앞서 리스트와 검색하기 기능을 구현해봤다.
https://standout.tistory.com/1137
MVC패턴 게시판 구현하기: 검색하기
앞서 게시물 리스트들을 표시해봤다. https://standout.tistory.com/1132 MVC패턴 게시판 구현하기: 리스트페이지 DB연결 테스트를 완료했다면 본격적으로 게시판을 구현해보자. https://standout.tistory.com/1112 M
standout.tistory.com
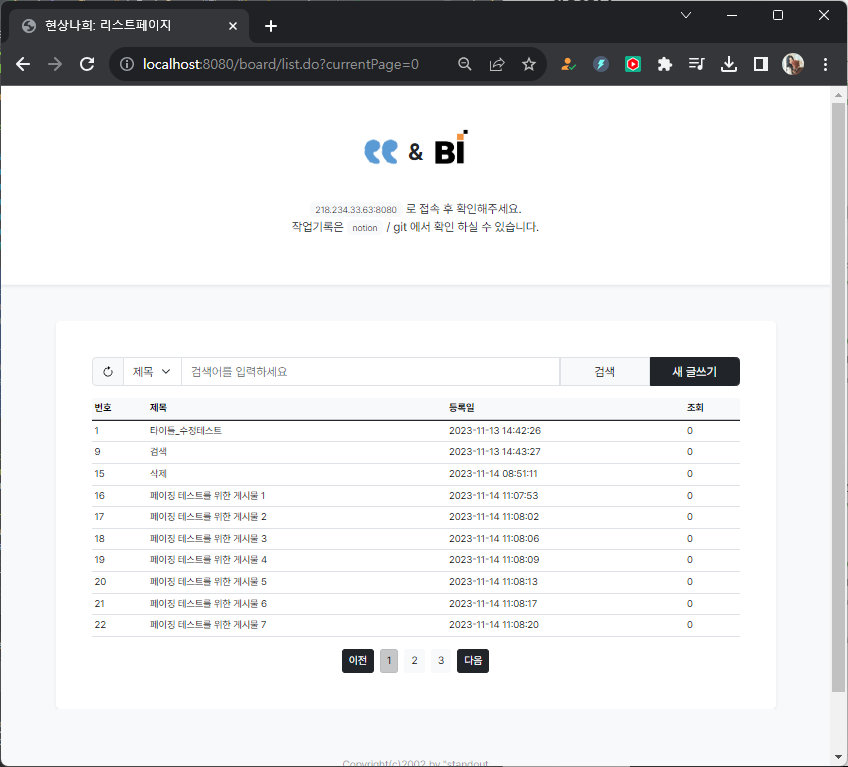
우선 페이징 디자인을 구현해놓자.
클릭했을때 onclick이벤트로 특정범위로 select된 리스트들만 들어가도록 뿌려줄것이고
지정한 보여줄 게시물수에 맞춰 1, 2, 3, ...정수가 표시되도록 foreach문을 통해 구현한다.
이전과 다음버튼은 그저 현재 페이지에서 + - 해주면된다.
<div class="pagination d-flex justify-content-center gap-2">
<span class="prev btn btn-sm btn-dark" onclick="goToPage(${currentPage - 2})">이전</span>
<c:forEach var="page" begin="1" end="${totalPages}">
<span class="btn btn-sm btn-light" onclick="goToPage(${page - 1})" id="page${page}">${page}</span>
</c:forEach>
<span class="next btn btn-sm btn-dark" onclick="goToPage(${currentPage + 1})">다음</span>
</div>
각 onclick시 list.do로 이동하되,
만일 페이지 이동을 여러번하여 이전에 파라미터 중에서 currentPage값이 있다면
삭제후 다시 수정해주도록 하자.
동시에 파라미터값에 해당하는 페이징 버튼은 active class를 추가한다.
<script type="text/javascript">
// 페이지 클릭 시 해당 페이지로 이동하는 함수
function goToPage(page) {
const queryParams = new URLSearchParams(window.location.search);
queryParams.delete('currentPage');
page = Math.min(Math.max(page, 0), ${totalPages} - 1);
queryParams.set('currentPage', page);
const newUrl = "/board/list.do?" + queryParams.toString();
// 페이지 이동
window.location.href = newUrl;
}
// 현재 페이지에 해당하는 버튼에 active 클래스 추가
$(document).ready(function () {
const urlParams = new URLSearchParams(window.location.search);
const currentPage = parseInt(urlParams.get('currentPage')) || 0;
$(".pagination .btn-light").removeClass("active");
$("#page"+(currentPage + 1)).addClass("active");
});
</script>
복잡해보이지만
우선 전체 리스트를 select하여 게시물수를 확인 한뒤,
지정한 pagesize(필자는 10개로 정했다.) 에 따라 나누어 총 몇페이지인지 알아낸다.
이때 '총 몇페이지'라는 수는 꼭 정수로! 소수점이 되서는 안된다.
이 범위에 따른 list를 가져다 addobject하여 화면에 넘기도록 하자.
보낼 데이터는 전달받은 페이지숫자, 표시할페이지 숫자와, 그에 해당하는 리스트의 정보다.
// 리스트 + 리스트 검색 ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
@RequestMapping(value = { "/", "/board/list.do" })
public ModelAndView list(@RequestParam(value = "selectField", required = false) String selectField,
@RequestParam(value = "searchText", required = false) String searchText,
@RequestParam(value = "currentPage", defaultValue = "0") int currentPage) {
// 전체 게시물 수 가져오기
int totalRecords = boardService.totalList(selectField, searchText);
System.out.println("전체 게시물 수: "+totalRecords);
int pageSize = 10;
int totalPages = (int) Math.ceil((double) totalRecords / pageSize);
// 가져오기 시작할 순서
int startRecord = currentPage * pageSize;
System.out.println("\n--------------------------------------"
+"\n"+"전체 게시물 수" + totalRecords
// +"\n"+"전체 페이지 수" + totalPages
+"\n"+"시작게시물"+startRecord
+ "\n--------------------------------------");
ModelAndView mv = new ModelAndView();
mv.setViewName("/board/list");
// 특정 페이지에 대한 게시물 가져오기
List<BoardVO> list= boardService.list(selectField, searchText, startRecord, pageSize);
mv.addObject("list", list);
mv.addObject("totalPages", totalPages);
mv.addObject("currentPage", currentPage);
return mv;
} <select id="totalList" resultType="int"
parameterType="java.util.Map">
SELECT COUNT(*)
FROM board
<if test="searchText != null and !searchText.isEmpty()">
where LOWER(${selectField}) LIKE LOWER(CONCAT('%',
#{searchText}, '%'))
</if>
</select> <select id="list" resultType="BoardVO"
parameterType="java.util.Map">
SELECT *
FROM board
<if test="searchText != null and !searchText.isEmpty()">
where LOWER(${selectField}) LIKE LOWER(CONCAT('%',
#{searchText}, '%'))
</if>
LIMIT #{startRecord}, #{pageSize}
</select>


완료.
'JAVA > Spring' 카테고리의 다른 글
| EasyMock + JUnit 테스트 @Before @Test (0) | 2023.11.30 |
|---|---|
| JUnit 테스트 : @Before @After @Test (0) | 2023.11.29 |
| MVC패턴 게시판 구현하기: 검색하기 (0) | 2023.11.28 |
| MVC패턴 게시판 구현하기: 삭제하기 (0) | 2023.11.28 |
| MVC패턴 게시판 구현하기: 새글쓰기 (0) | 2023.11.28 |



