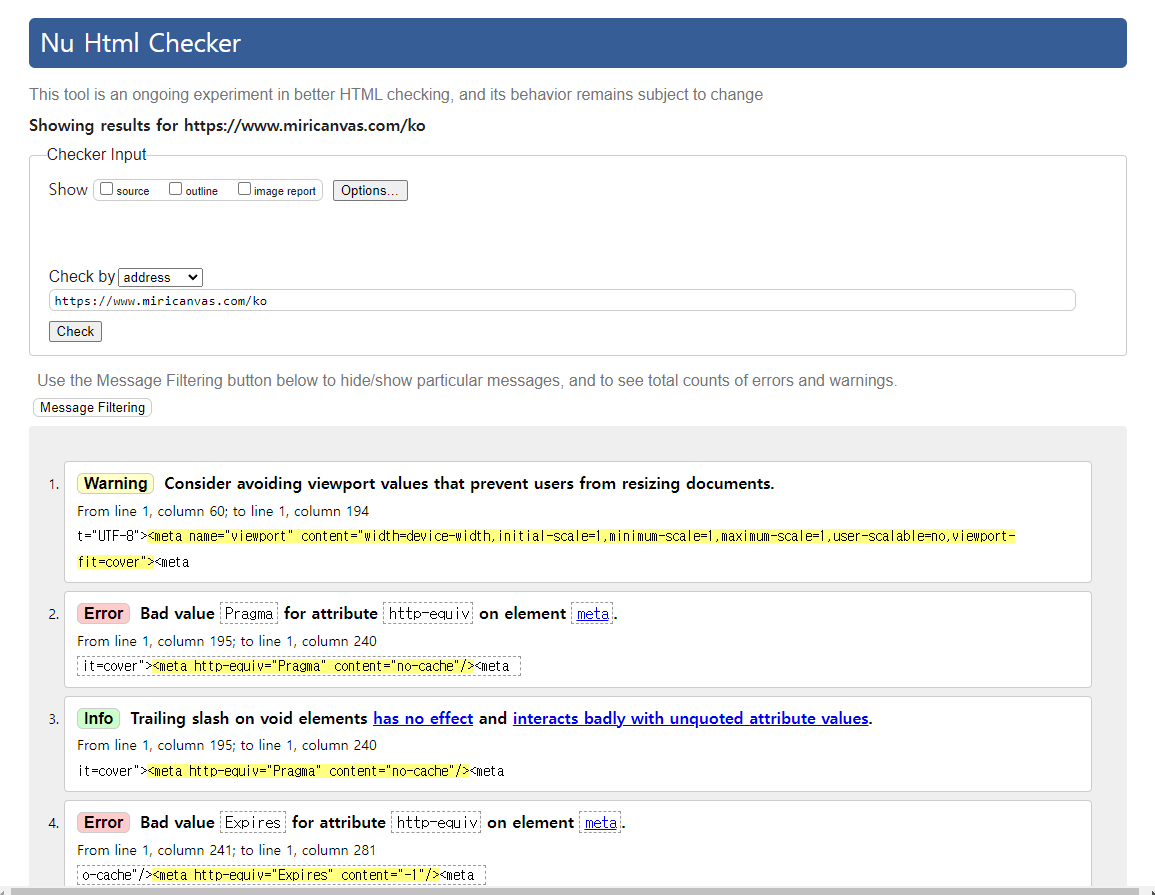
미리캔버스
다음은 솔루션기업이다, 돈을 버는것이 목적인 사이트기에 비교적 신경을 덜썼을거라는 예상으로 선택했다.
결과값은 역시 에러가 보이기 시작한다.


'Personal > Tip' 카테고리의 다른 글
| 코어 웹 바이탈스 Core Web Vitals 웹성능지표, 웹페이지 성능 속도 체크툴 pagespeed.web.dev (0) | 2023.12.28 |
|---|---|
| 웹 접근성 Web Accessibility 왜 중요할까? 웹 접근성을 필요로하는 장애 체험하기 (0) | 2023.12.28 |
| 메모장 앞/뒤로 되돌리기 (0) | 2023.12.26 |
| IP주소를 알기위해 꼭 CMD ipconfig를 써야할까? : what is my ip (0) | 2023.12.08 |
| 리엑트를 다루는 기술 예제소스 다운 (0) | 2023.12.07 |



